CCovid Medical Pro WordPress Theme Documentation
Welcome to CCovid Medical Pro WordPress Theme. This Documentation will guide you. If you need any help please click on it Support section.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called ccovid-medical-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the ccovid-medical-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes . In this section you should see the theme with a title CCovid Medical Pro . Just click on the Activate button and your theme should get activated.
c. Plugin Installation
Please download customizer-export-import.zip file and upload that plugin through plugin section
- To upload plugin please check plugin link https://wordpress.org/plugins/customizer-export-import/ It will guid you how to upload plugin.
- After install plugin activate it. then Go to Appearance -> customize -> Import/Export.
- Then Download file from bellow link http://themescave.com/documentation/ccovid-medical-pro/ccovid-medical-pro-export.dat
- If file is not downloaded then save it with ccovid-medical-pro-import.dat
- After that upload that ccovid-medical-pro-import.dat file in import section.
- In that way your theme is installed.
- If you need to install demo content then please follow bellow steps
- Download file and save it with name ccovidmedicalpro.WordPress.xml from bellow link http://themescave.com/documentation/ccovid-medical-pro/ccovidmedicalpro.WordPress.xml
- Then Go to Tools -> Import -> WordPress (Run Importer).
- Then upload that xml file.
- In that way your demo content is installed.
2. Homepage Setup
