CTravel Adven Pro WordPress Theme Documentation
Welcome to CTravel Adven Pro WordPress Theme. This Documentaiton will guid you. If you need any help please click on it Support section.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called ctravel-adven-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the ctravel-adven-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title CTravel Adven Pro . Just click on the Activate button and your theme should get activated.
c. Plugin Installation
Please download customizer-export-import.zip file and upload that plugin through plugin section
- To upload plugin please check plugin link https://wordpress.org/plugins/customizer-export-import/ It will guid you how to upload plugin.
- After install plugin activate it. then Go to Appearance -> customize -> Import/Export.
- Then Download file from bellow link http://themescave.com/documentation/ctravel-adven-pro/ctravel-adven-pro-import.dat
- If file is not downloaded then save it with ctravel-adven-pro-import.dat
- After that upload that ctravel-adven-pro-import.dat file in import section.
- In that way your theme is installed.
2. Homepage Setup
After activating the CTravel Adven Pro theme, please setup homepage using following
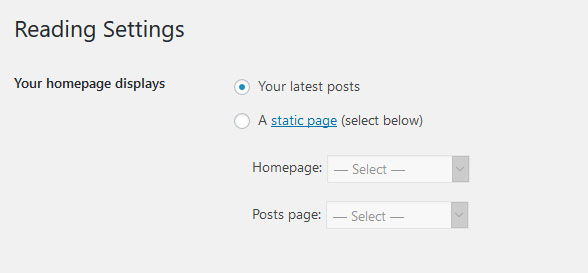
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts

3. The header
The header consists of three main elements:
- Contact info & social media
- Site Name / Logo
- Menu

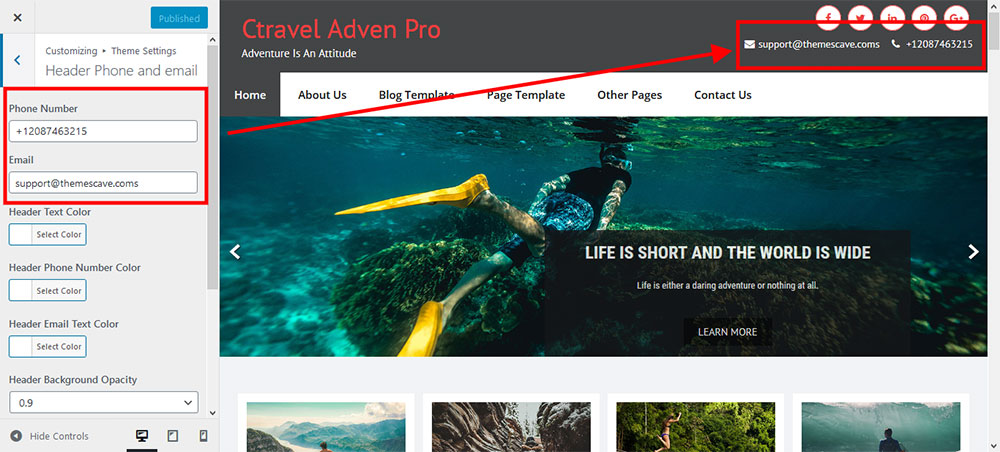
a. Contact info & social media
To customize the top header bar of contact information social media links
Go to Appearance » Customizer » Theme Settings » Header Phone and email

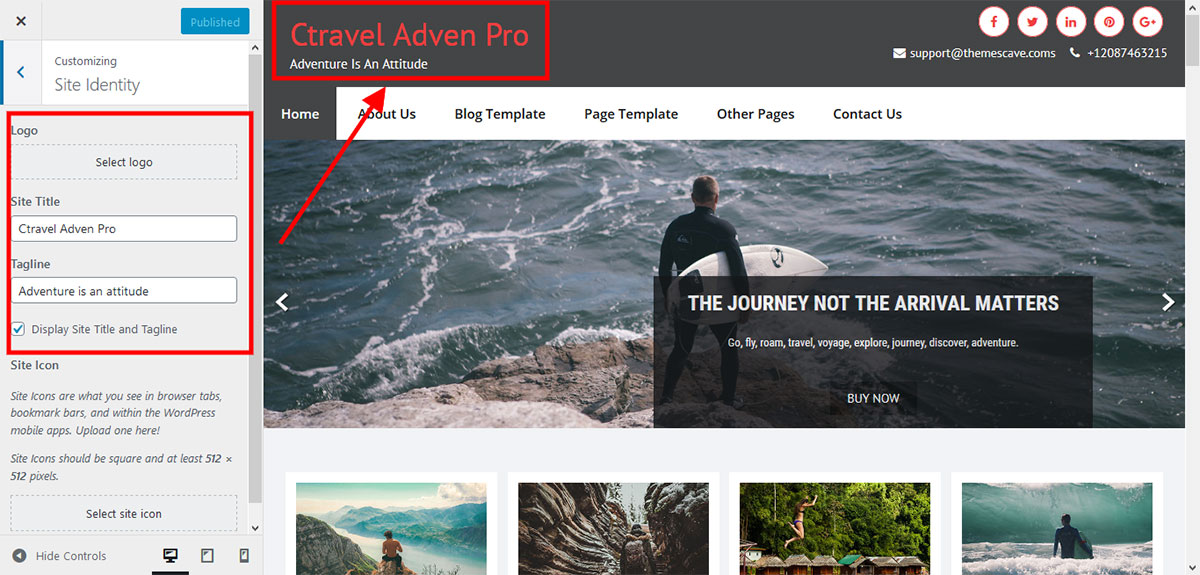
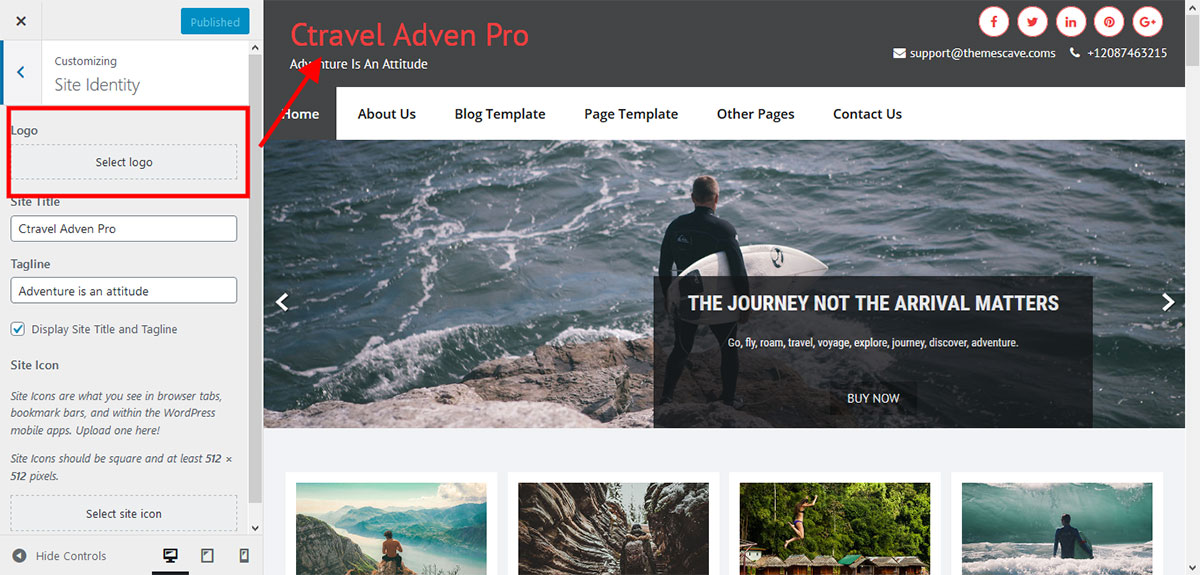
b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Customizer » Basic Settings » Site identity » Logo
You can also increase logo image height as per your requirement from Appearance » Customizer » Theme Settings » General settings » Add logo height size

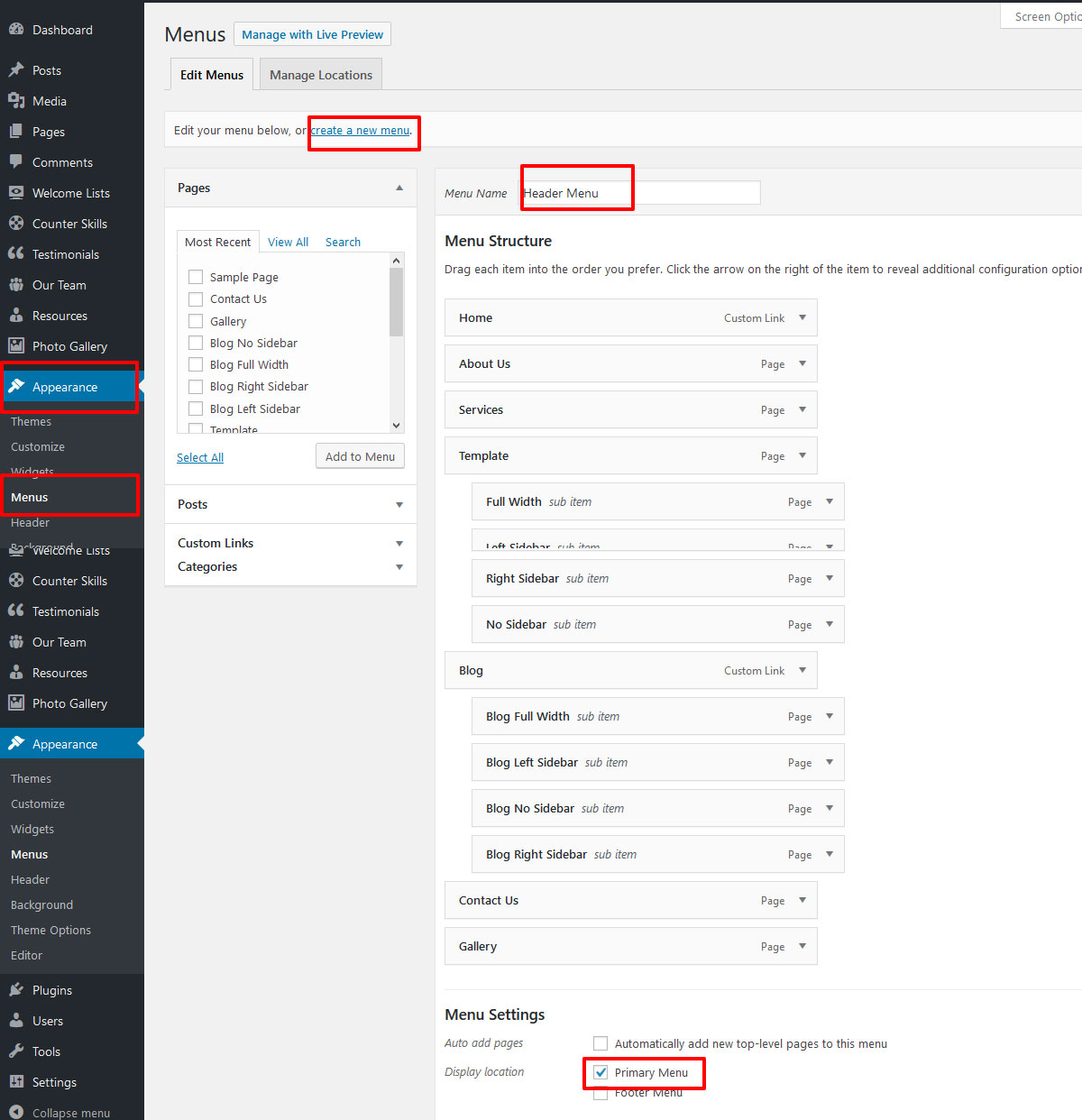
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

