CFashioStore Pro WordPress Theme Documentation
Welcome to CFashioStore Pro WordPress Theme. This Documentaiton will guid you. If you need any help please click on it Support section.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called cfashiostore-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the cfashiostore-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title CFashioStore Pro . Just click on the Activate button and your theme should get activated.
2. Homepage Setup
After activating the CFashioStore Pro theme, please setup homepage using following
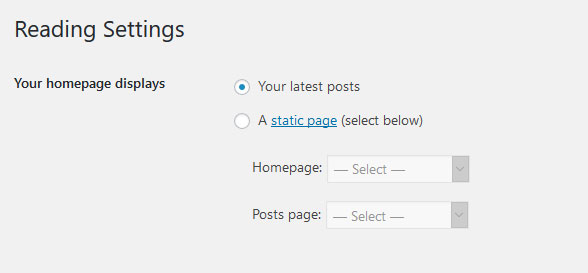
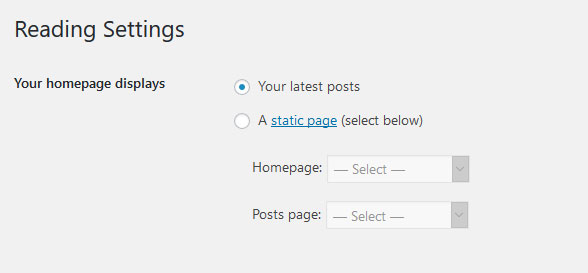
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

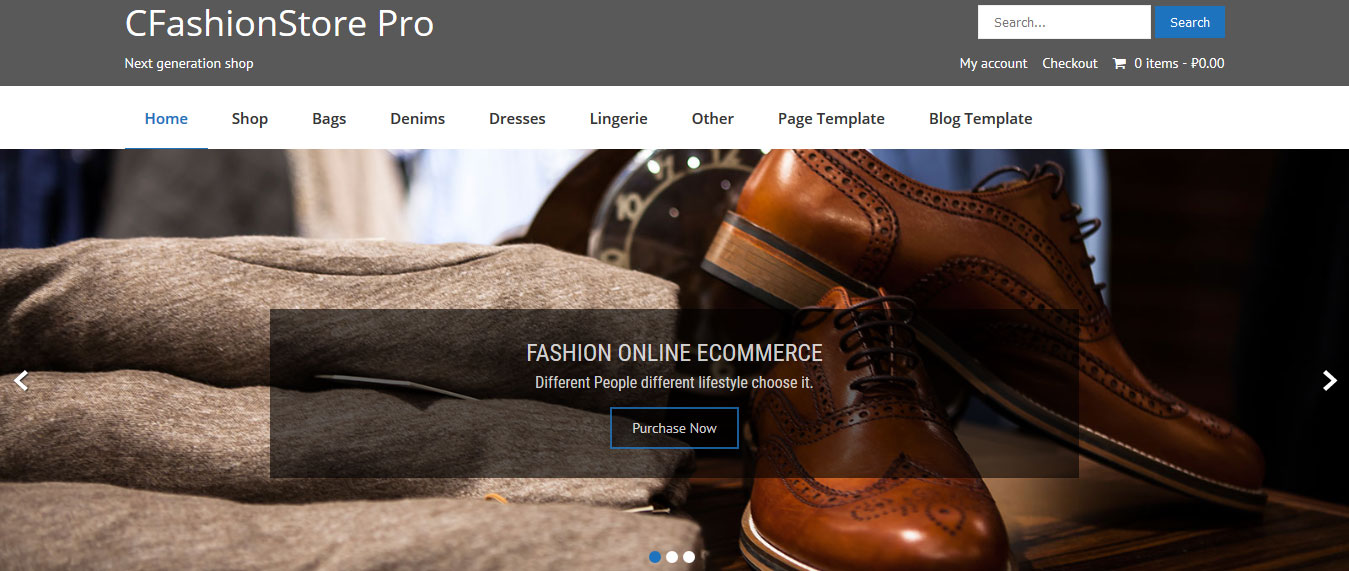
3. The header
The header consists of three main elements:
- Right Side Menu
- Site Name / Logo
- Menu

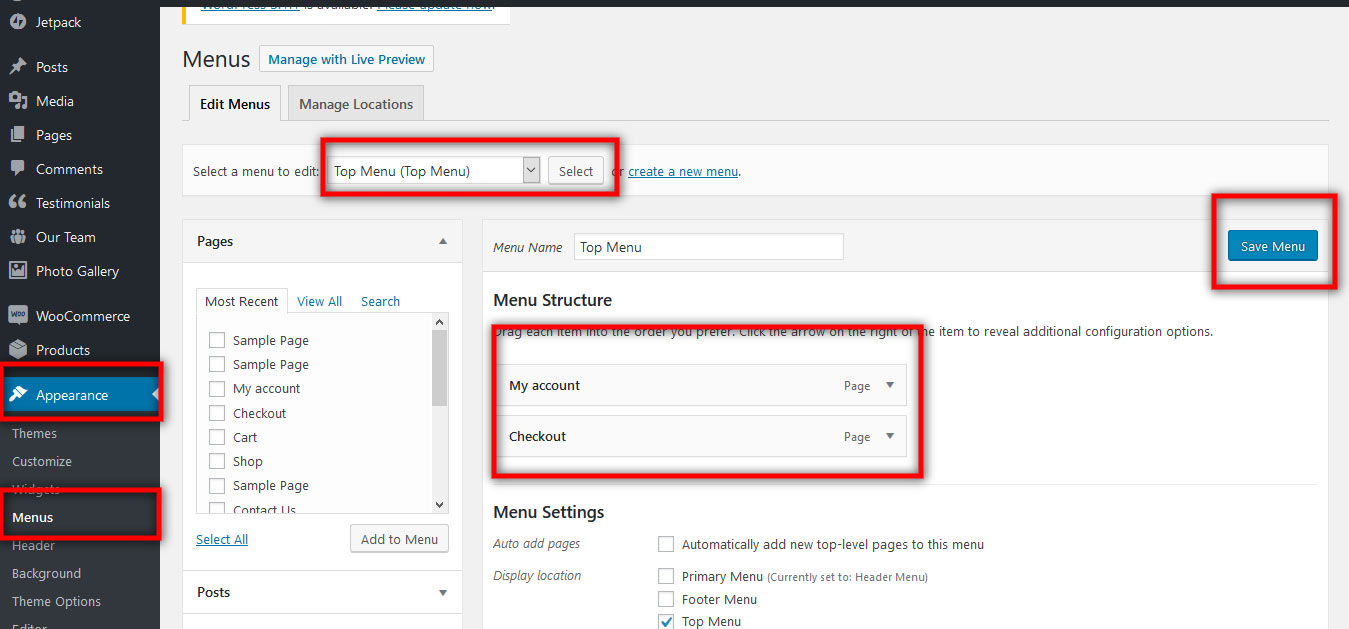
a. Right Side Menu
To customize the top Right side header menu
Go to Appearance » Menu » Top Menu

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

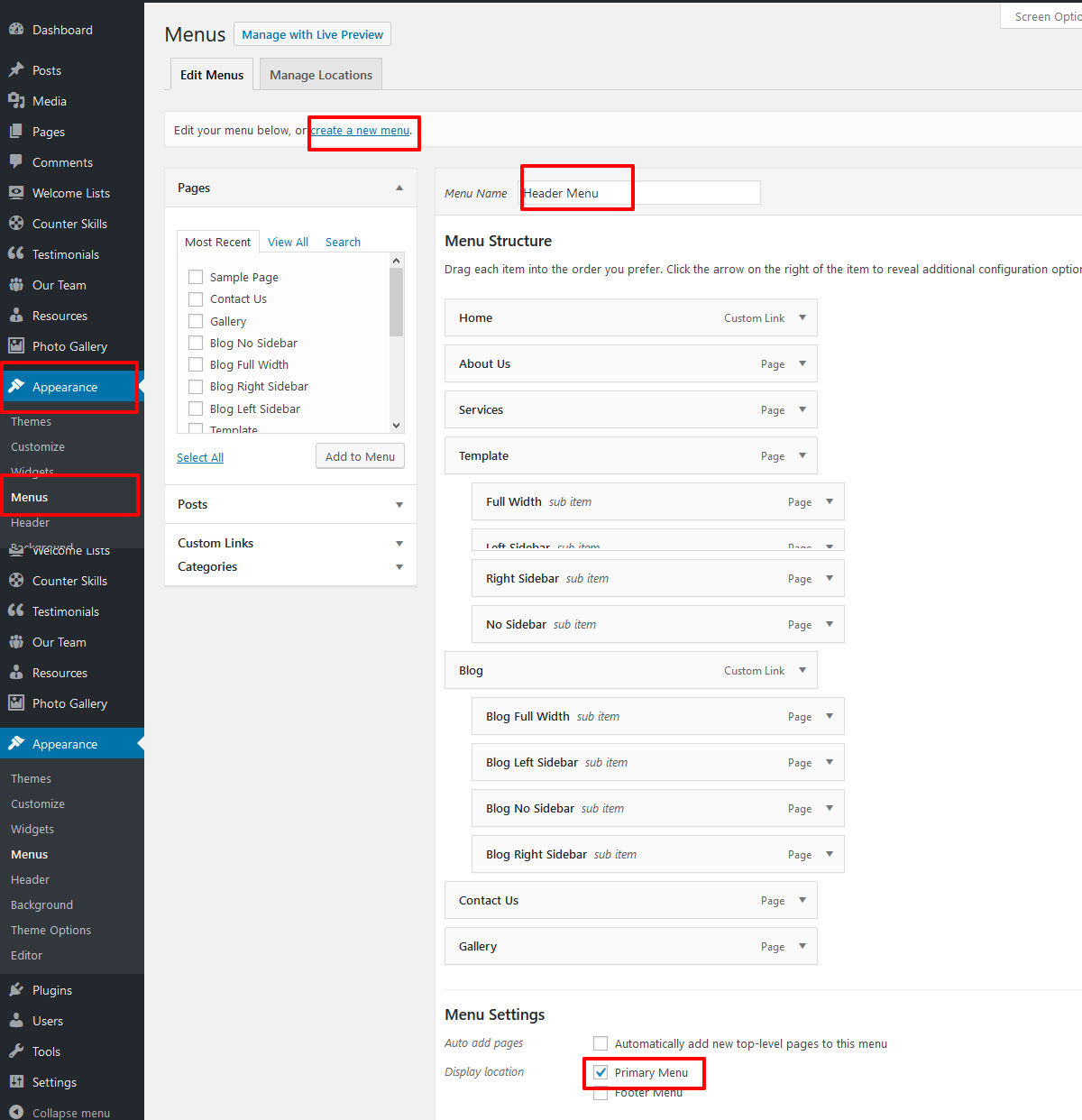
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