After activating the CCovid Medical Pro theme, please setup homepage using following
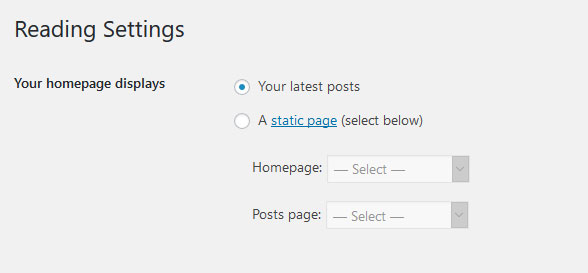
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts

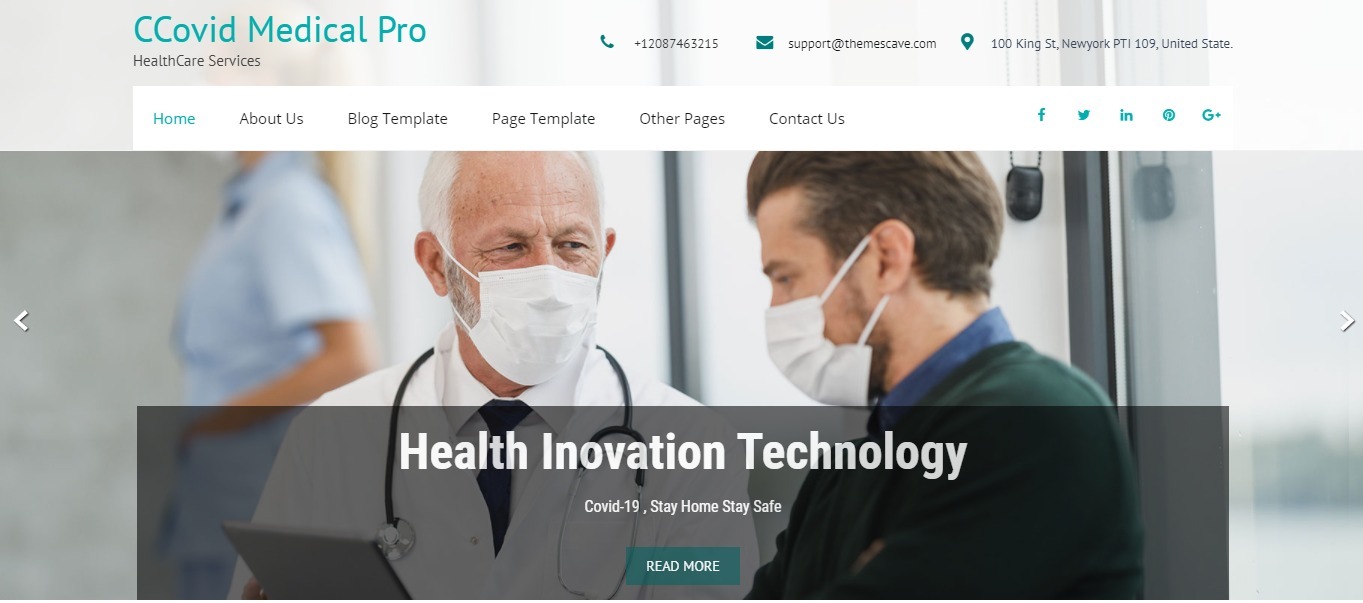
3. The header
The header consists of three main elements:
- Contact info & address
- Site Name / Logo
- Menu
- Header Social

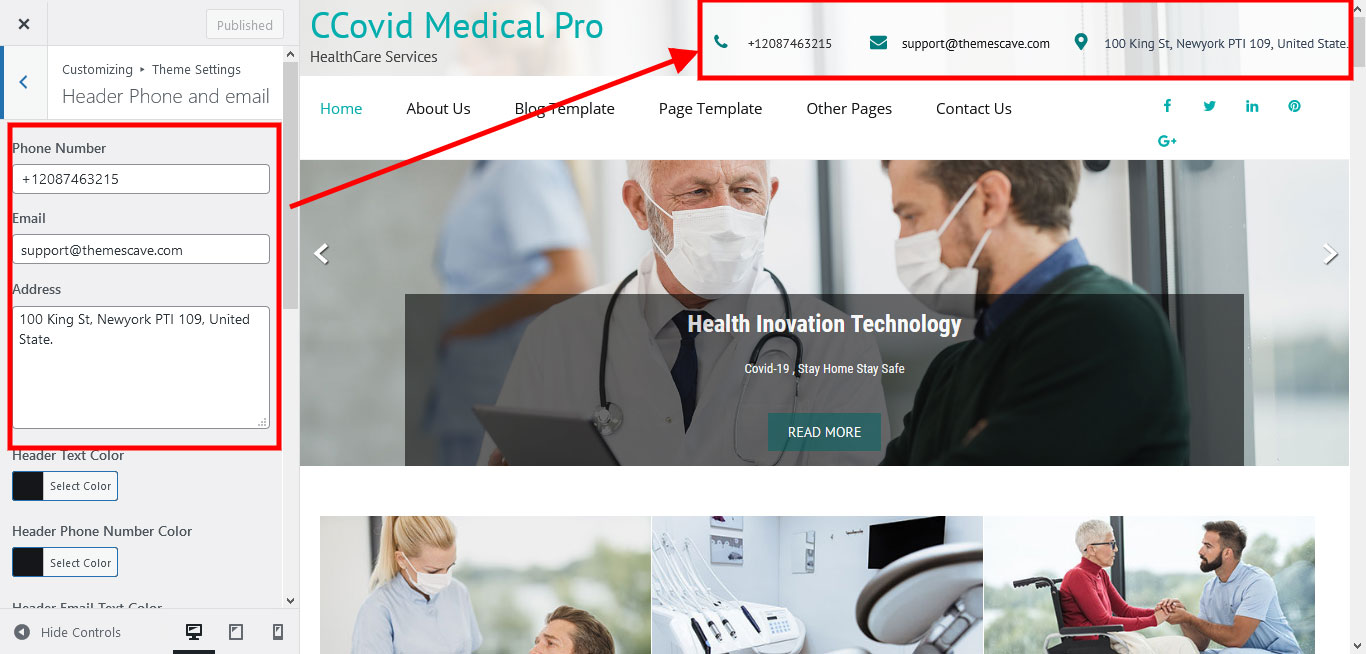
a. Contact info & address
To customize the top header of contact information
Go to Appearance » Customizer » Theme Settings » Header Phone and email

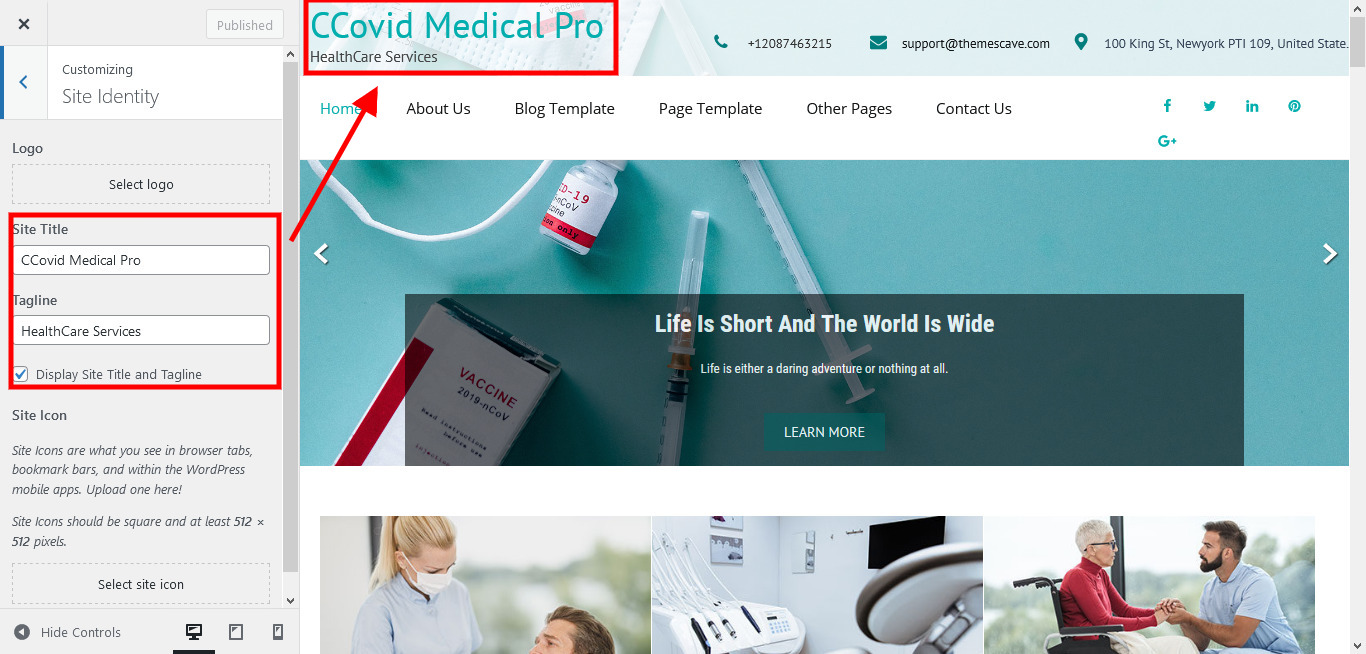