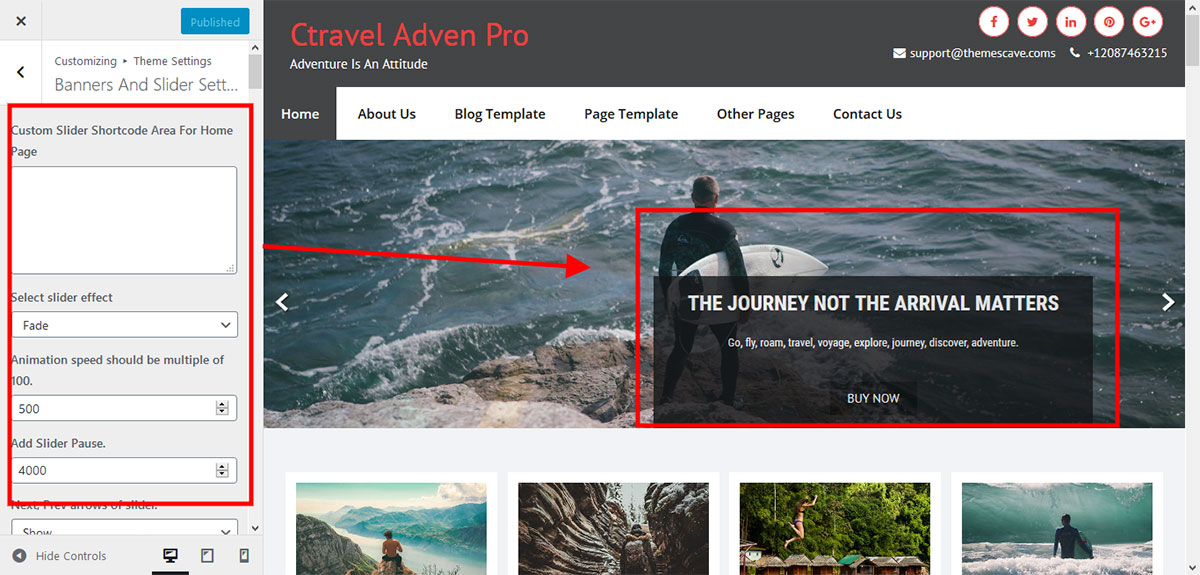
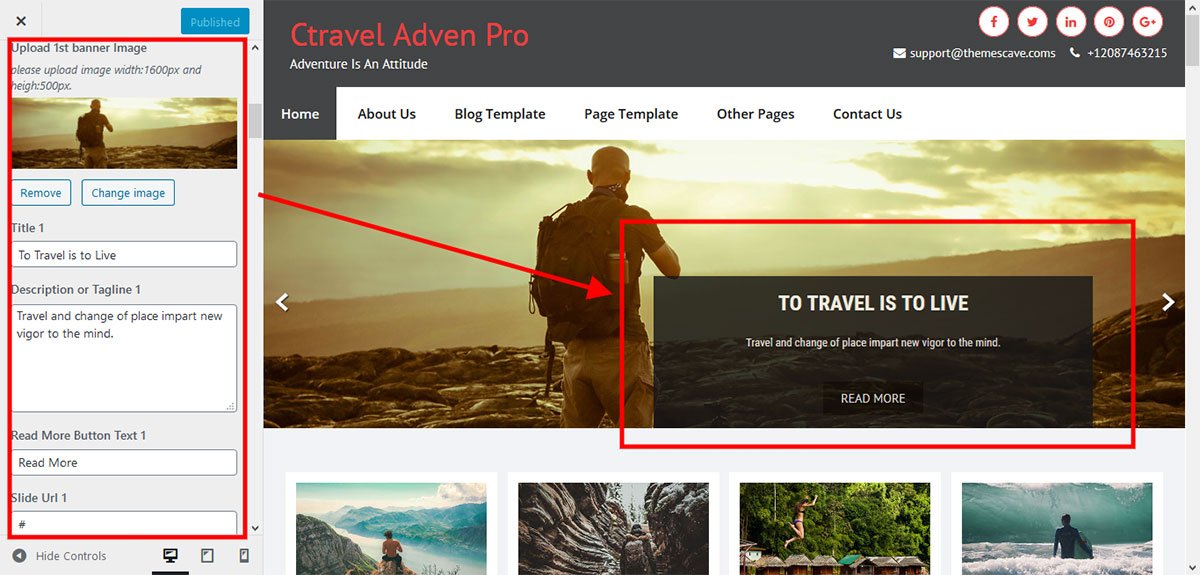
4. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Customize » Theme Settings » Banners And Slider Setting
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1600 × 500 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » customize » Theme Settings » Banners And Slider Setting » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag


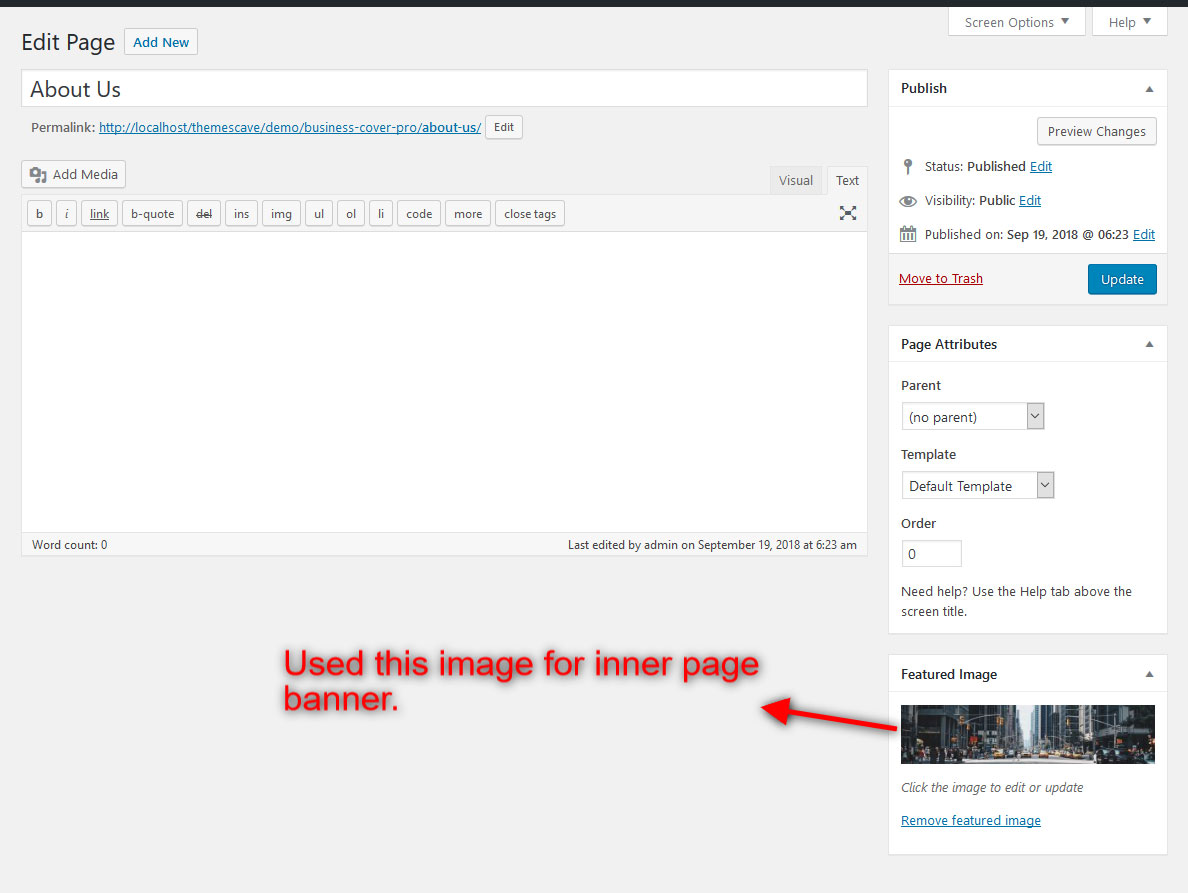
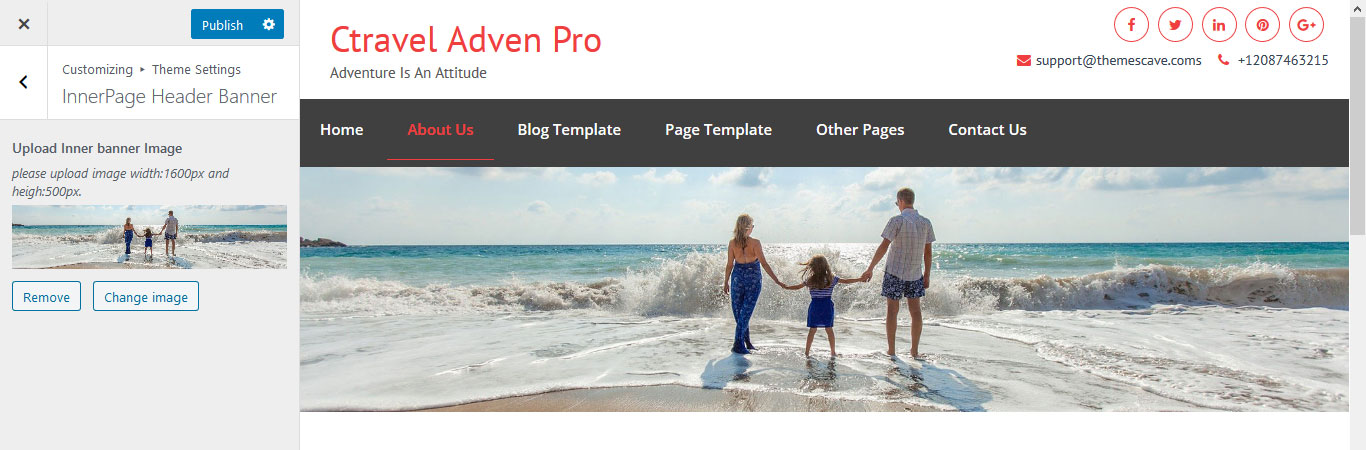
5. Inner Page Banner

To change inner page banner image: Go to Appearance » customize » Theme Settings » InnerPage Header Banne
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1600 x 373 pixels


6. Homepage Section
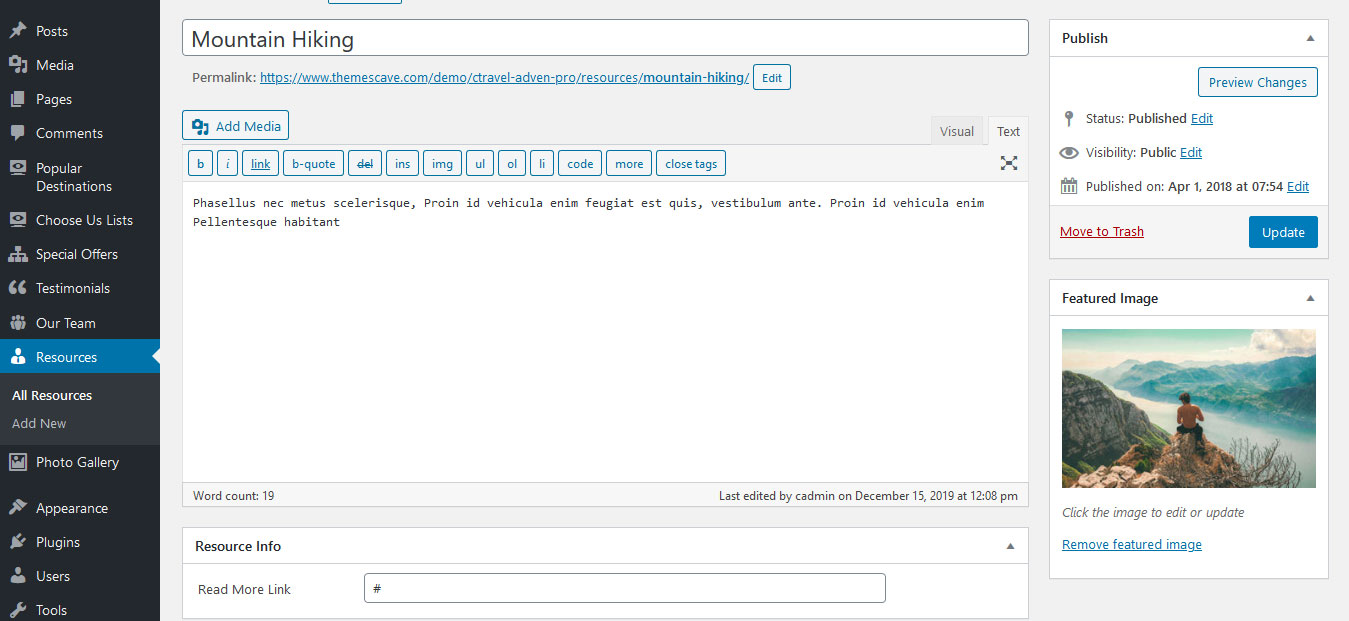
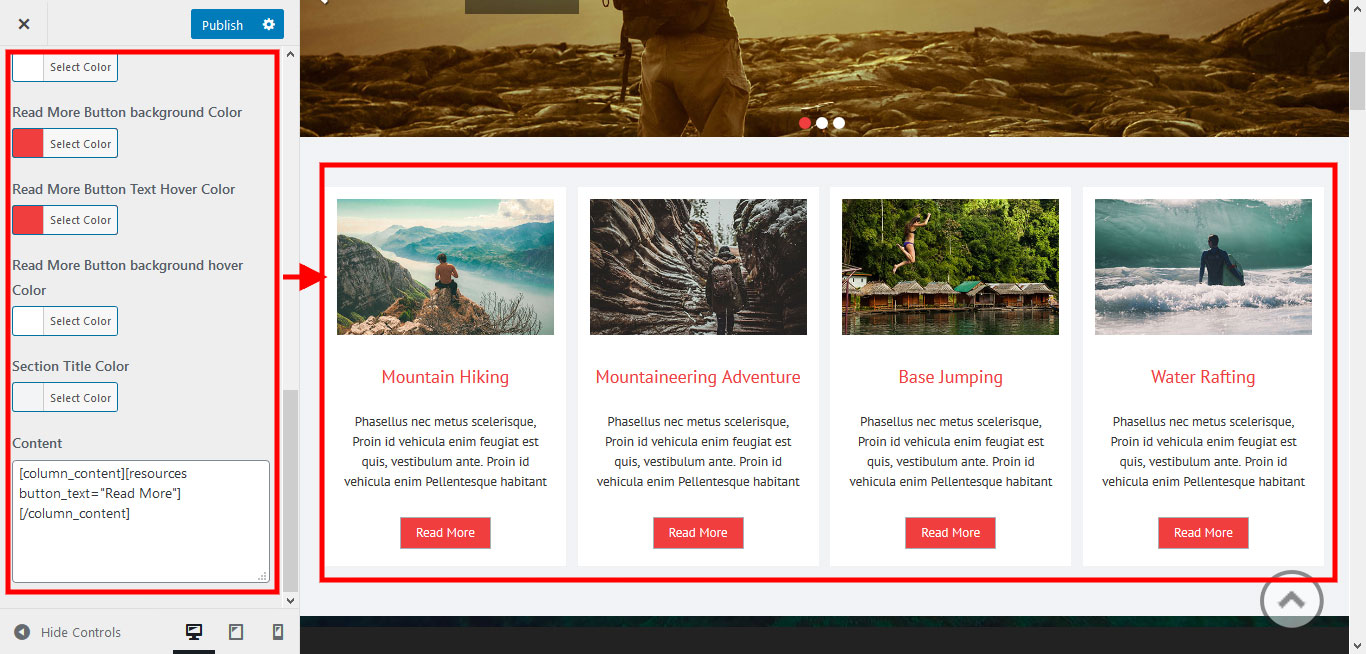
1. Travel Resources!