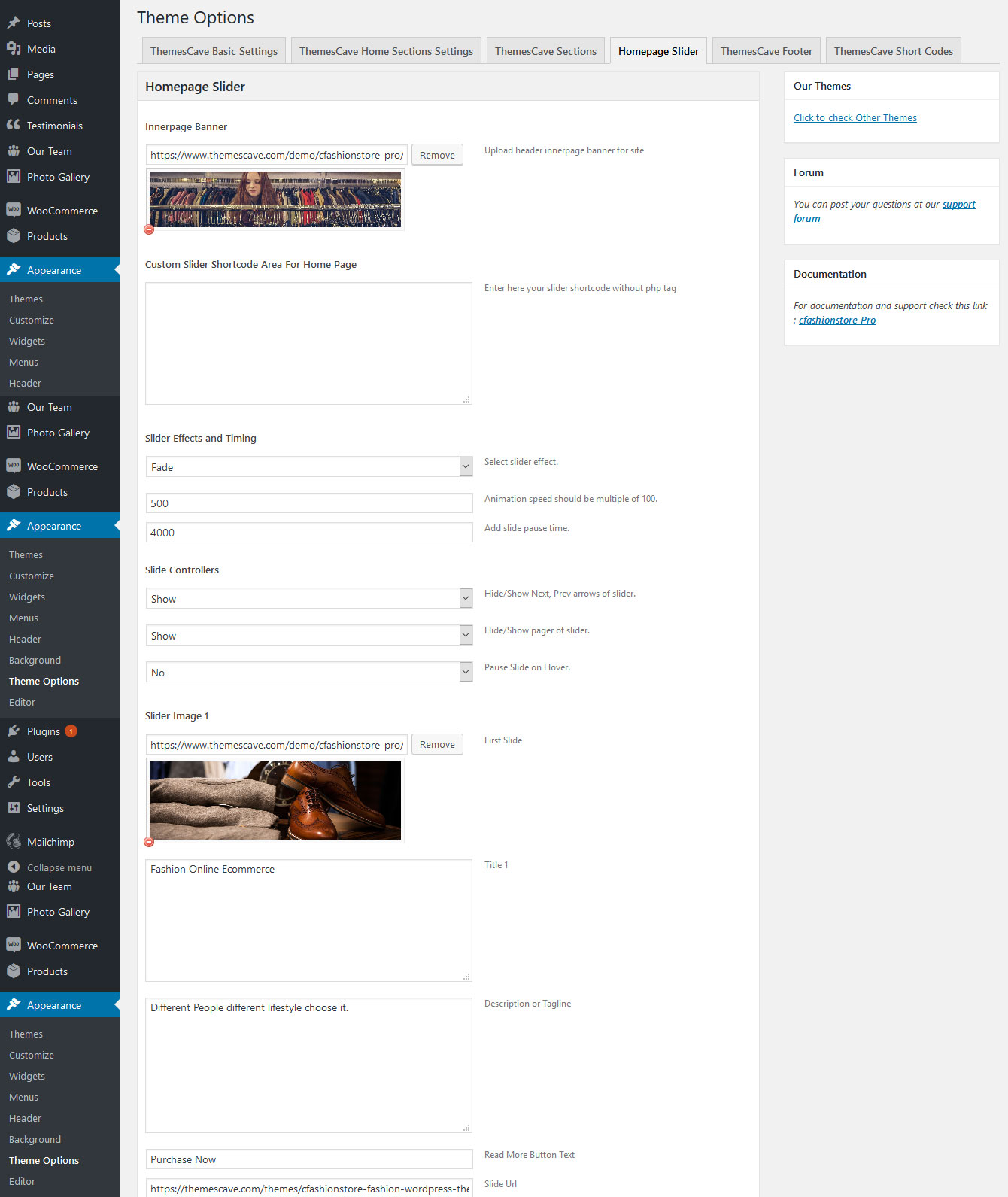
4. Homepage Slider

In order to add slides to homepage slider: Go to Appearance » Theme Options » Top Banner and Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1600 × 500 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Top Banner and Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

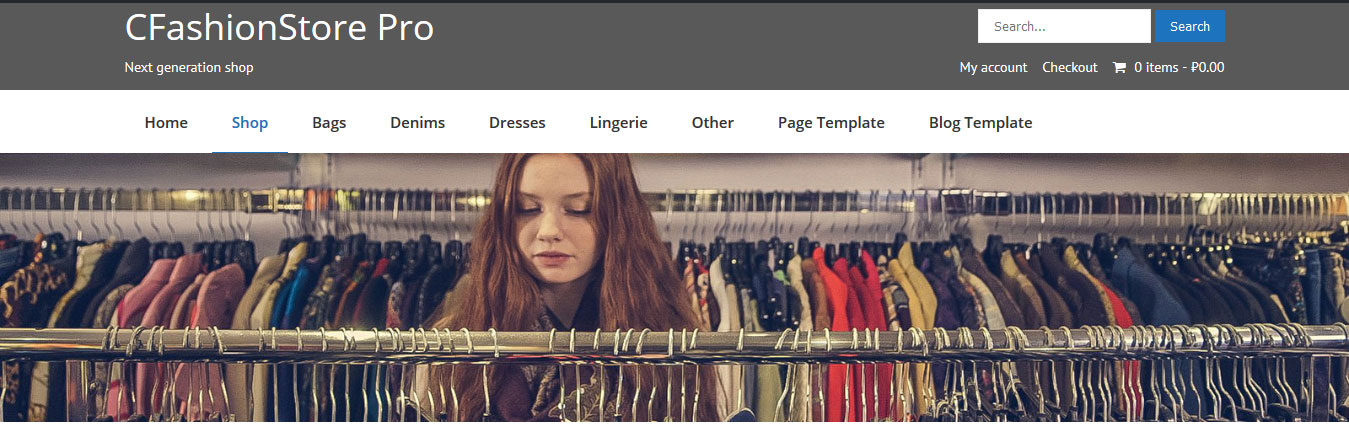
5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
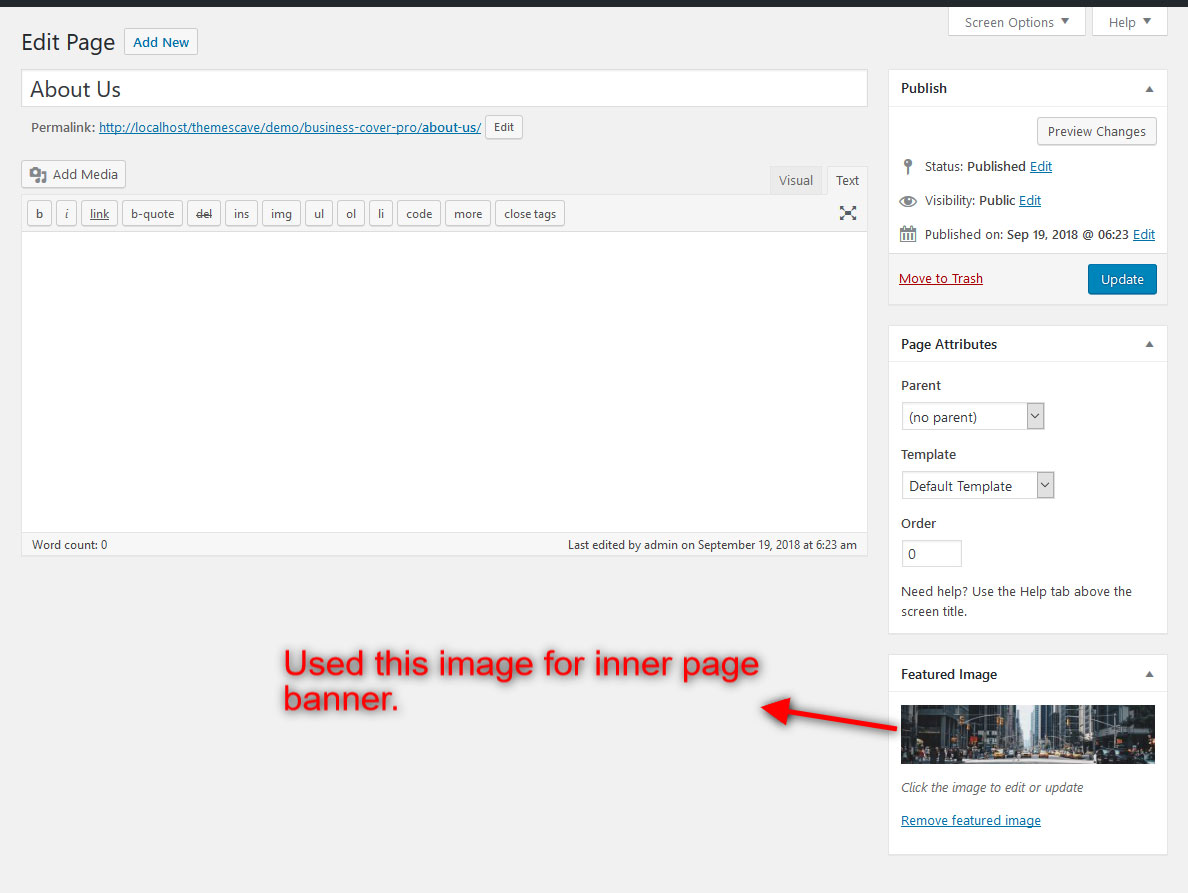
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1600 x 373 pixels