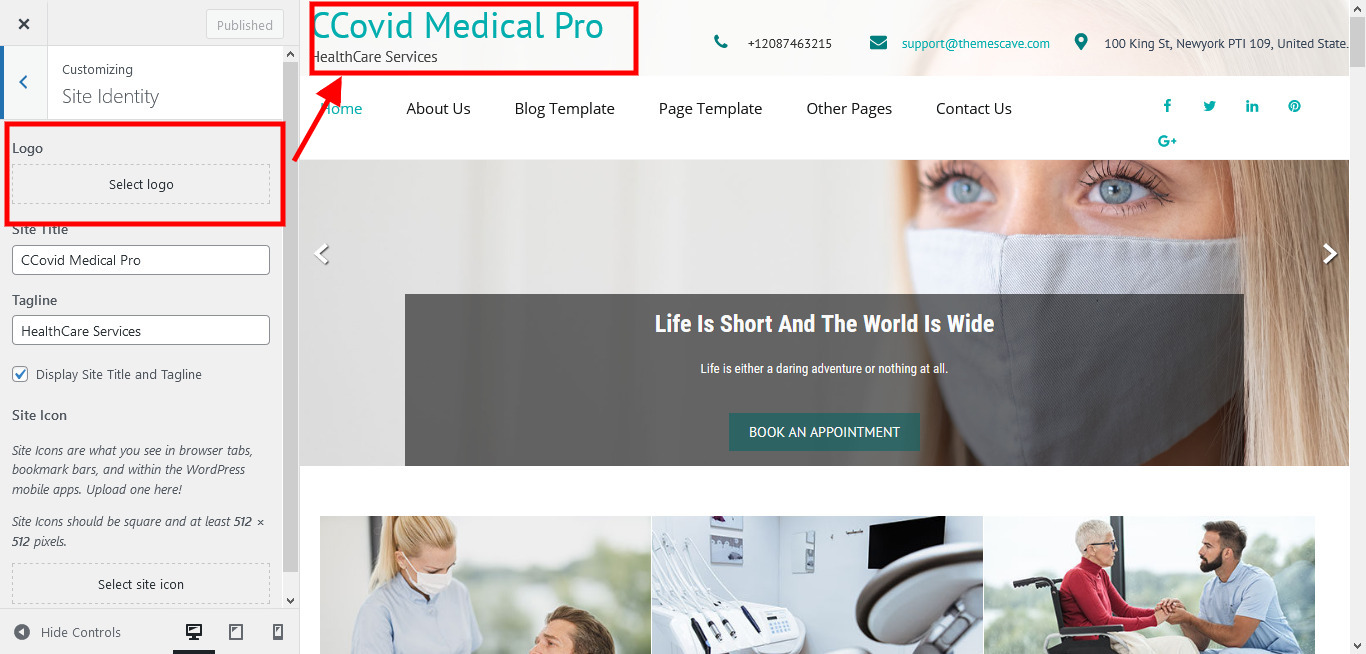
b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Appearance » Customizer » Site identity

OR if you want to uplaod logo for your website go to
Appearance » Customizer » Basic Settings » Site identity » Logo
You can also increase logo image height as per your requirement from Appearance » Customizer » Theme Settings » General settings » Add logo height size

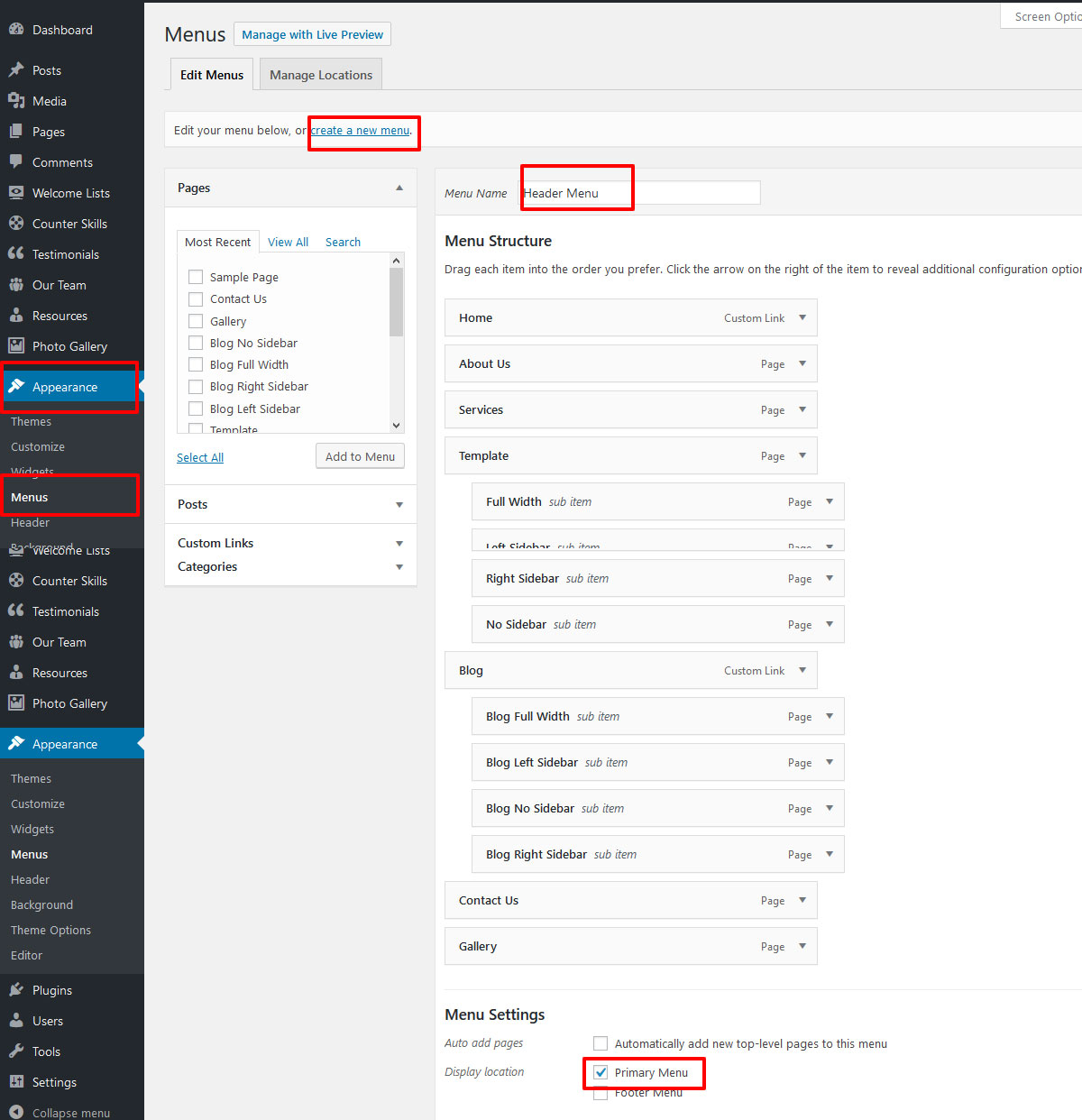
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

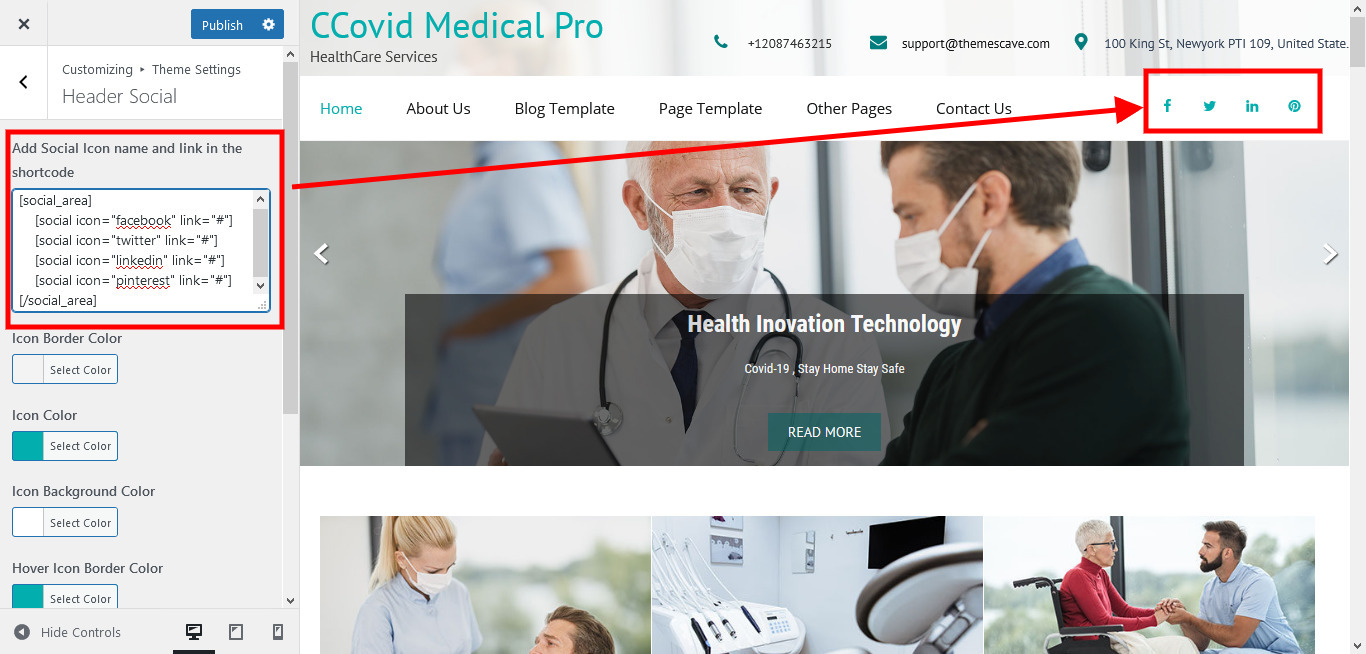