To manage this section
- Click on Resources >> Add New
- Then fill all fields with featured image

- To show section on home page please follow these steps
- Go to Appearance » customize » Home Sections Settings » Travel Resources Sections and bellow shortcode in section1
[column_content][resources button_text="Read More"][/column_content]

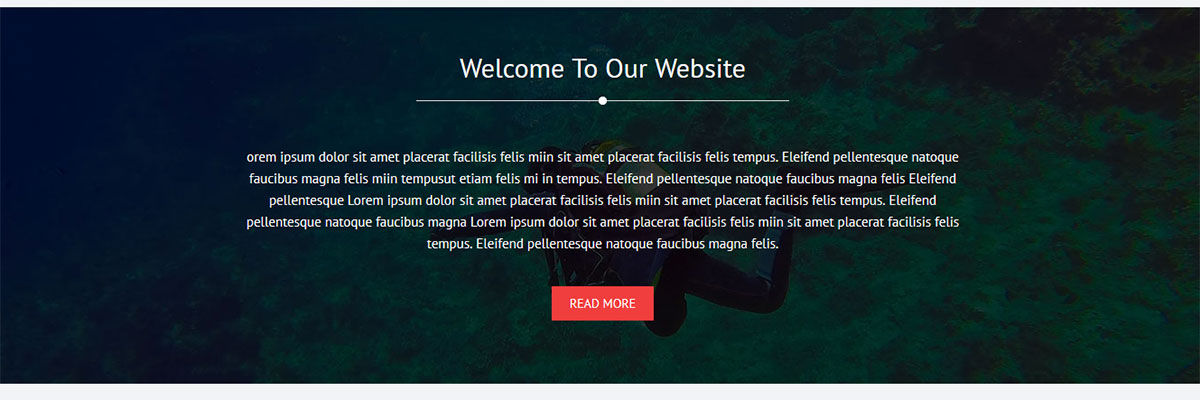
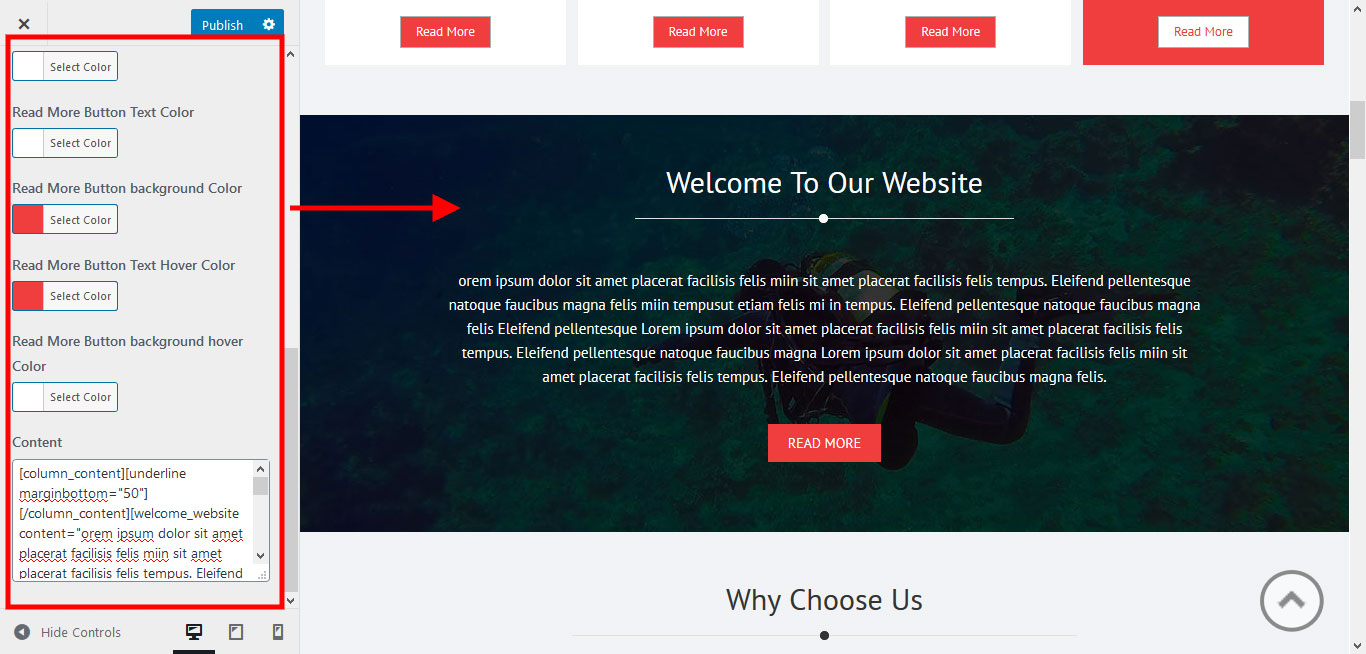
2. Welcome Sections

To manage this section
- Go to Appearance » customize » Home Sections Settings » Welcome Section
- add bellow shortchode to content section
[column_content][underline marginbottom="50"][/column_content][welcome_website content="orem ipsum dolor sit amet placerat facilisis felis miin sit amet placerat facilisis felis tempus. Eleifend pellentesque natoque faucibus magna felis miin tempusut etiam felis mi in tempus. Eleifend pellentesque natoque faucibus magna felis Eleifend pellentesque Lorem ipsum dolor sit amet placerat facilisis felis miin sit amet placerat facilisis felis tempus. Eleifend pellentesque natoque faucibus magna Lorem ipsum dolor sit amet placerat facilisis felis miin sit amet placerat facilisis felis tempus. Eleifend pellentesque natoque faucibus magna felis." text="Read More" url="#"]

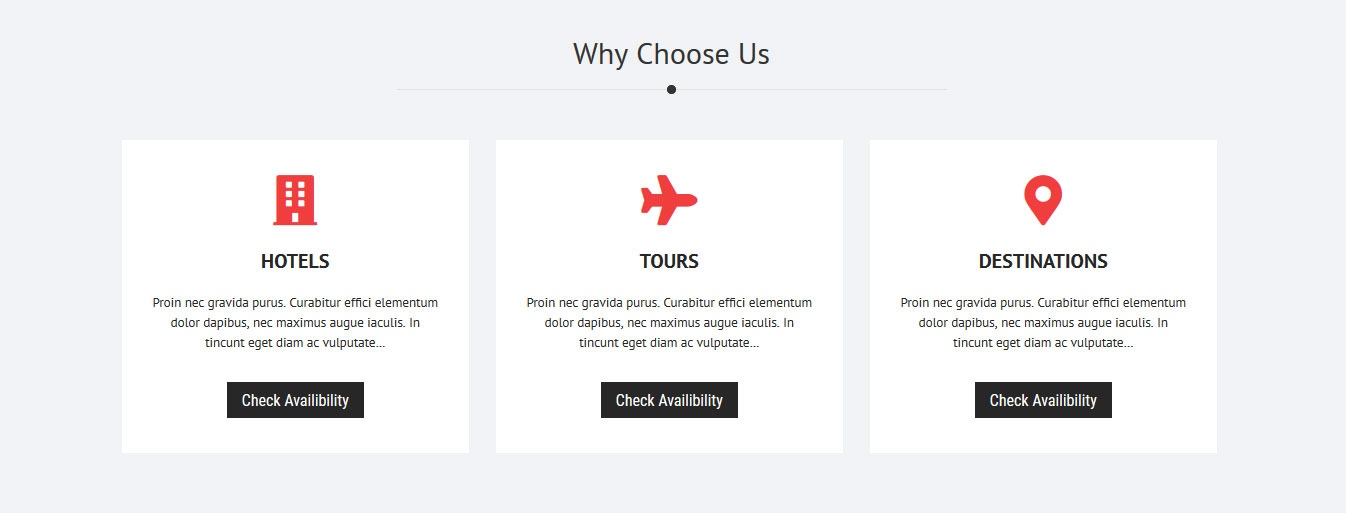
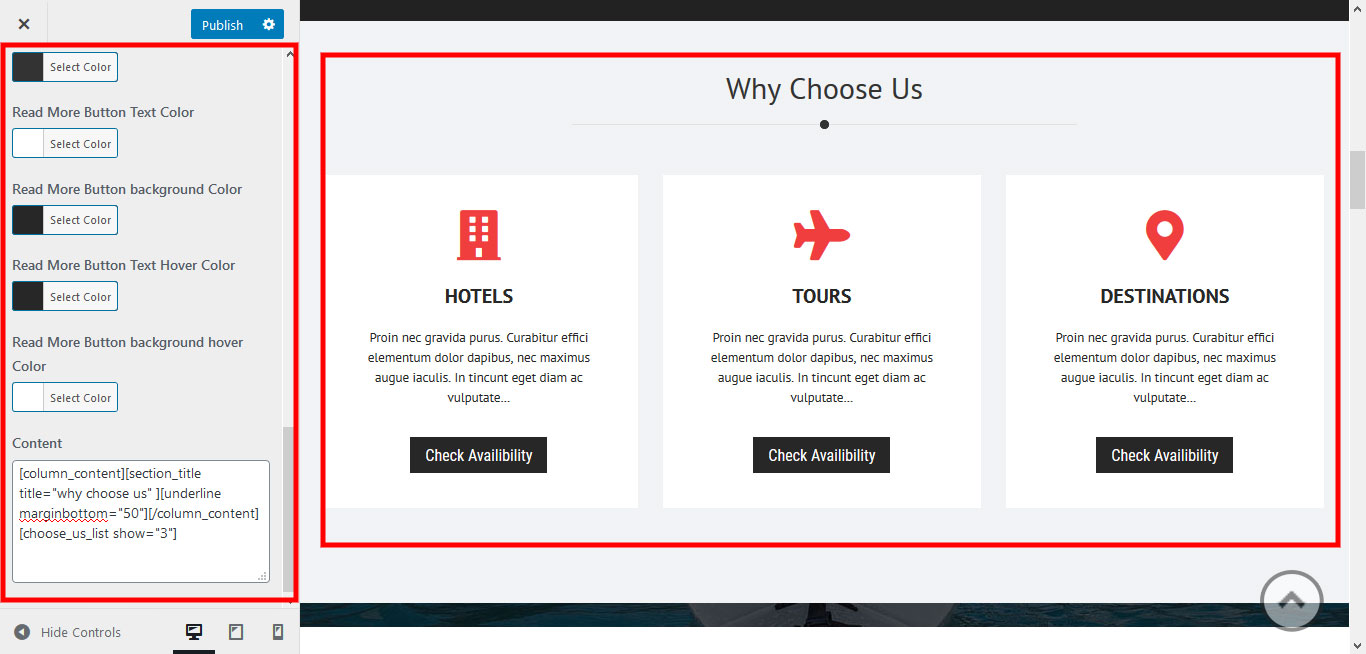
3. Choose Us Sections

To manage this section
- Go to Appearance » customize » Home Sections Settings » Choose Us Section
- add bellow shortchode to content section
[column_content][section_title title="why choose us" ][underline marginbottom="50"][/column_content][choose_us_list show="3"]