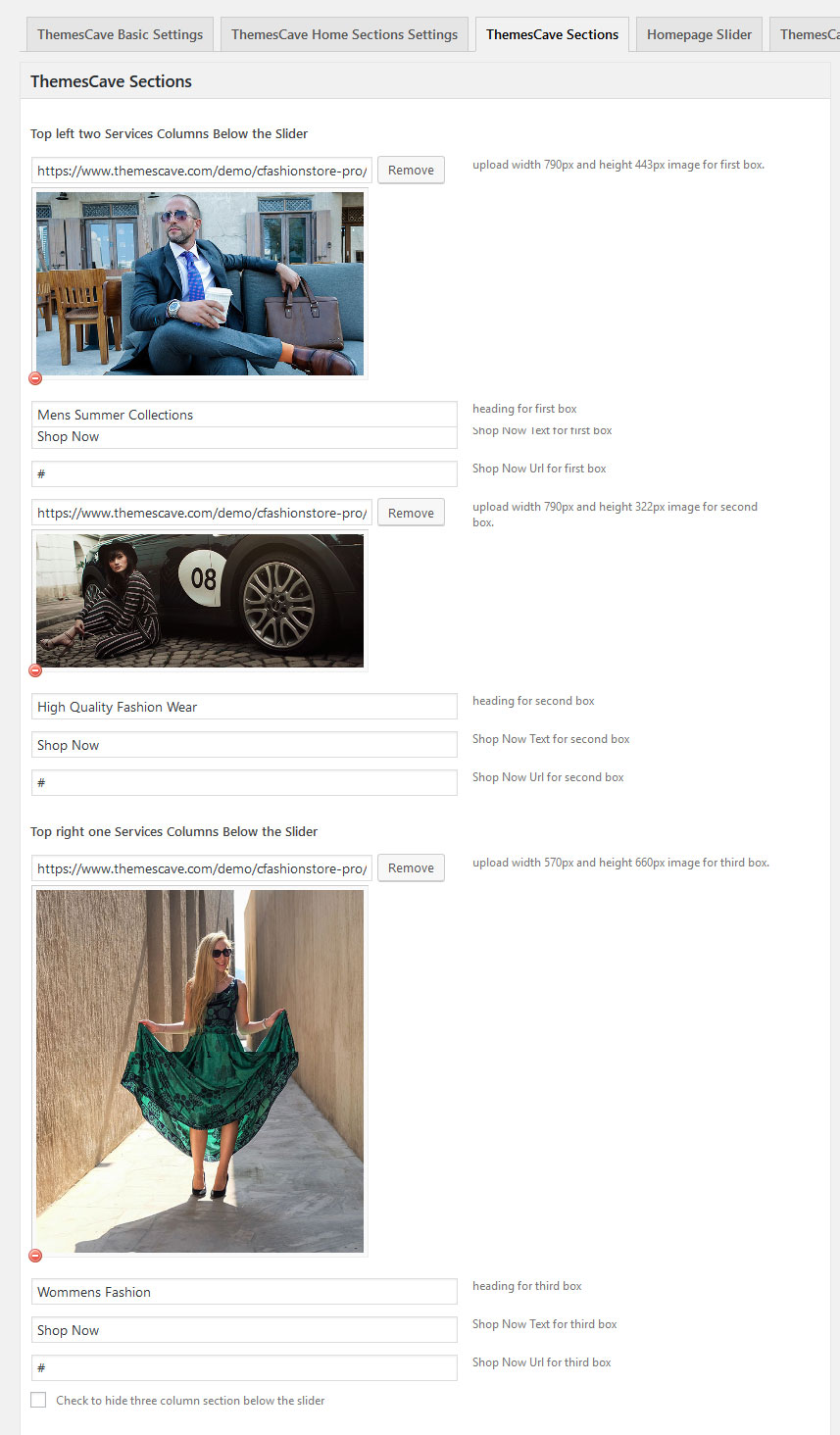
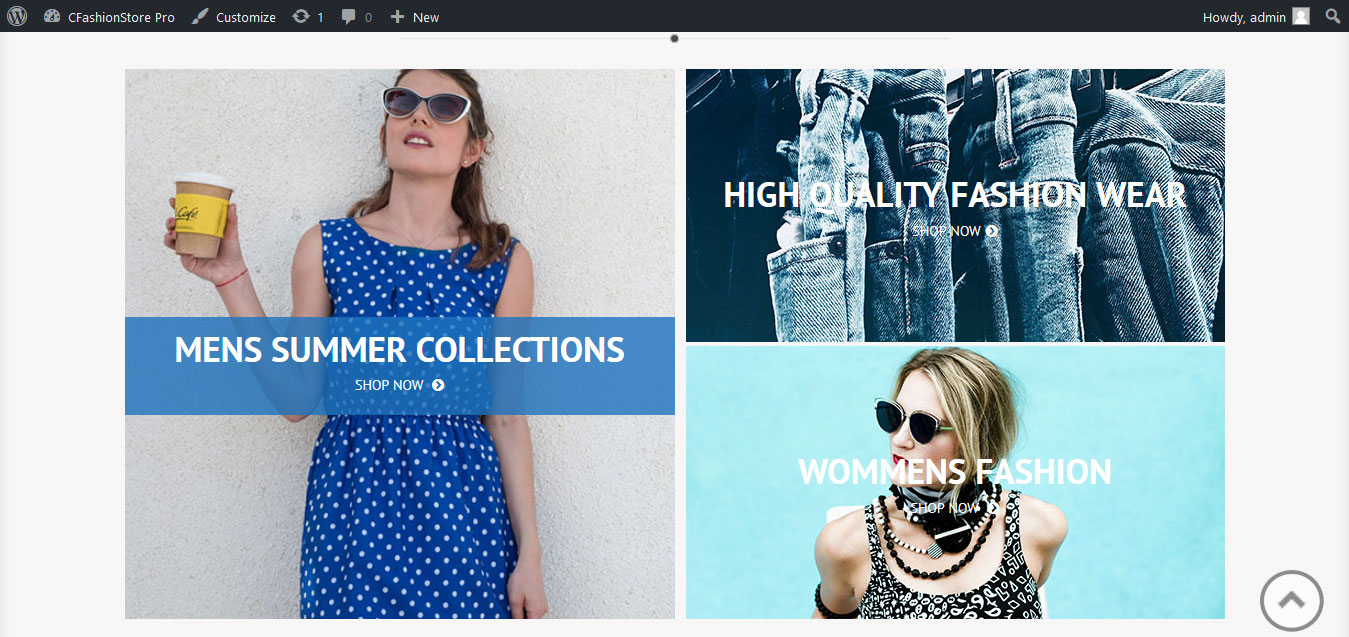
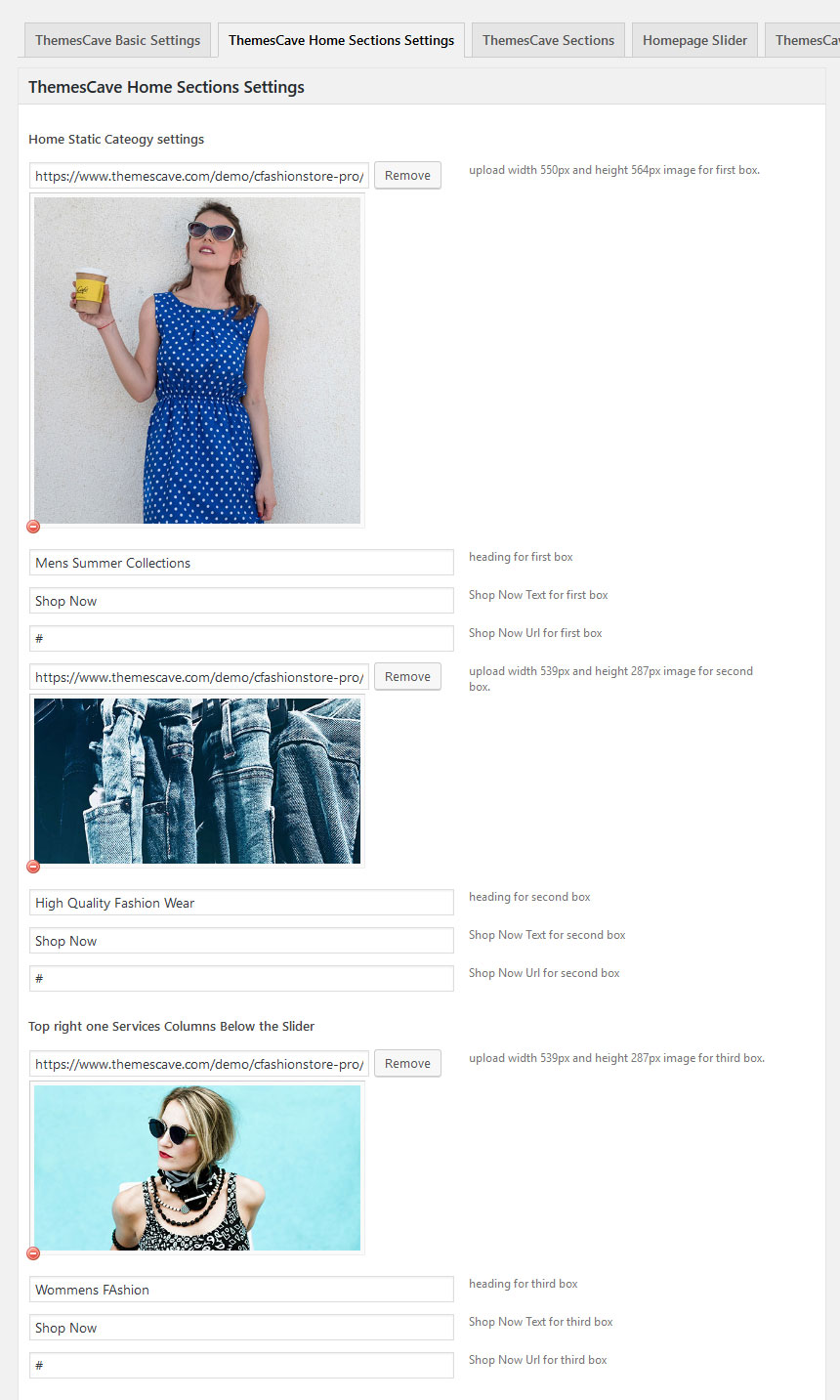
6. Homepage Section
1. After Slider Banners!