d. Header social
To customize the top header social
Go to Appearance » Customizer » Theme Settings » Header Social
 add bellow short-code to Add Social Icon name and link in the short-code section
add bellow short-code to Add Social Icon name and link in the short-code section
[social_area]
[social icon="facebook" link="#"]
[social icon="twitter" link="#"]
[social icon="linkedin" link="#"]
[social icon="pinterest" link="#"]
[/social_area]
4. Homepage Slider

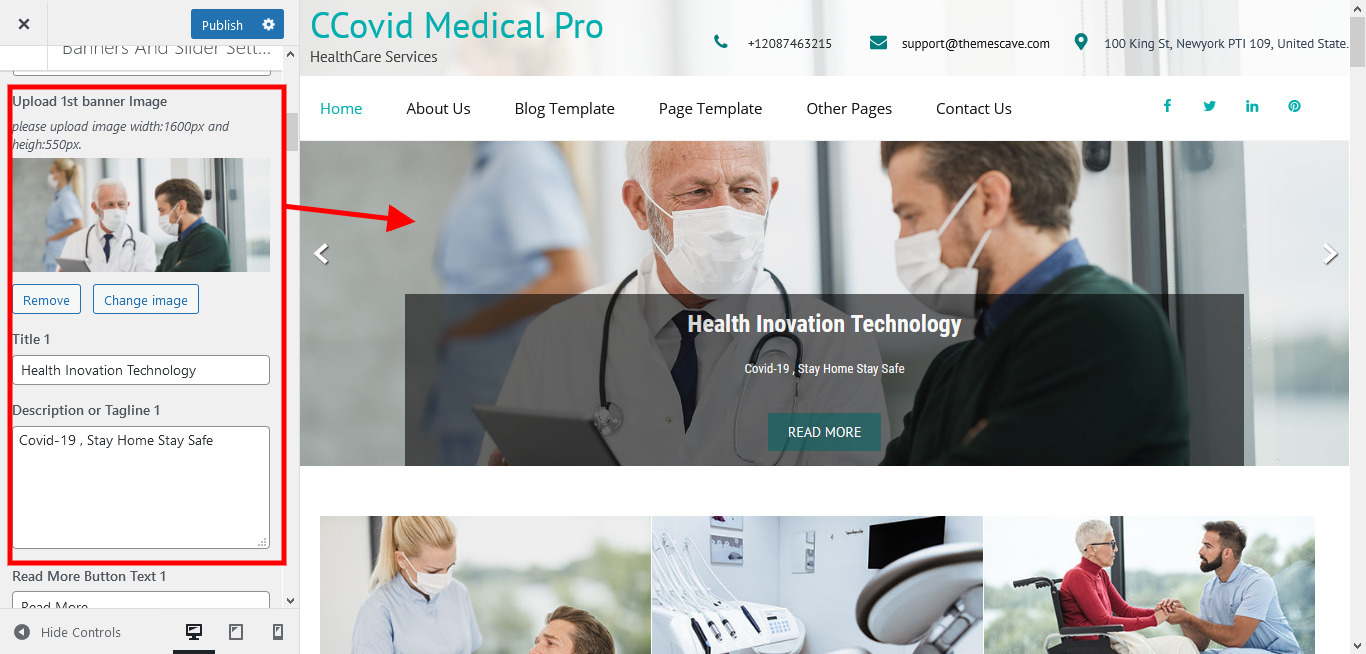