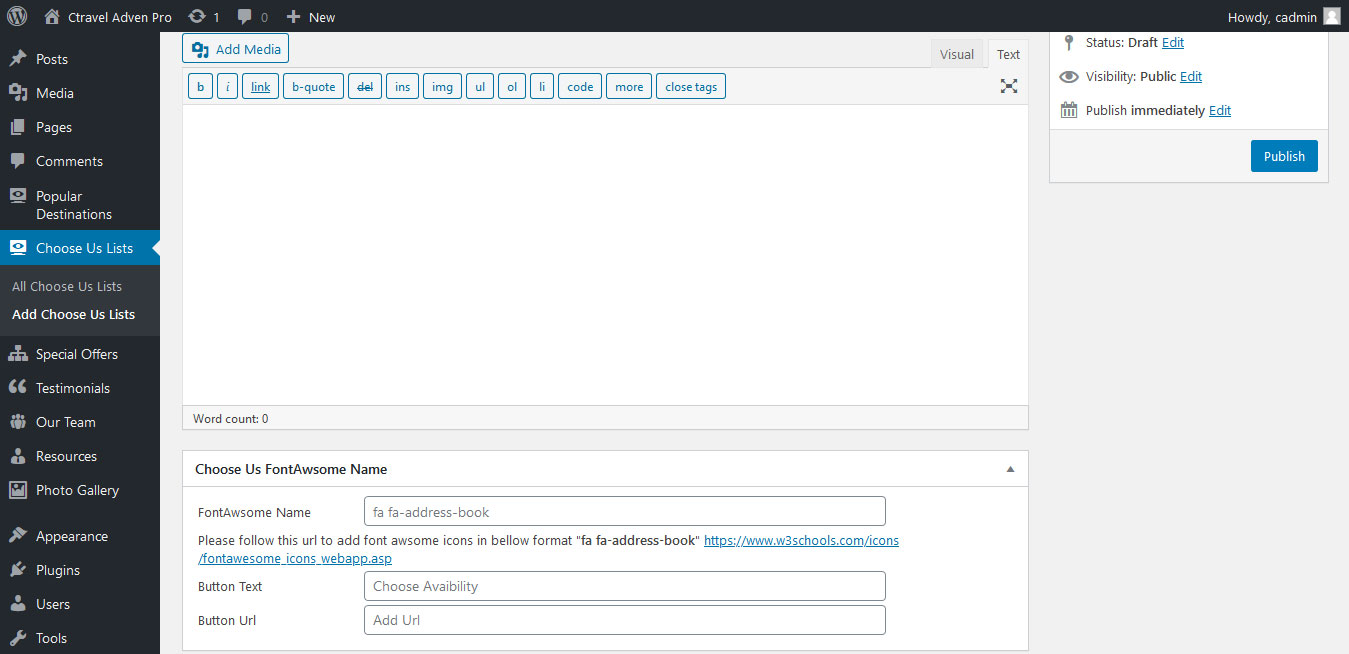
- To work on Choose us list Go to Choose Us List -> All Choose Lists -> Edit list
- To Add new Choose Us Lists go to Choose Us List -> Add Choose Lists

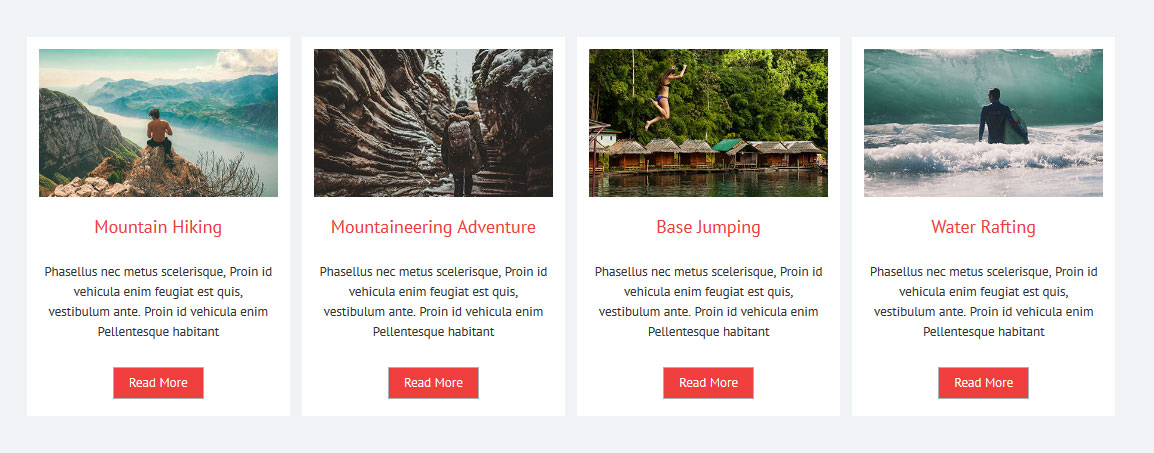
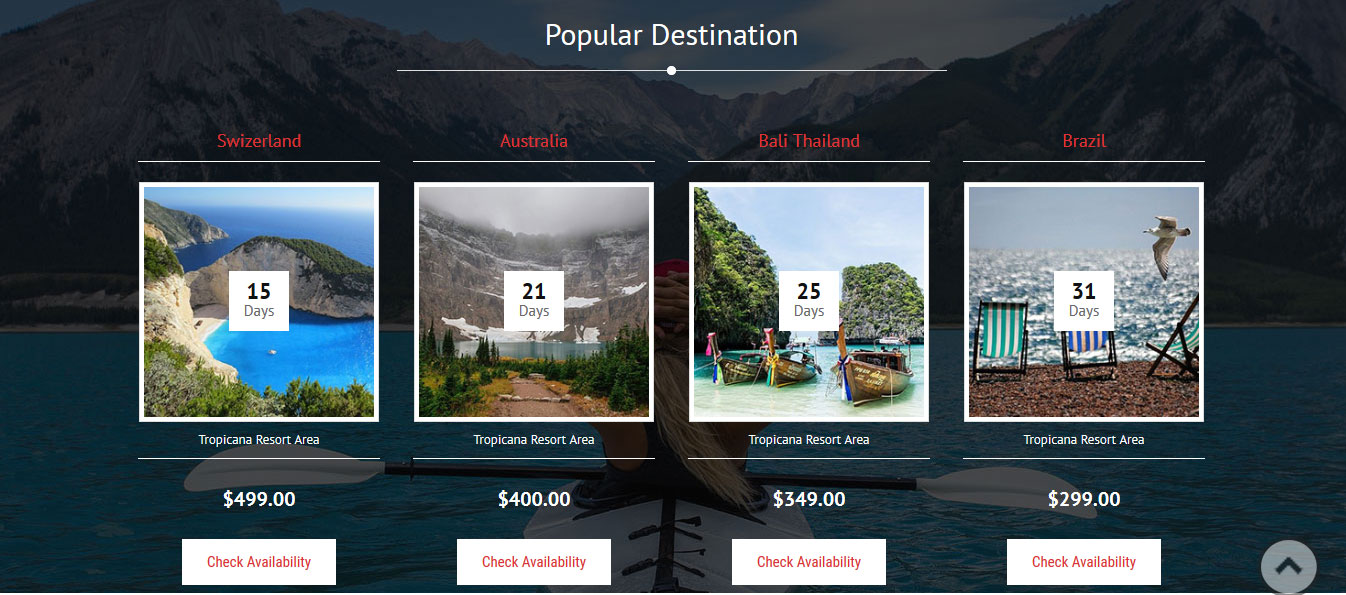
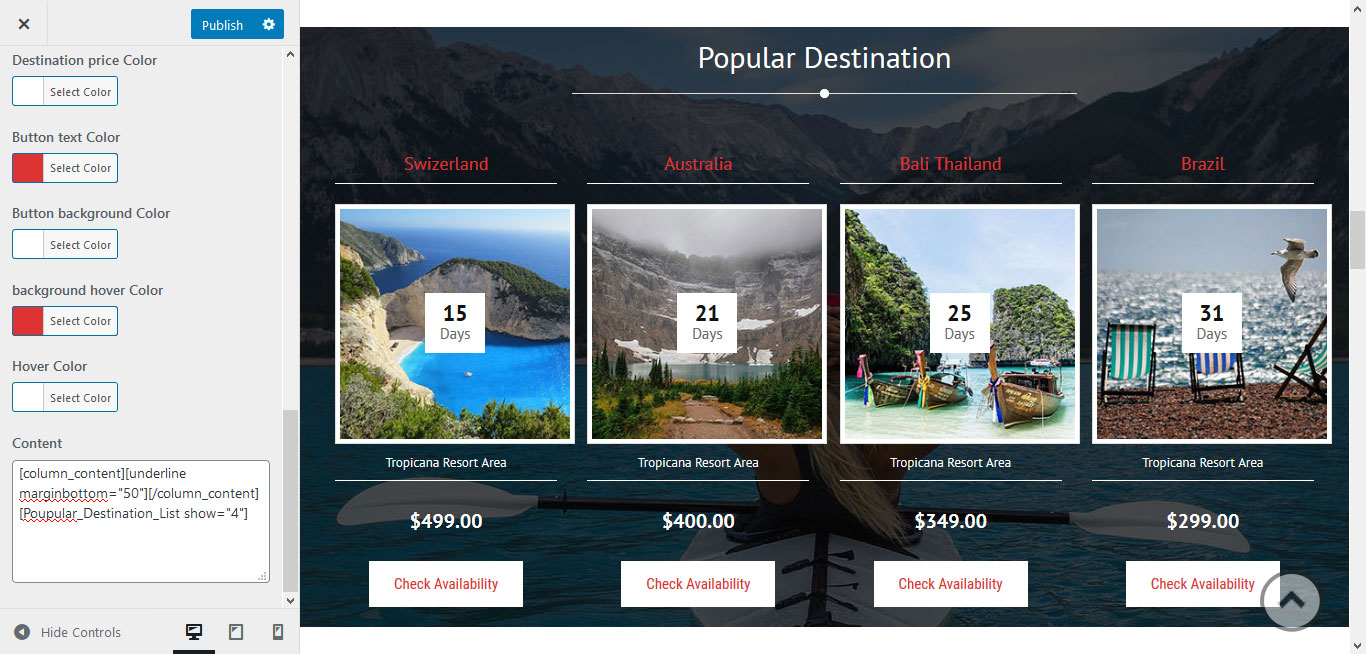
4. Popular Destination Sections

To manage this section
- Go to Appearance » customize » Home Sections Settings » Popular Destination Section
- add bellow shortchode to content section
[column_content][underline marginbottom="50"][/column_content][Poupular_Destination_List show="4"]

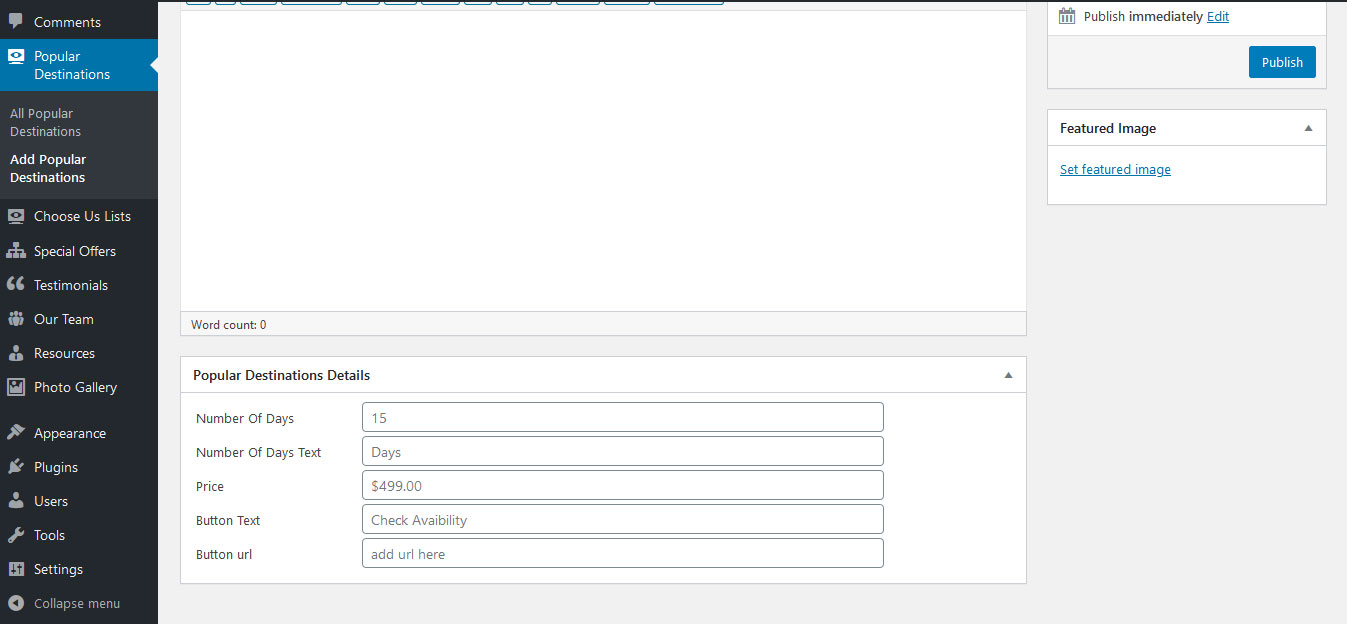
- To Work on Popular Destination Go to Popular Destinations -> All Popular Destinations -> Edit list
- To Add new Popular Destinations go to Popular Destinations -> Add Popular Destinations