To manage this section
- Click on Apperance >> Themes Options >> ThemesCave Sections

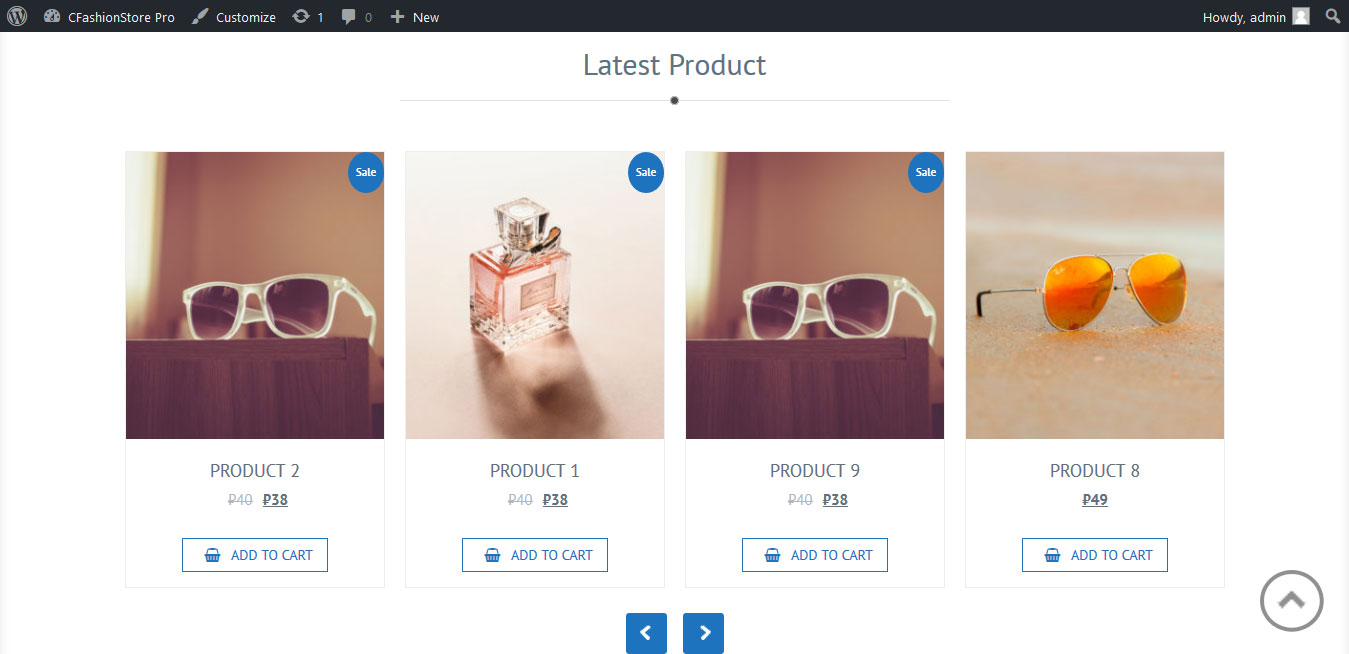
2. Latest Product

To manage this section
- Go to Appearance » Theme Options » ThemesCave Home Sections » Section1
[stylish_new_product_carosoul]
[column_content][underline marginbottom="50"][/column_content][stylish_new_product_carosoul]
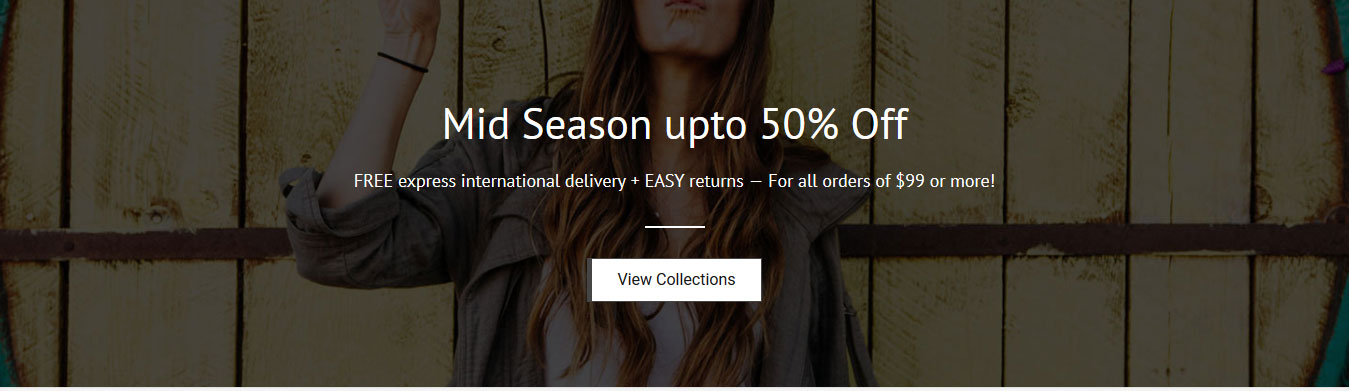
3. Middle Banner

- Go to Appearance » Theme Options » ThemesCave Home Sections » Section2
[women-shop secondtitle="Mid Season upto 50% Off" thirdtitle="FREE express international delivery + EASY returns — For all orders of $99 or more!" buttontext="View Collections" links="#"]Shortcode:
[women-shop secondtitle="Mid Season upto 50% Off" thirdtitle="FREE express international delivery + EASY returns — For all orders of $99 or more!" buttontext="View Collections" links="#"]
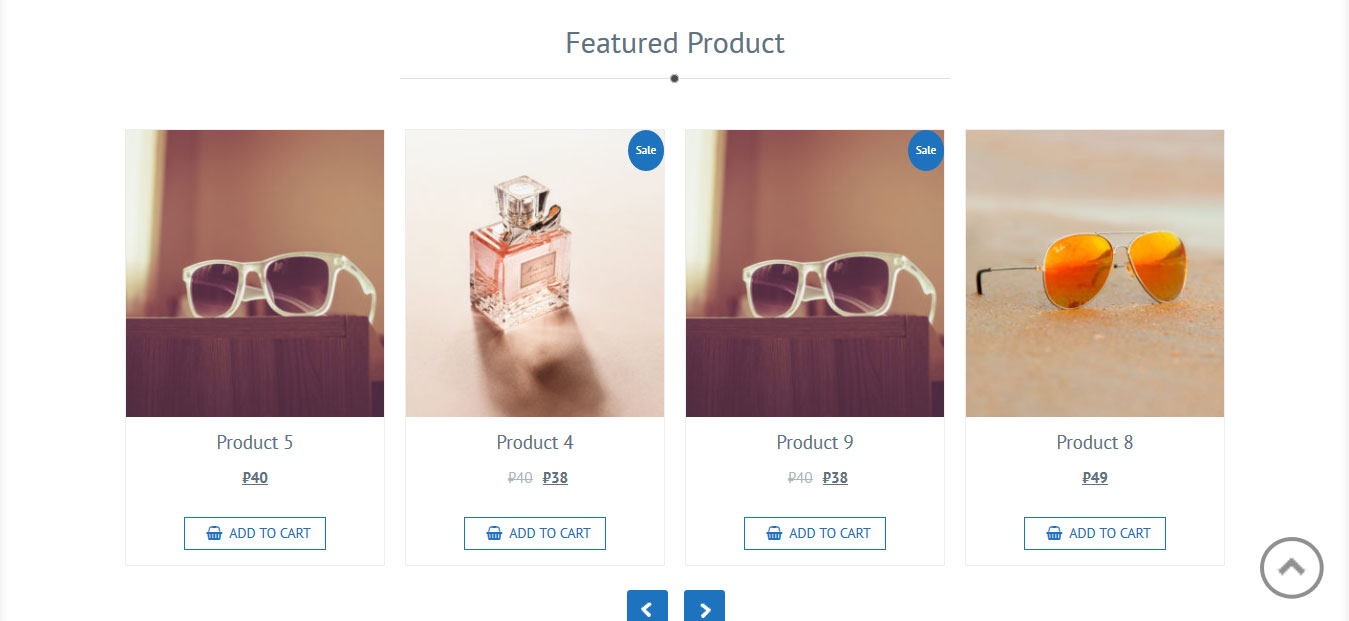
4. Featured Product