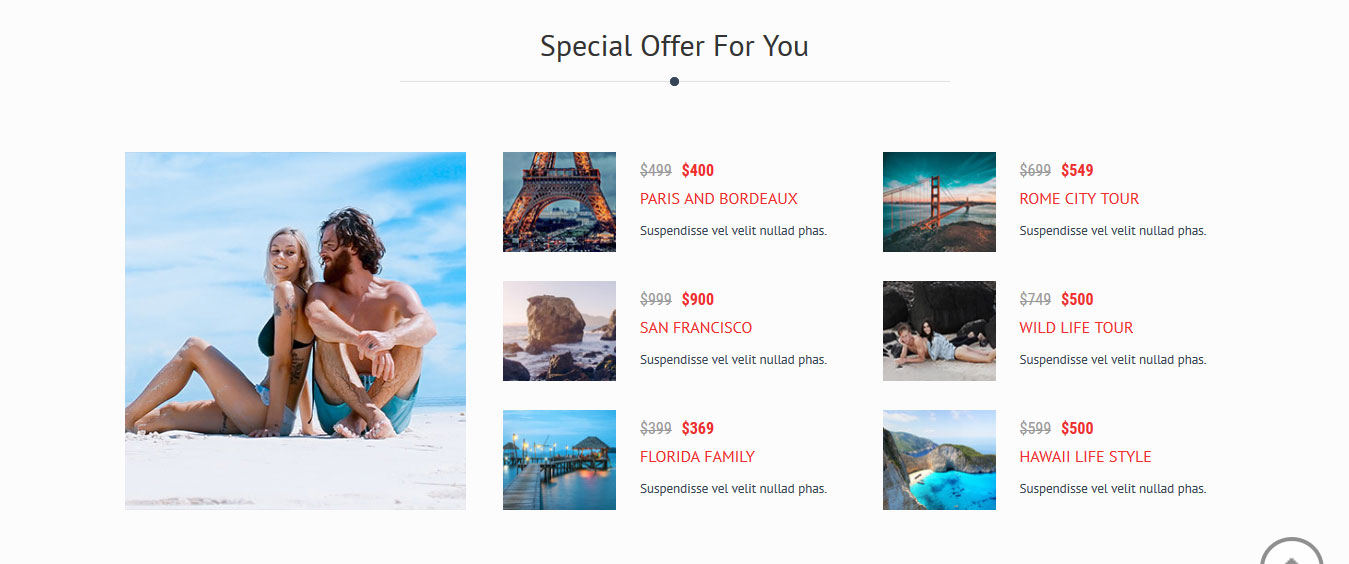
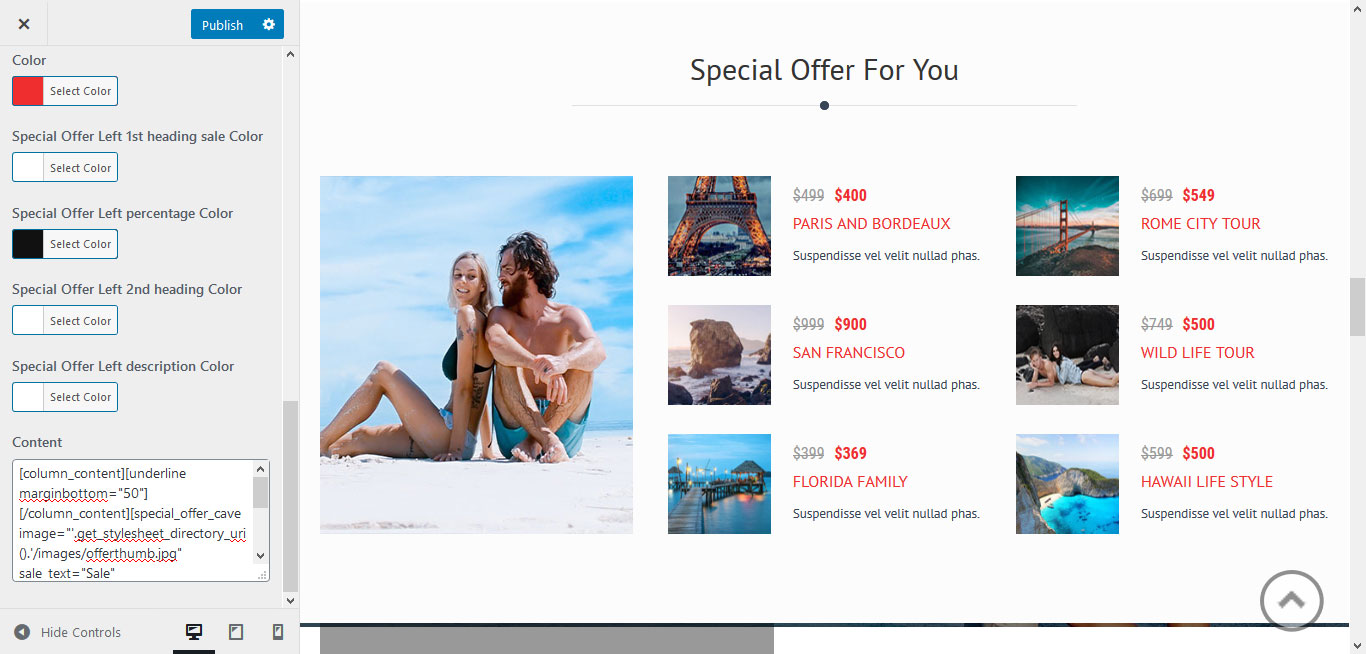
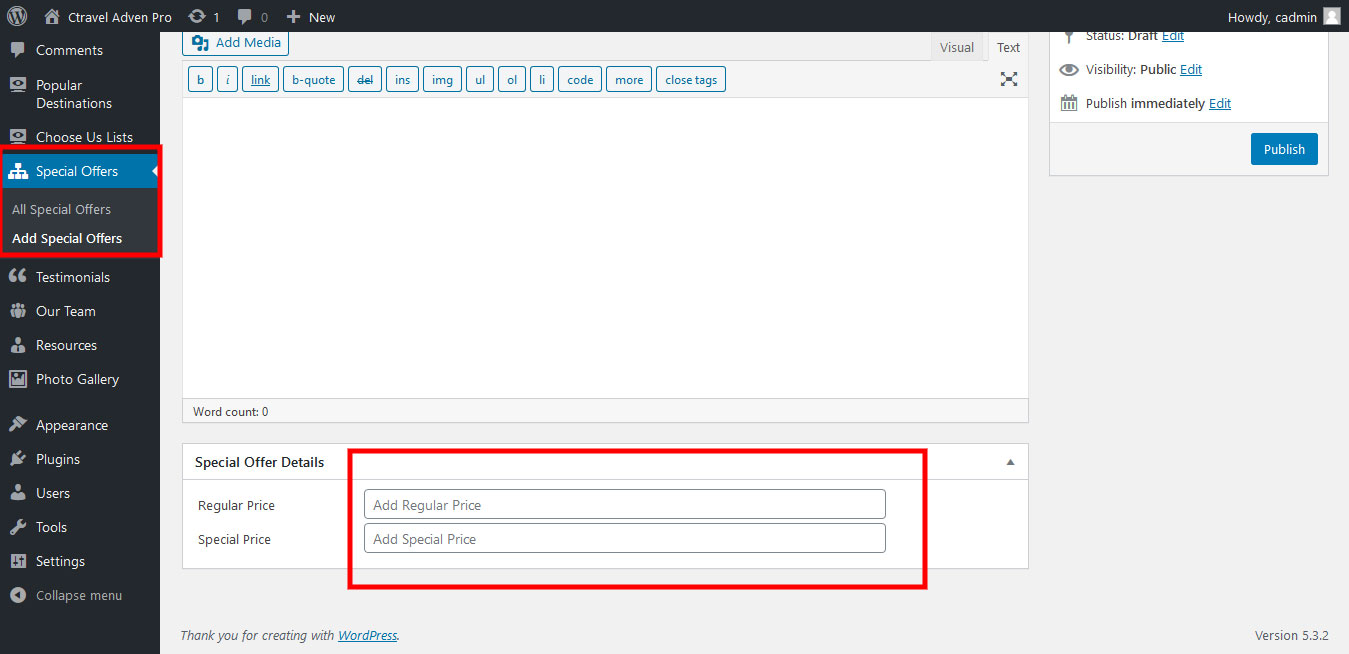
5. Special Offer Sections

To manage this section
- Go to Appearance » customize » Home Sections Settings » Offer Section
- Add bellow shortchode to content section
[column_content][underline marginbottom="50"][/column_content][special_offer_cave image="https://www.themescave.com/demo/ctravel-adven-pro/wp-content/themes/ctravel-adven-pro/images/offerthumb.jpg" sale_text="Sale" sale_percentage="20%" heading="bora bora for vacation" desc="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... "]

- To Work on Special Offer Go to Special Offers -> All Special Offers -> Edit list
- To Add new Special Offers go to Special Offers -> Add Special Offers

travel-vacation
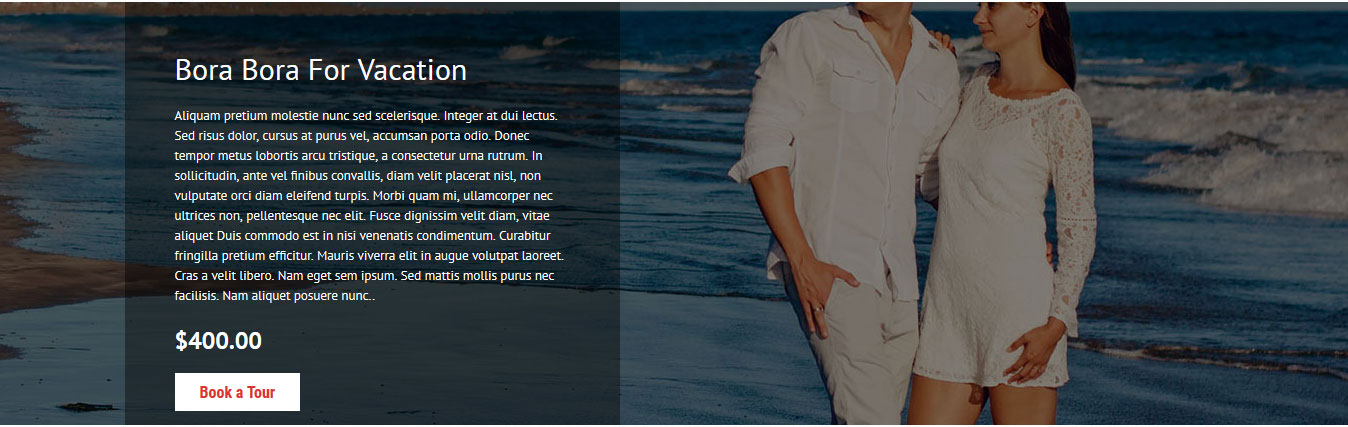
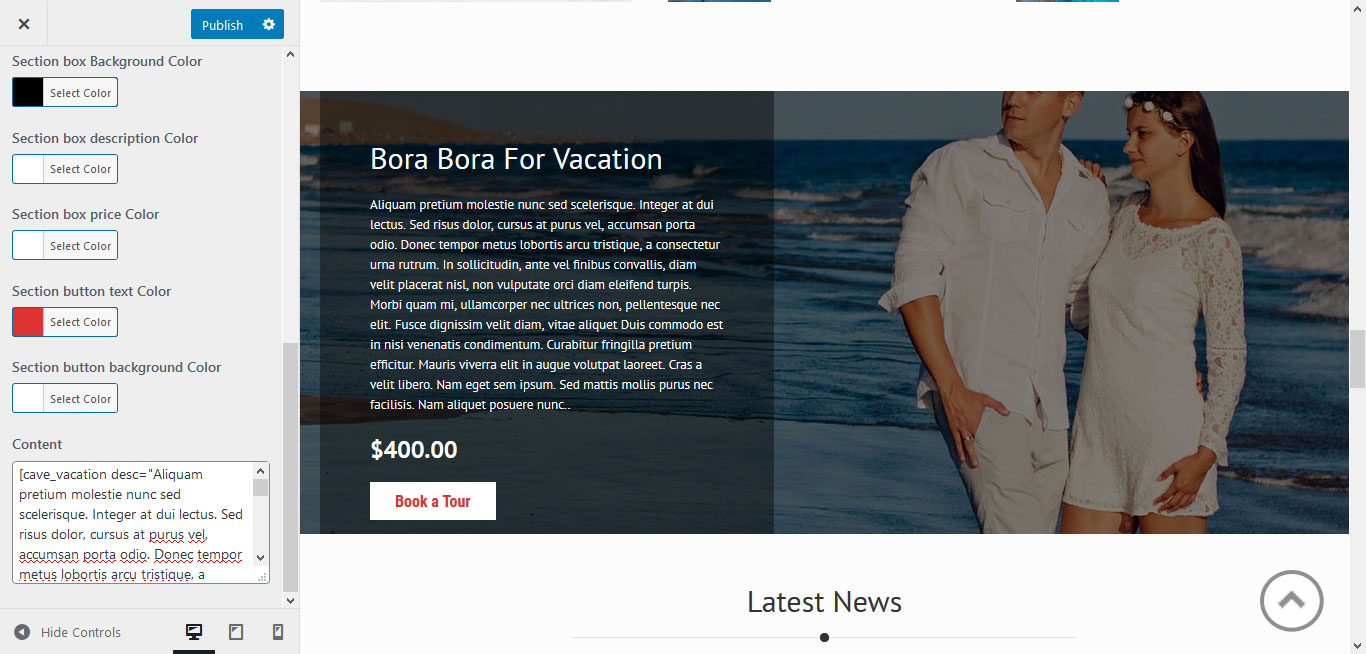
6. vacation Sections

To manage this section
- Go to Appearance » customize » Home Sections Settings » Vacation Section
- Add bellow shortchode to content section
[cave_vacation desc="Aliquam pretium molestie nunc sed scelerisque. Integer at dui lectus. Sed risus dolor, cursus at purus vel, accumsan porta odio. Donec tempor metus lobortis arcu tristique, a consectetur urna rutrum. In sollicitudin, ante vel finibus convallis, diam velit placerat nisl, non vulputate orci diam eleifend turpis. Morbi quam mi, ullamcorper nec ultrices non, pellentesque nec elit. Fusce dignissim velit diam, vitae aliquet Duis commodo est in nisi venenatis condimentum. Curabitur fringilla pretium efficitur. Mauris viverra elit in augue volutpat laoreet. Cras a velit libero. Nam eget sem ipsum. Sed mattis mollis purus nec facilisis. Nam aliquet posuere nunc." price="$400.00" buttontext="Book a Tour" buttonurl="#"]

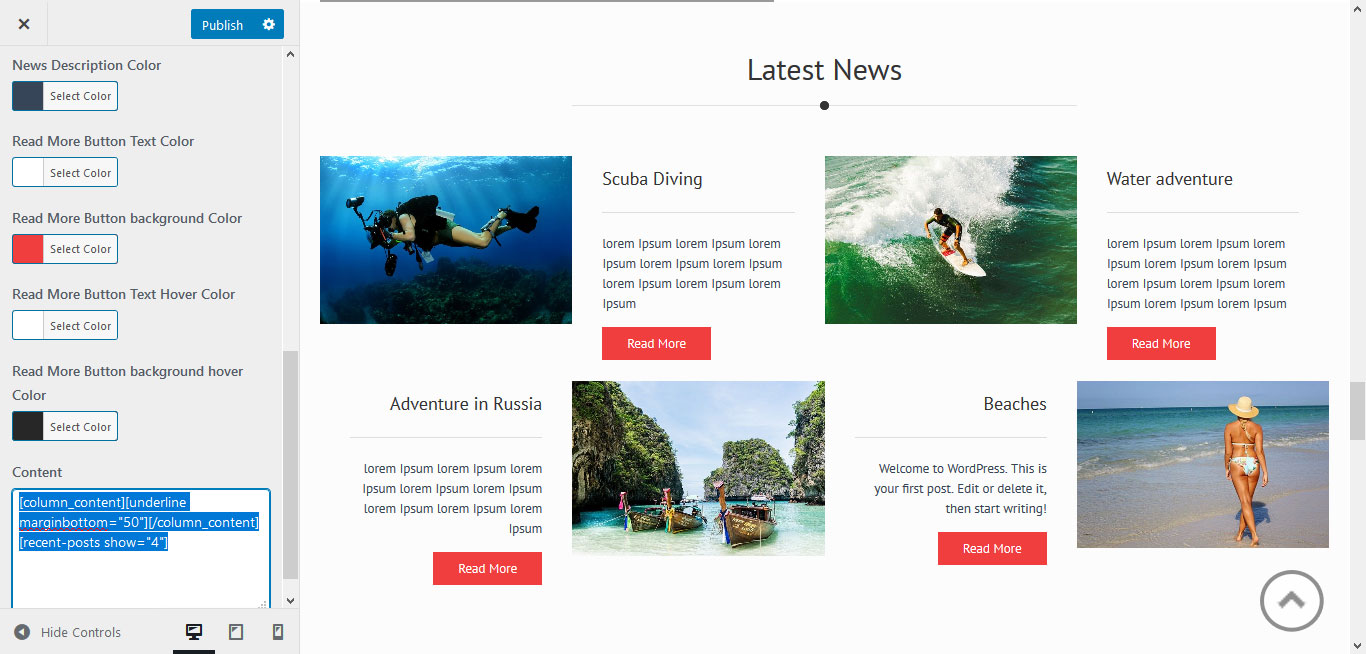
7. Latest News

To manage this section go to Appearance » customize » Home Sections Settings » News Section
Shortcode:[column_content][underline marginbottom="50"][/column_content][recent-posts show="4"]
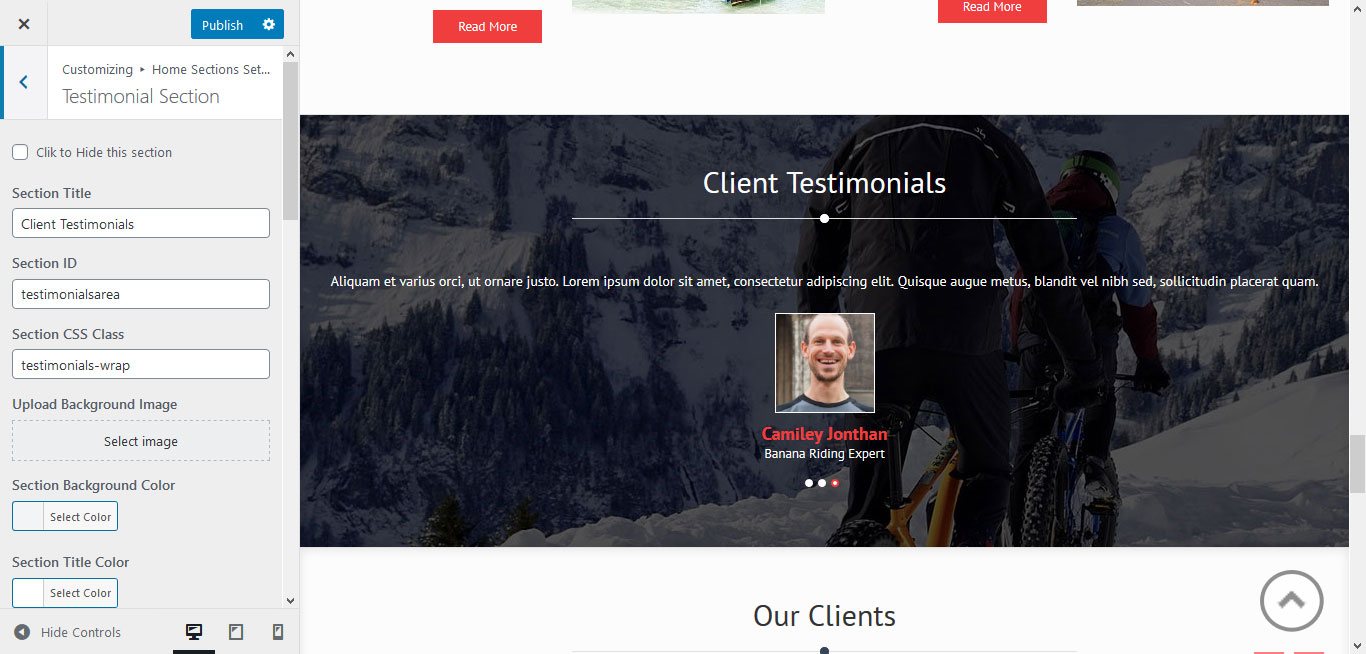
8. Clients Testimonials

This section is used to display clients testimonials in your website
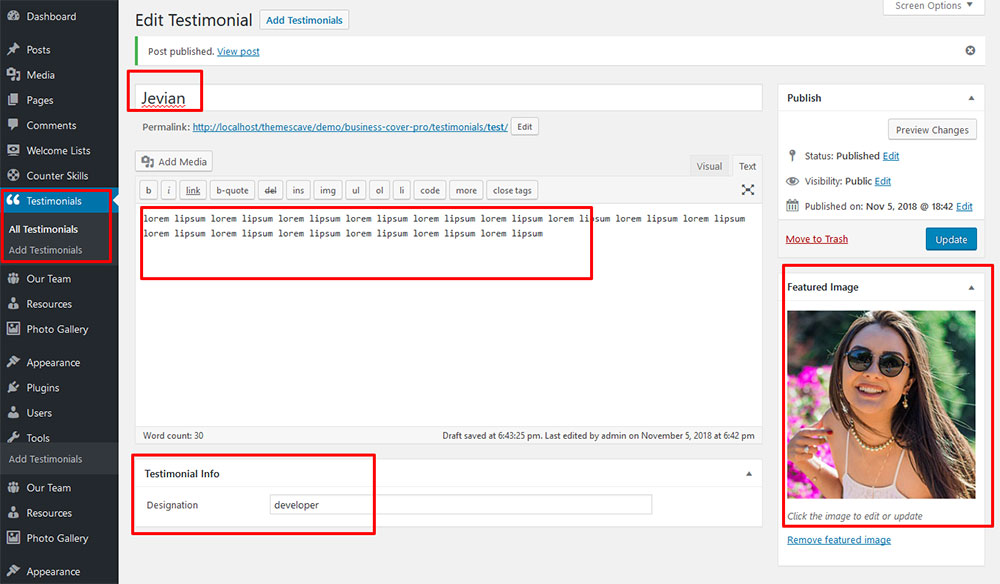
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image

- To manage this section go to Appearance » customize » Home Sections Settings » Testimonial Section
[column_content][underline marginbottom="50"][/column_content][testimonials]
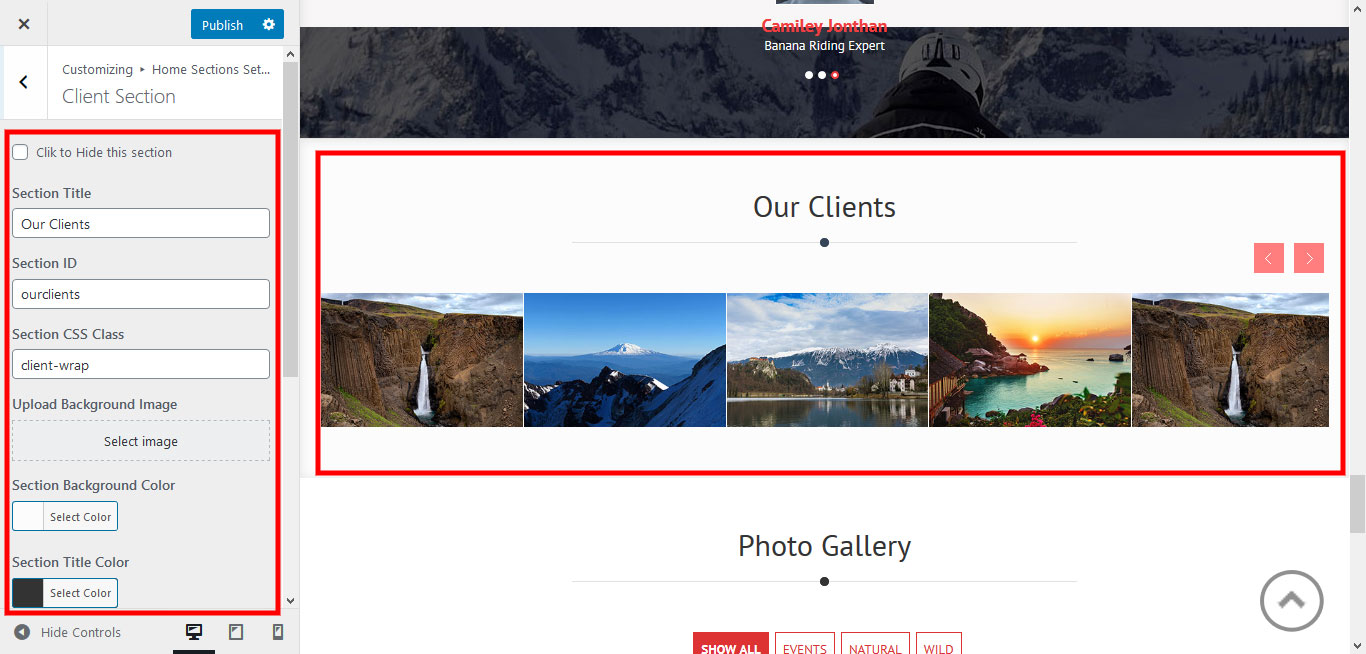
8. Our Clients