To manage this section
- Go to Appearance » Theme Options » ThemesCave Home Sections » Section3
[stylish_featured_product_carosoul]
[column_content][underline marginbottom="50"][/column_content][stylish_featured_product_carosoul]
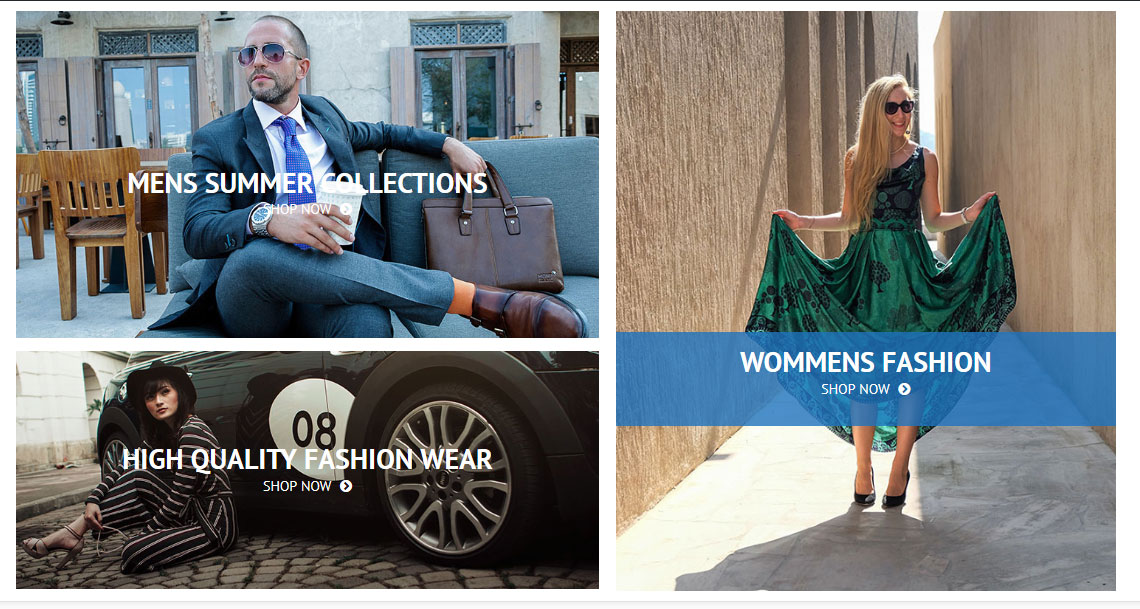
5. Shop Categories

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections Settings

- Go to Appearance » Theme Options » ThemesCave Home Sections » Section4
[cfashionstore-categories]
[column_content][underline][/column_content][cfashionstore-categories]Shortcode/Content:
[column_content][underline][/column_content][cfashionstore-categories]
6. Top Selling Products

To manage this section
- Go to Appearance » Theme Options » ThemesCave Home Sections » Section5
[products limit="4" columns="4" best_selling="true"]
[column_content][underline marginbottom="50"][products limit="4" columns="4" best_selling="true"]
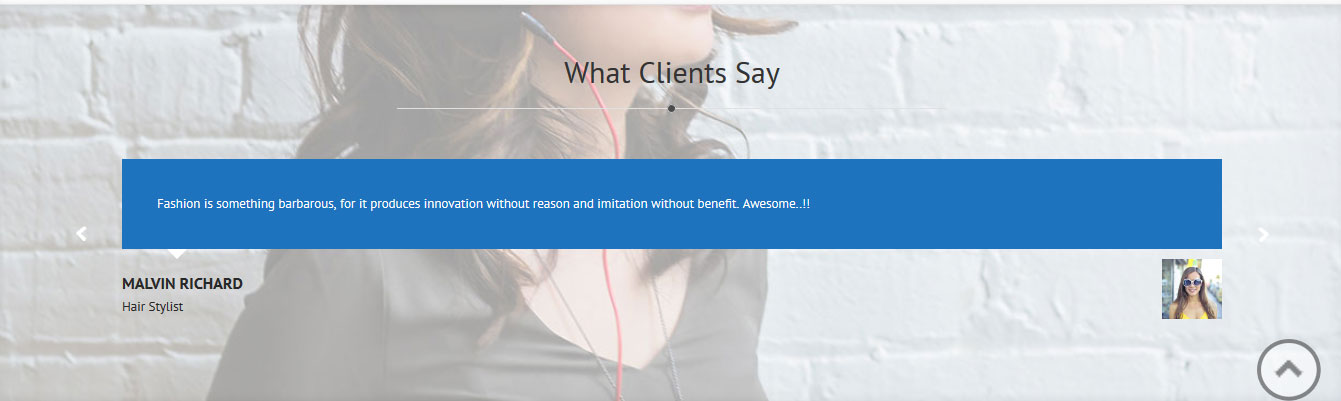
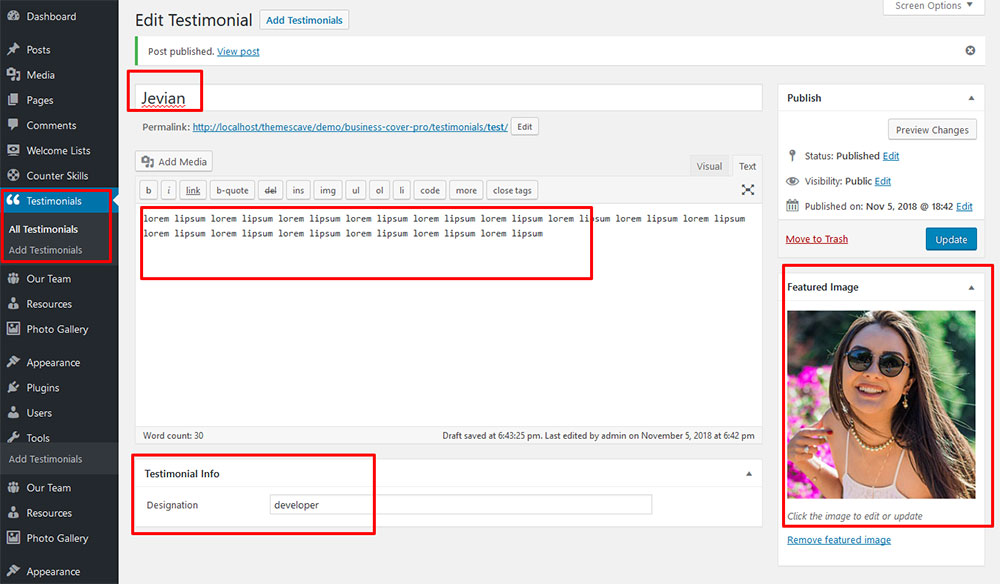
7. Clients Testimonials

This section is used to display clients testimonials in your website
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image

- To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 6
[testimonials]
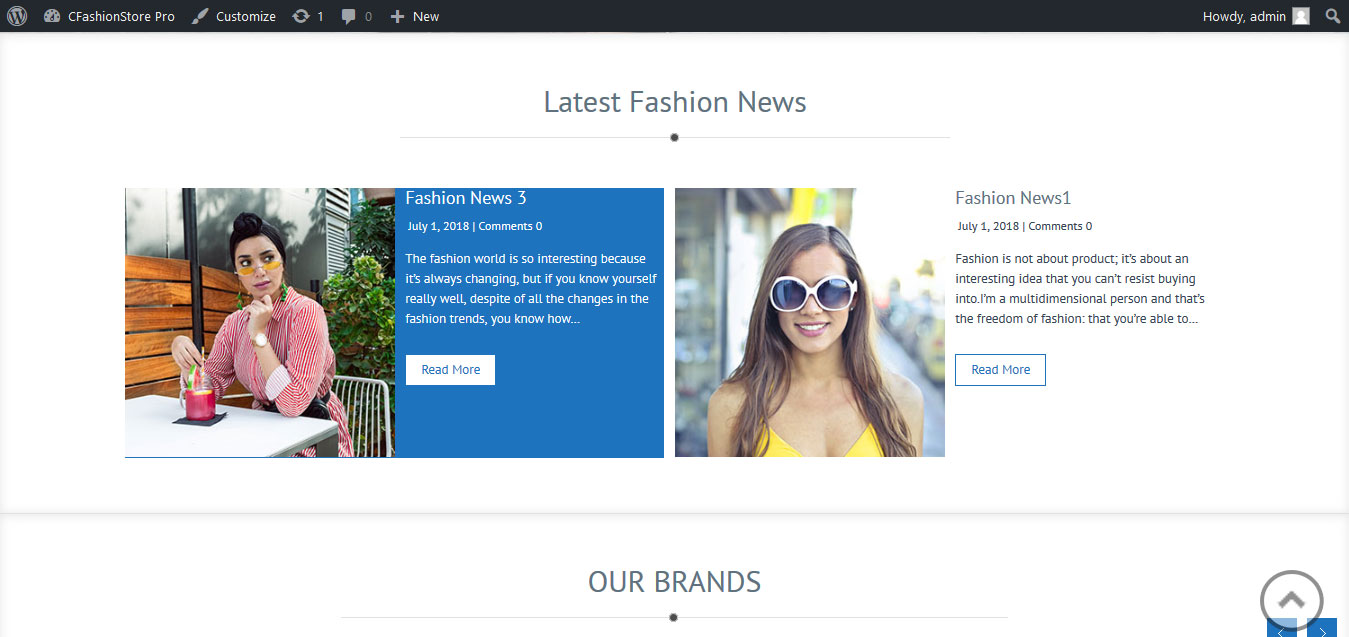
8. Latest News

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 7
Shortcode:[column_content][section_title title="Latest" colortitle="News"][underline marginbottom="50"][/column_content][recent-posts show="2"]
9. Our brand

To add partners logo image in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> ThemesCave Home Sections » Section 8
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[client_lists][client image="http://example.com/wp-content/themes/cfashiostore-pro/images/client-logo1.jpg" link="#"] [client image="http://example.com/wp-content/themes/cfashiostore-pro/images/client-logo2.jpg" link="#"] [client image="http://example.com/wp-content/themes/cfashiostore-pro/images/client-logo3.jpg" link="#"] [client image="http://example.com/wp-content/themes/cfashiostore-pro/images/client-logo4.jpg" link="#"] [client image="http://example.com/wp-content/themes/cfashiostore-pro/images/client-logo5.jpg" link="#"] [/client_lists]
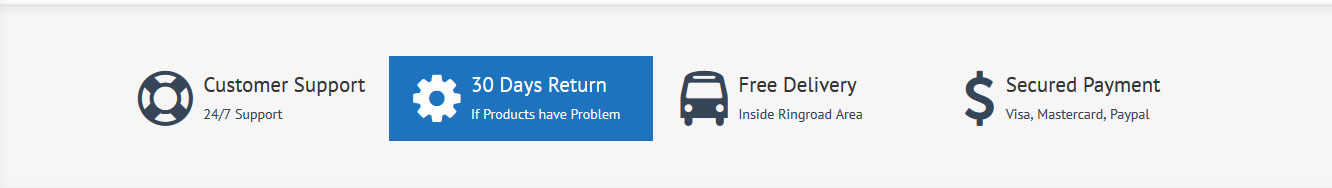
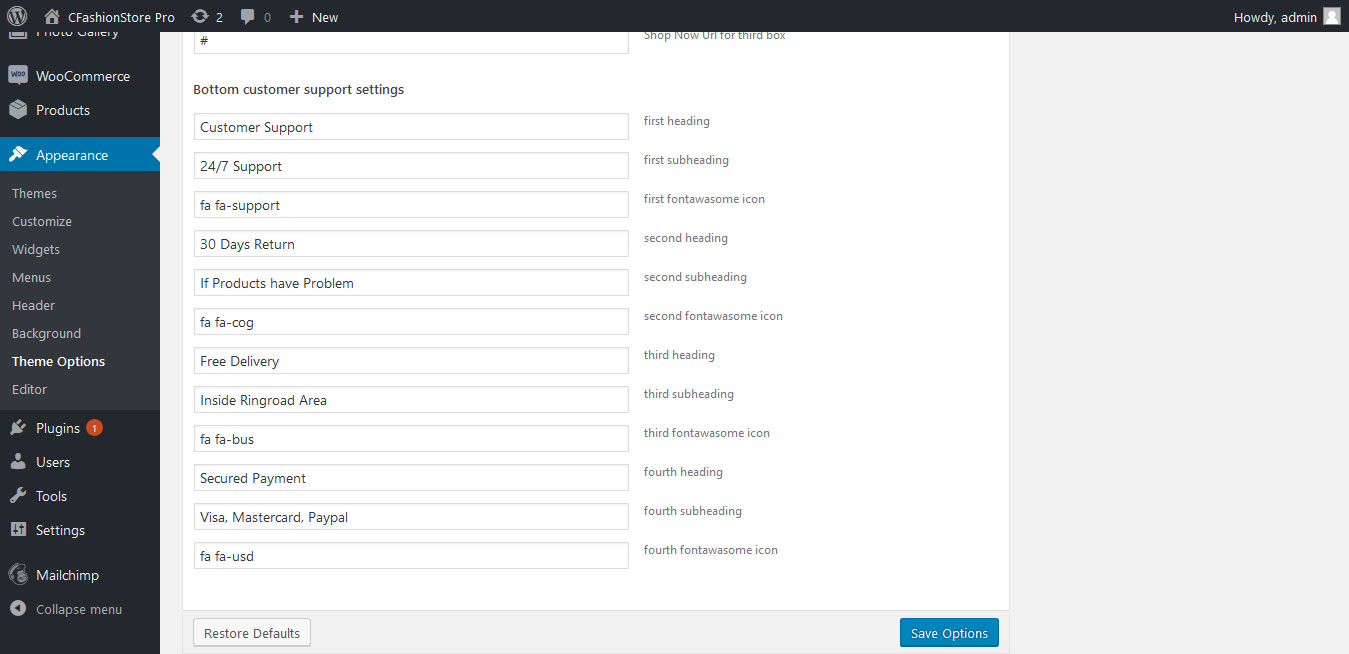
10. Delivery Sections

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections settings

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 9
Shortcode:[column_content][cfashionstore-free-delivery][/column_content]
7. Footer
The Footer section consists of four main elements:
- Social Icons
- About Company
- Quick Links
- Our Services
- Latest Posts
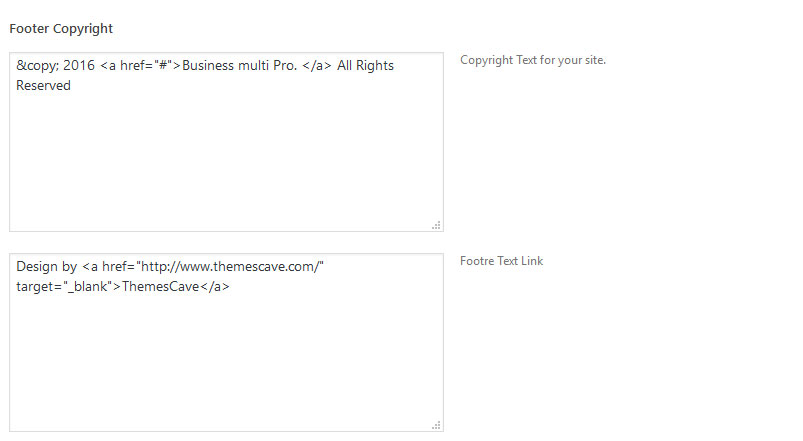
- Copyright Text
To manage footer section go to the Appearance » Theme Options » Footer