To add partners logo image in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance » customize » Home Sections Settings » Our Clients
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[client_lists][client image="http://example.com/wp-content/themes/ctravel-adven-pro/images/client-logo1.jpg" link="#"] [client image="http://example.com/wp-content/themes/ctravel-adven-pro/images/client-logo2.jpg" link="#"] [client image="http://example.com/wp-content/themes/ctravel-adven-pro/images/client-logo3.jpg" link="#"] [client image="http://example.com/wp-content/themes/ctravel-adven-pro/images/client-logo4.jpg" link="#"] [client image="http://example.com/wp-content/themes/ctravel-adven-pro/images/client-logo5.jpg" link="#"] [/client_lists]
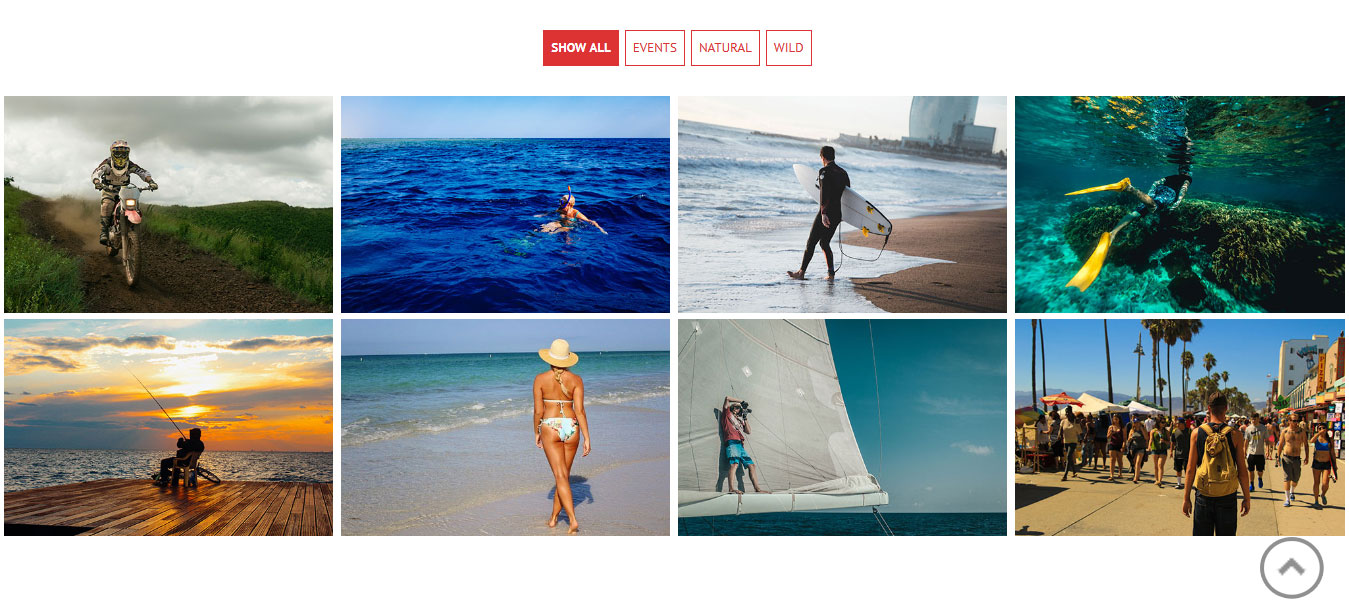
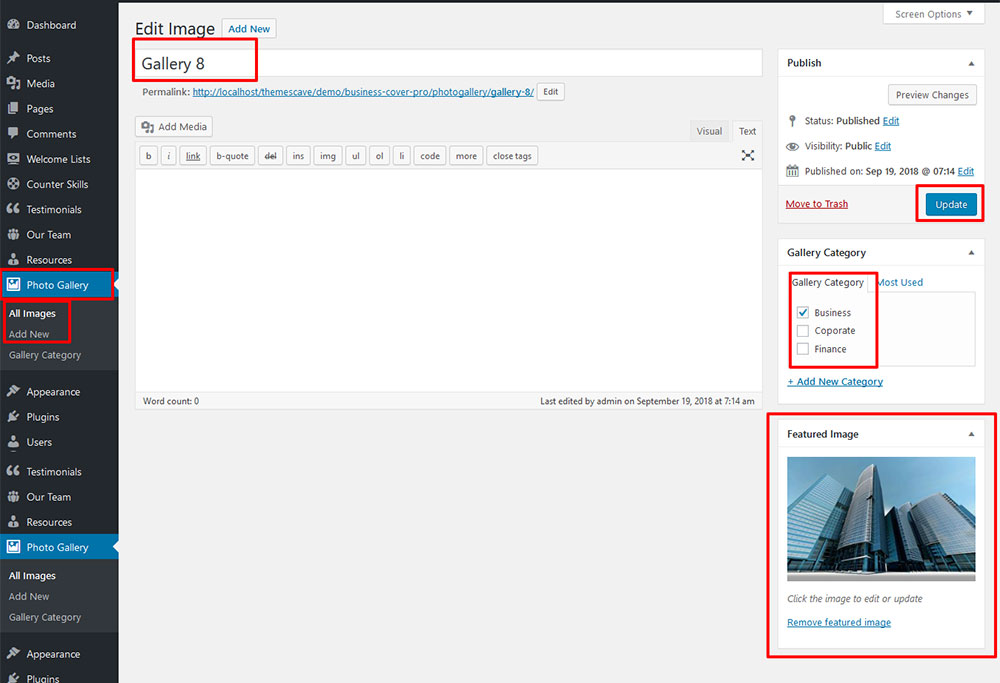
9. Photo Gallery

- Click on Photo Gallery >> Add New
- Then add image in feature image with selection of category

To manage this section go to Appearance » customize » Home Sections Settings » Photo Gallery
Shortcode:[photogallery filter="true" show="8"]
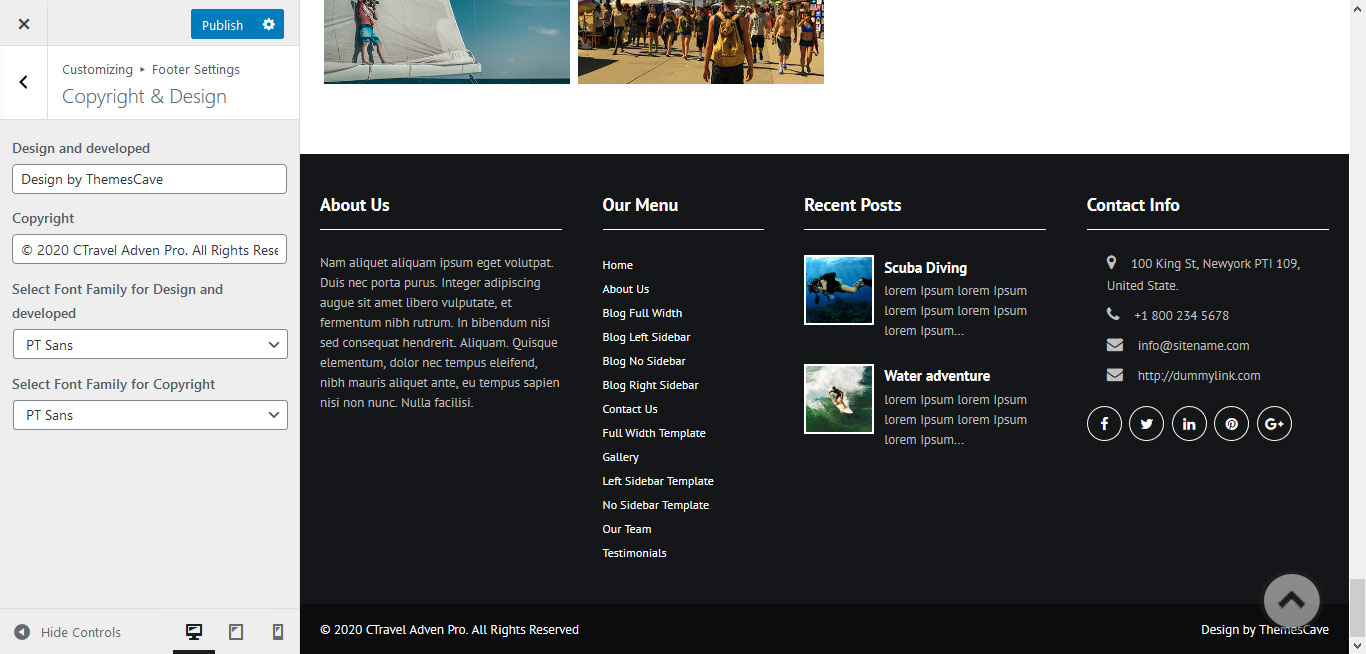
7. Footer
The Footer section consists of four main elements:
- Social Icons
- About Company
- Quick Links
- Our Services
- Latest Posts
- Copyright Text
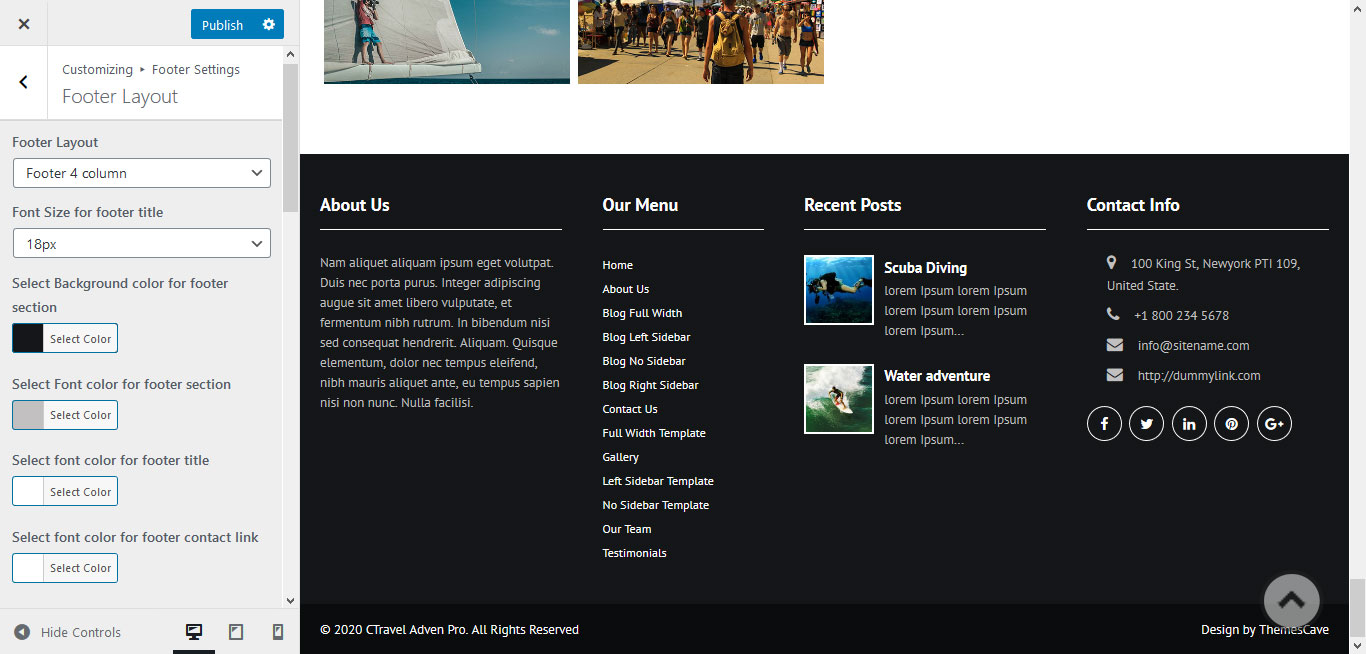
To manage footer Layout go to the Appearance » Customize » Footer Settings » Footer Layout

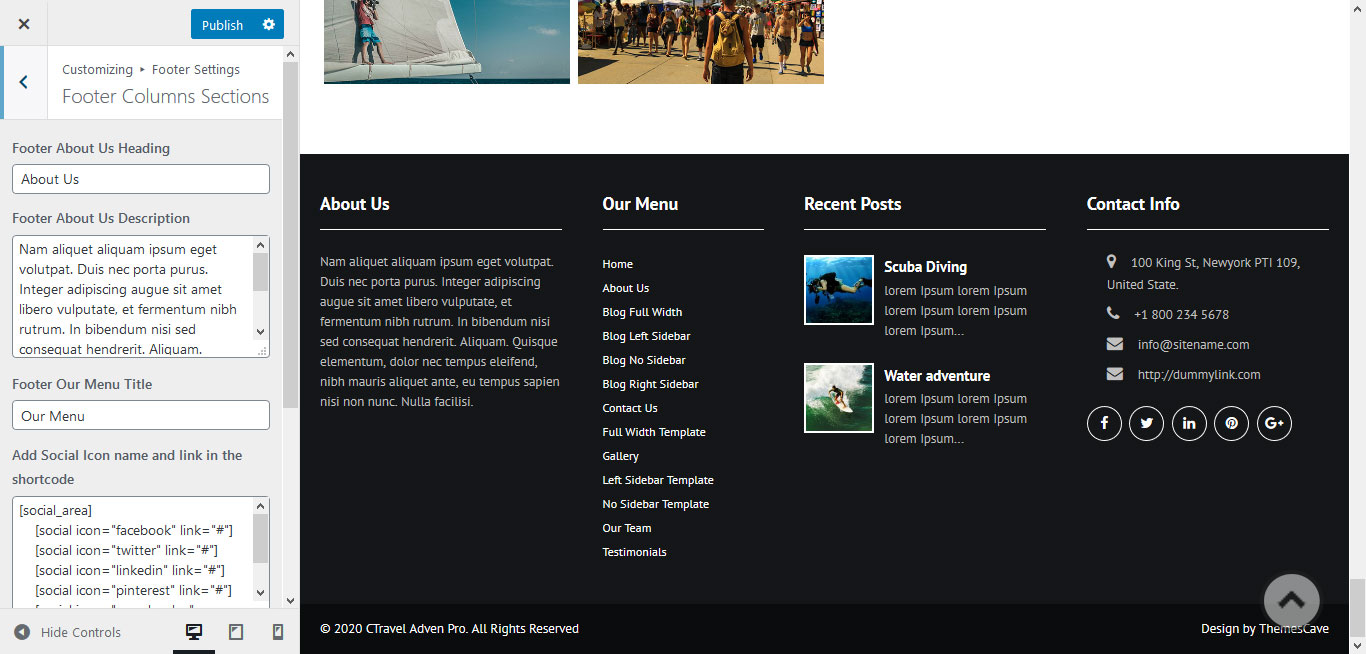
To manage footer section go to the Appearance » Customize » Footer Settings » Footer Column Sections