8. Setting footer menu
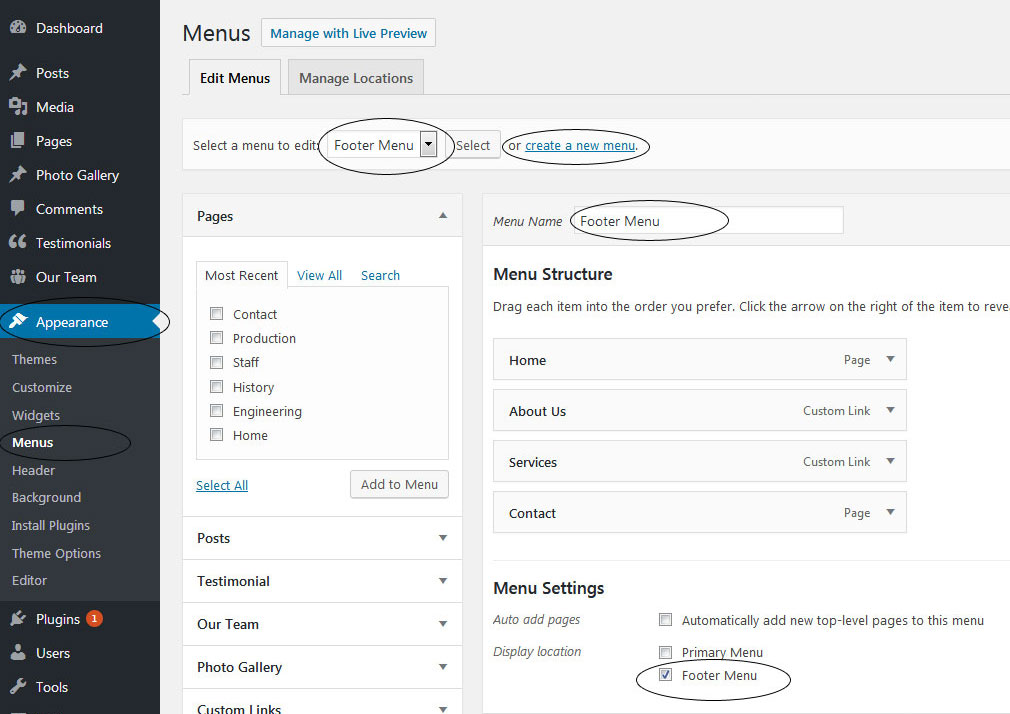
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

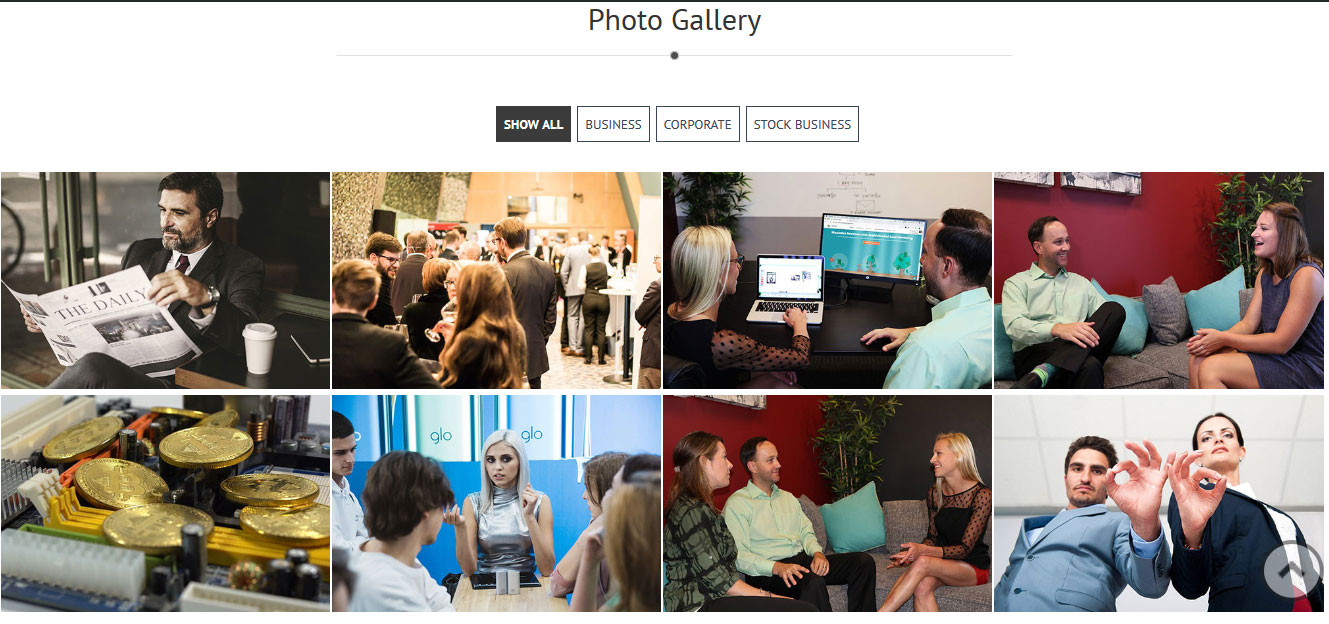
9. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
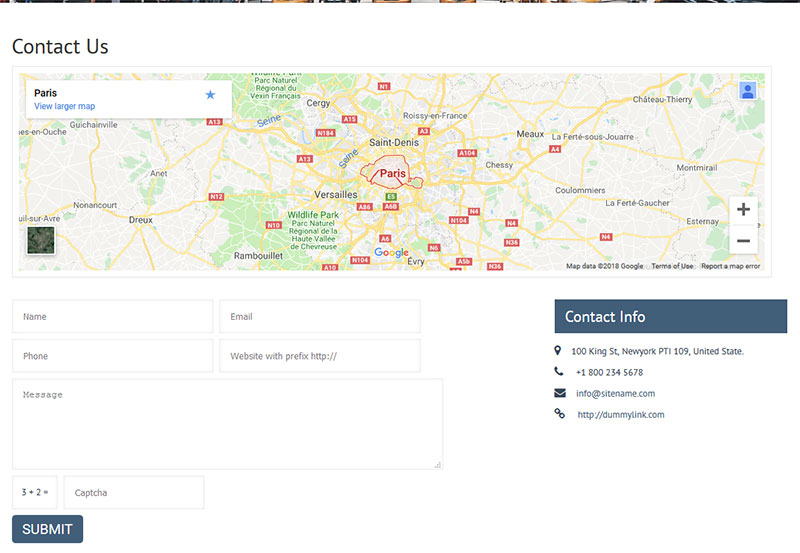
10. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
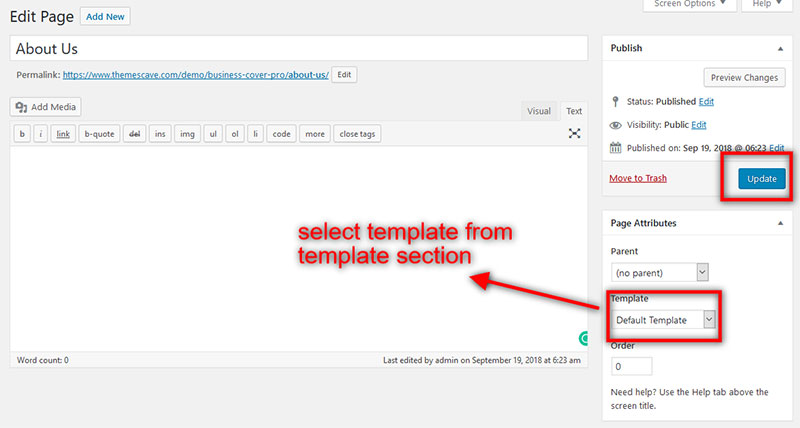
- Select Contact Us Template from Page Attribute section
11. Page Templates & Sidebars
you can assign template to pages inplace of default template.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

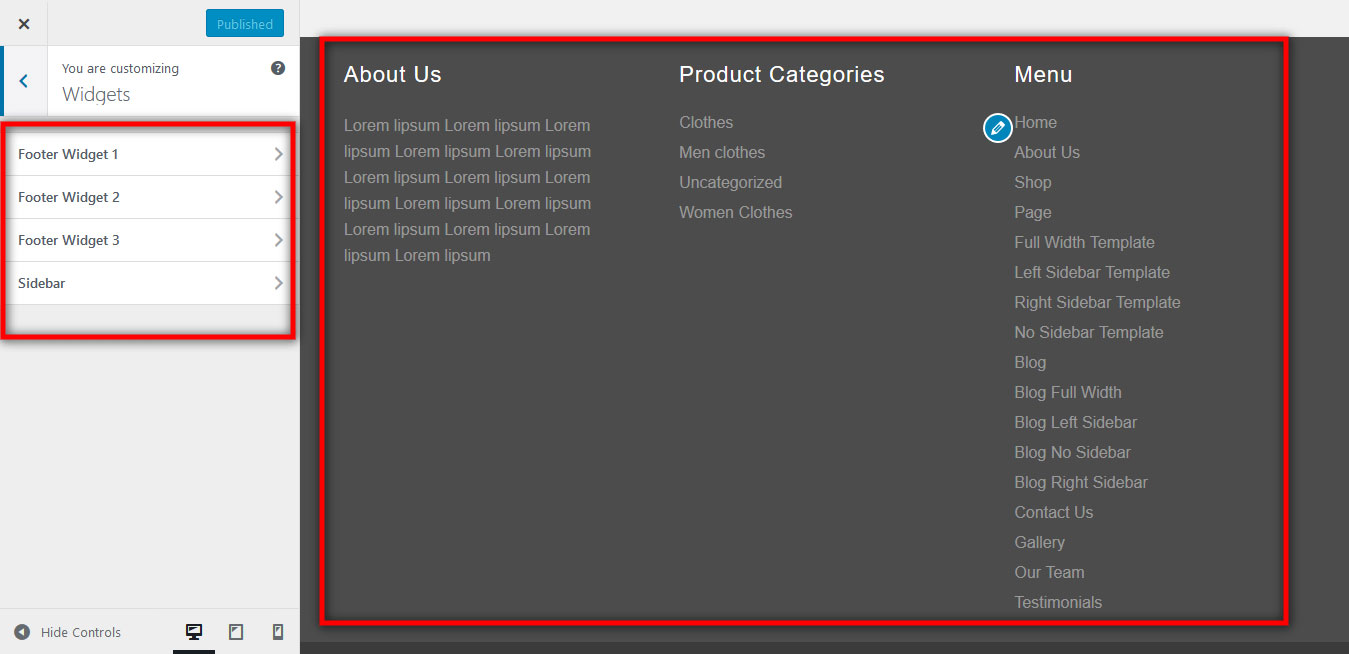
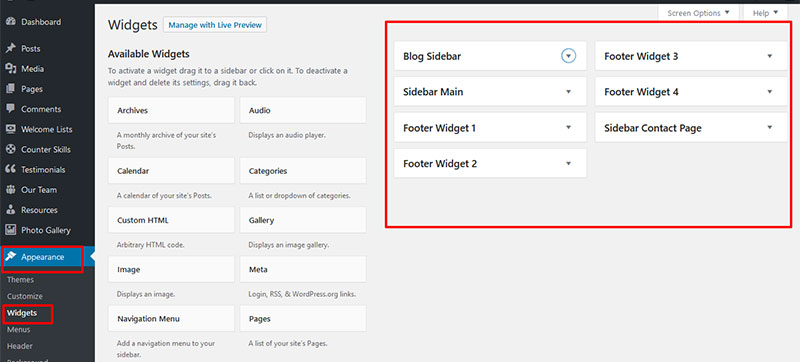
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
15. Support
If you have any questions regarding themes, you can mail us at support@themescave.com.
CFashioStore Lite Free WordPress Theme Documentation
1. Homepage Setup
After activating the CFashioStore Lite theme, setup homepage using following
Go to Appearance -> Customize -> Select Home Page Setting

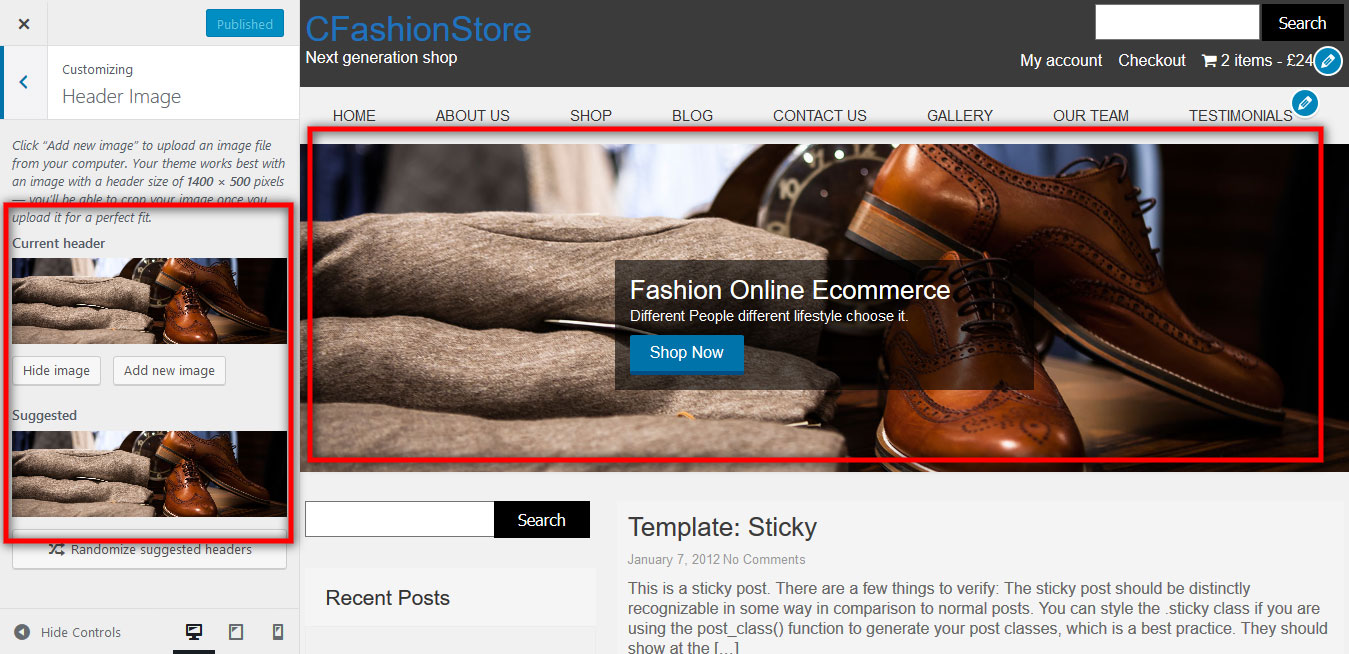
2. Customize Header Banner Image
Go to Appearance -> Customize -> Header Image with 1600*500px