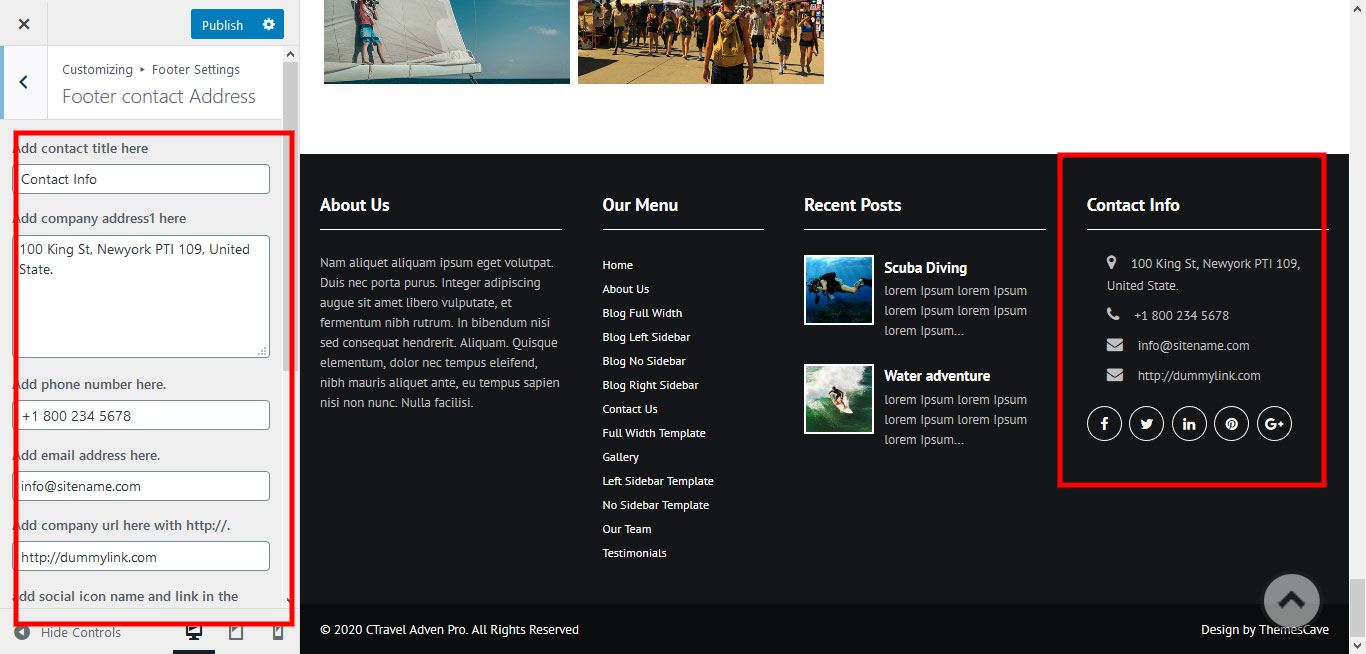
To manage footer contact address section go to the Appearance » Customize » Footer Settings » Footer Contact Address Sections

To manage footer contact address section go to the Appearance » Customize » Footer Settings » Footer Contact Address Sections

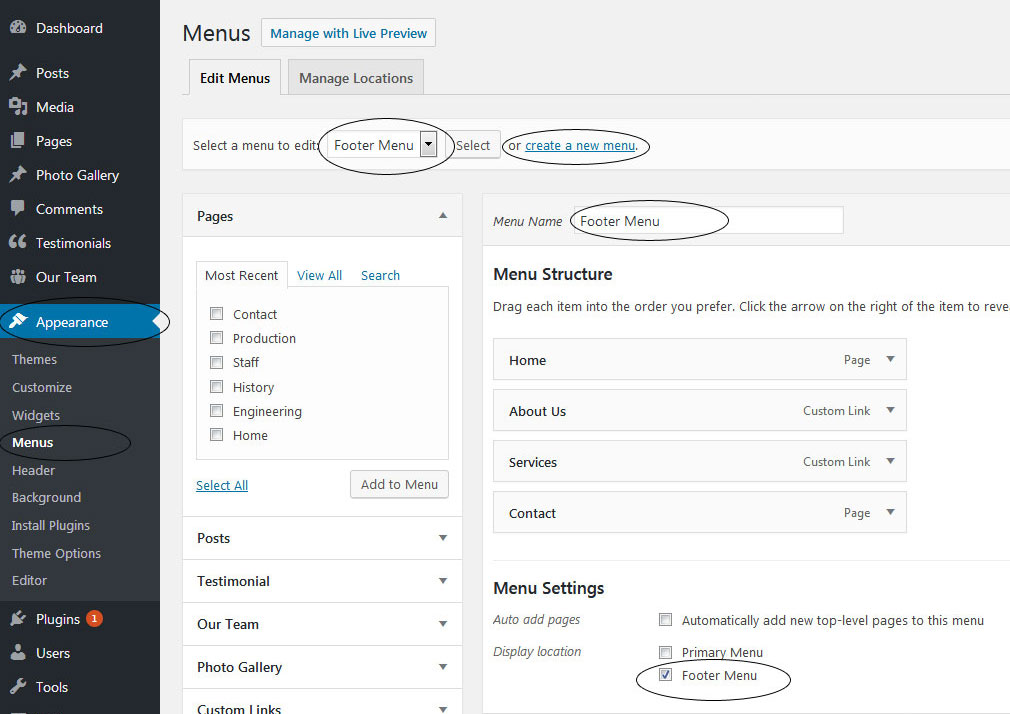
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

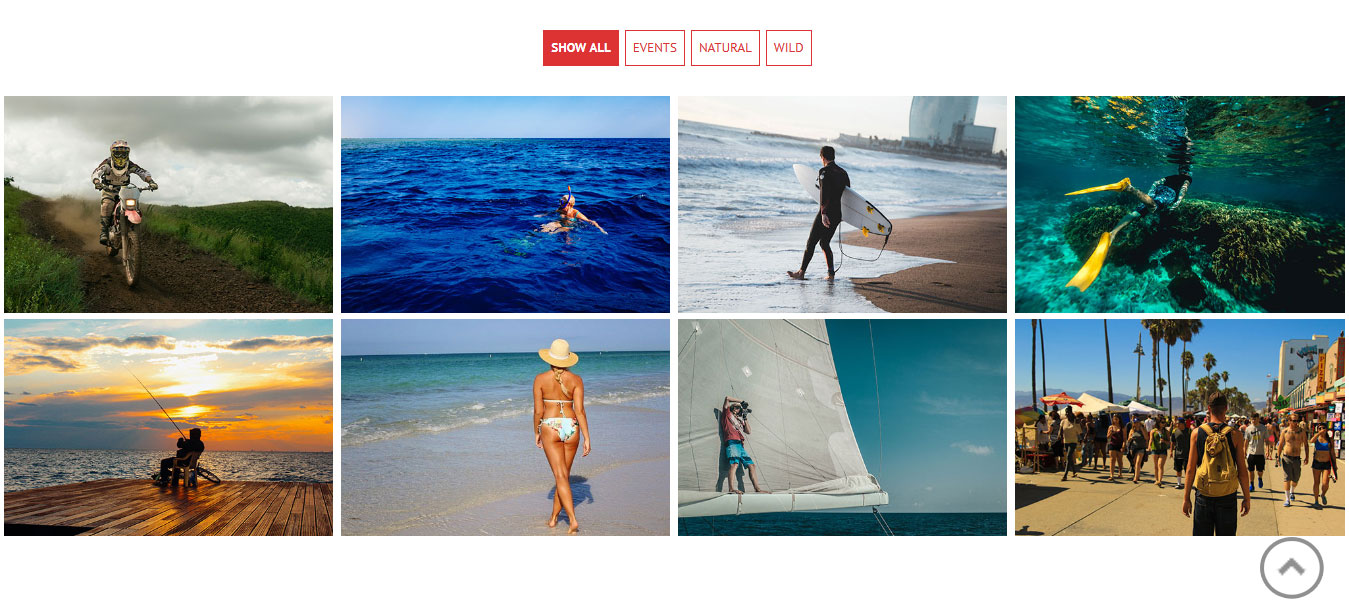
9. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
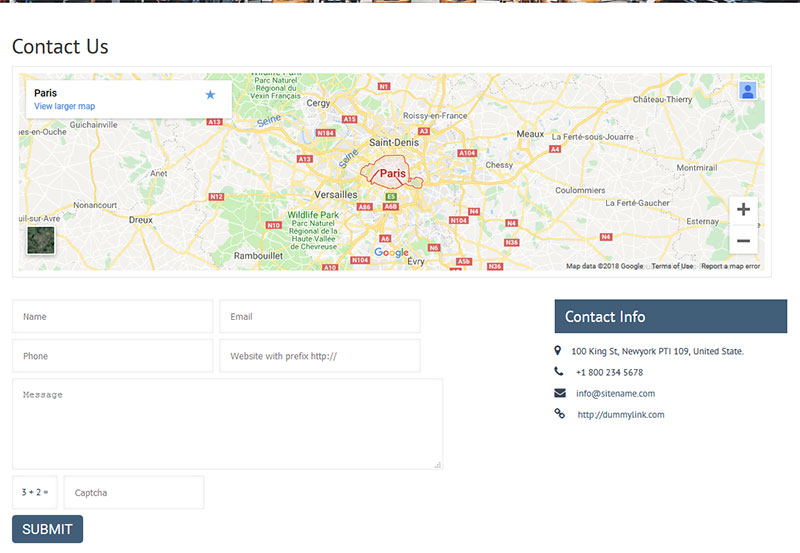
10. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
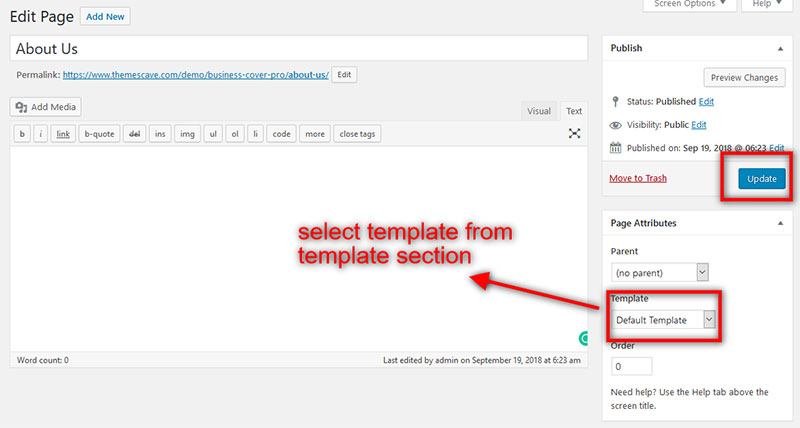
- Select Contact Us Template from Page Attribute section
11. Page Templates & Sidebars
you can assign template to pages inplace of default template.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

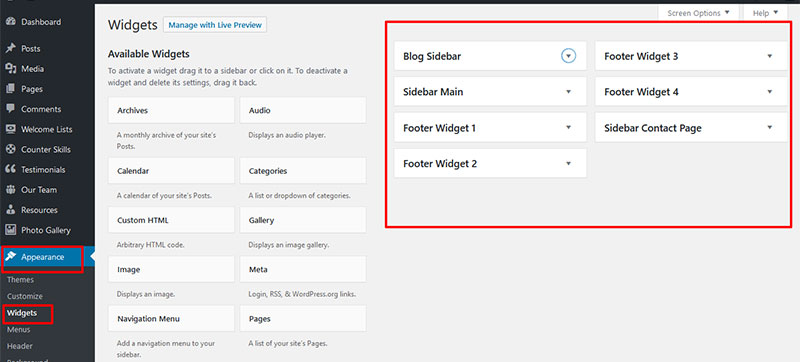
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
- Travel Resource:
[photogallery filter="true" show="8"]
- Welcome:
][welcome_website content="orem ipsum dolor sit amet placerat facilisis felis miin sit amet placerat facilisis felis tempus. Eleifend pellentesque natoque faucibus magna felis miin tempusut etiam felis mi in tempus. Eleifend pellentesque natoque faucibus magna felis Eleifend pellentesque Lorem ipsum dolor sit amet placerat facilisis felis miin sit amet placerat facilisis felis tempus. Eleifend pellentesque natoque faucibus magna Lorem ipsum dolor sit amet placerat facilisis felis miin sit amet placerat facilisis felis tempus. Eleifend pellentesque natoque faucibus magna felis." text="Read More" url="#"]
- Choose Us:
[choose_us_list show="3"]
- Popular Destination:
[Poupular_Destination_List show="4"]
- Offer:
[special_offer_cave image="imageurl" sale_text="Sale" sale_percentage="20%" heading="bora bora for vacation" desc="Proin nec gravida purus. Curabitur effici elementum dolor dapibus, nec maximus augue iaculis. In tincunt eget diam ac vulputate... "]
- Vacation:
[cave_vacation desc="Aliquam pretium molestie nunc sed scelerisque. Integer at dui lectus. Sed risus dolor, cursus at purus vel, accumsan porta odio. Donec tempor metus lobortis arcu tristique, a consectetur urna rutrum. In sollicitudin, ante vel finibus convallis, diam velit placerat nisl, non vulputate orci diam eleifend turpis. Morbi quam mi, ullamcorper nec ultrices non, pellentesque nec elit. Fusce dignissim velit diam, vitae aliquet Duis commodo est in nisi venenatis condimentum. Curabitur fringilla pretium efficitur. Mauris viverra elit in augue volutpat laoreet. Cras a velit libero. Nam eget sem ipsum. Sed mattis mollis purus nec facilisis. Nam aliquet posuere nunc." price="$400.00" buttontext="Book a Tour" buttonurl="#"]
- News:
[recent-posts show="4"]
- Photo Gallery:
[photogallery filter="true" show="8"]
- Testimonials:
[testimonials]
- Testimonials Listing:
[testimonials-listing show="10"]
- Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]