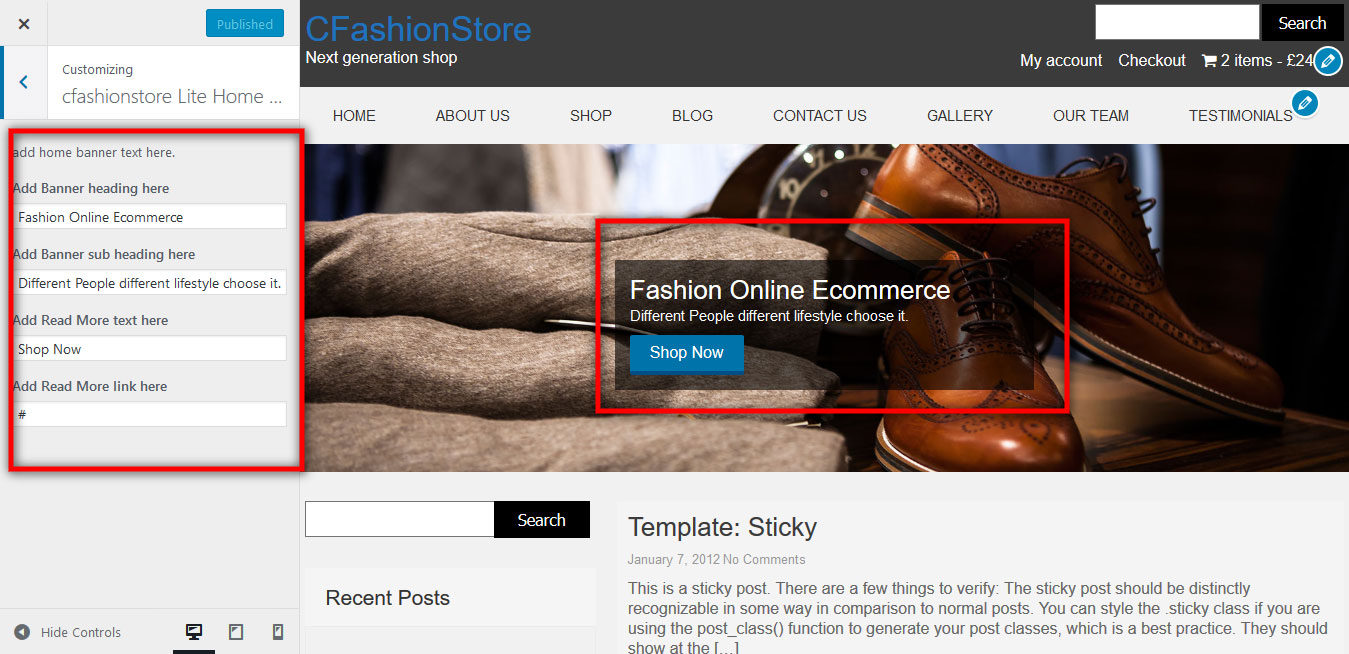
3. Customize Header Banner text
Go to Appearance -> Customize -> CFashioStore Lite Home banner text

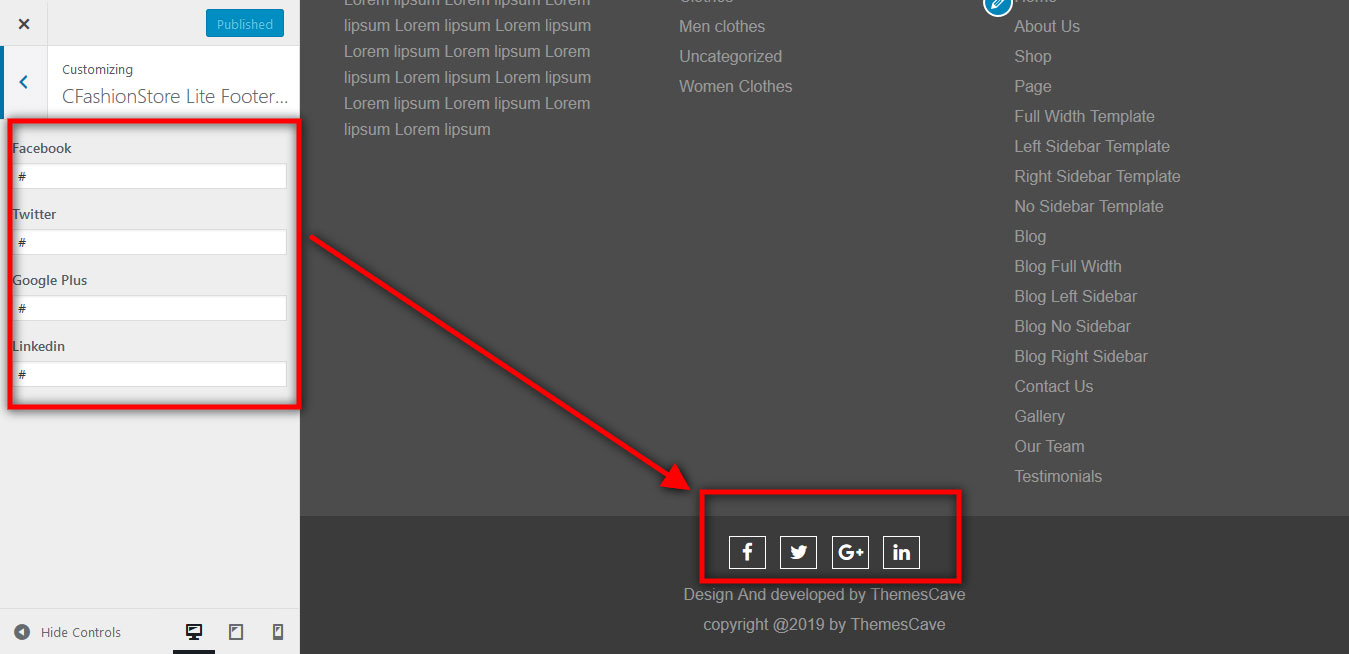
4. Customize footer Social
Go to Appearance -> Customize -> CFashioStore Lite Footer social link

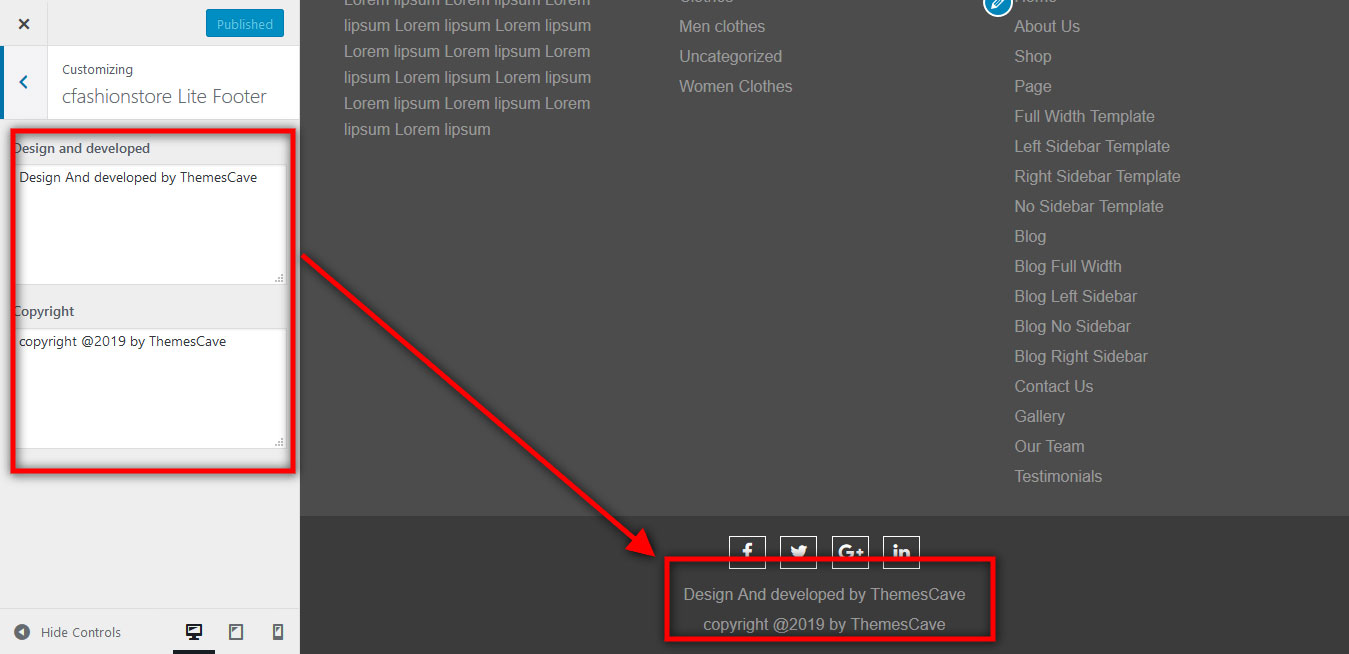
5. Customize footer Copyright
Go to Appearance -> Customize -> CFashioStore Lite Footer

6. Customize footer Widget
Go to Appearance -> Customize -> Widget