In order to add slides to homepage slider: Go to Appearance » Customize » Theme Settings » Banners And Slider Setting
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1800 × 800 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
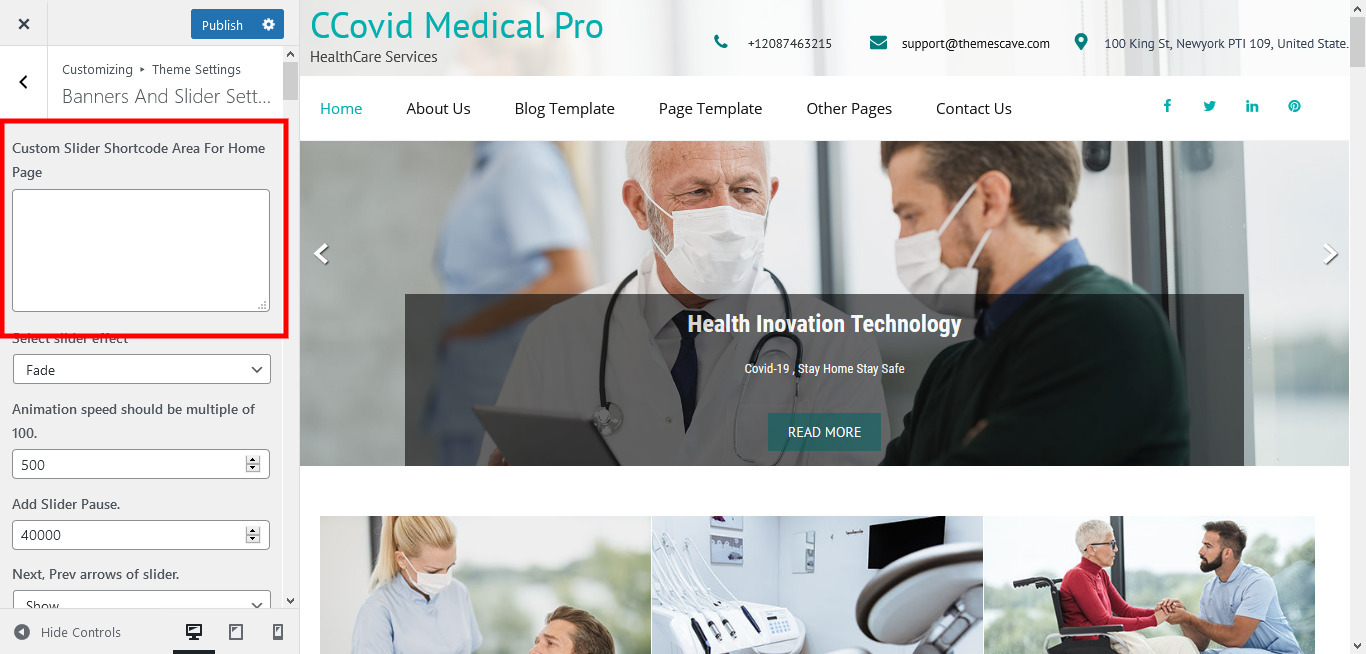
- Go to Appearance » customize » Theme Settings » Banners And Slider Setting » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag


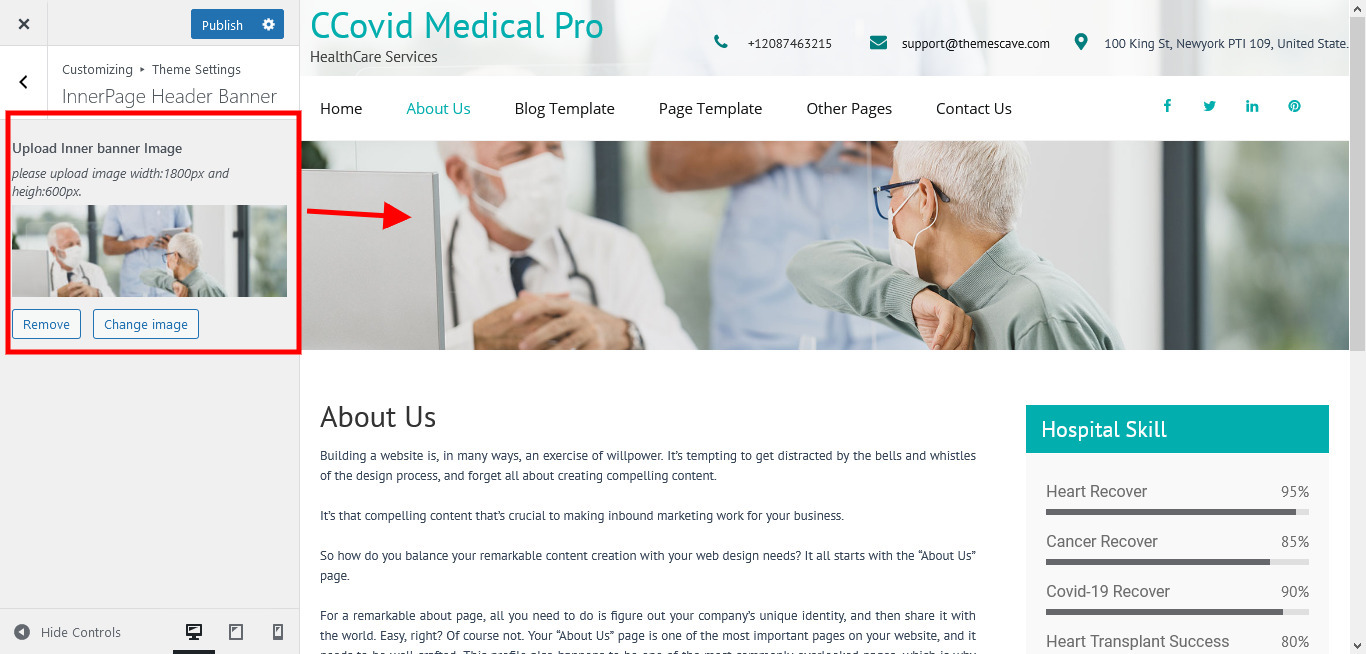
5. Inner Page Banner

To change inner page banner image: Go to Appearance » customize » Theme Settings » InnerPage Header Banner
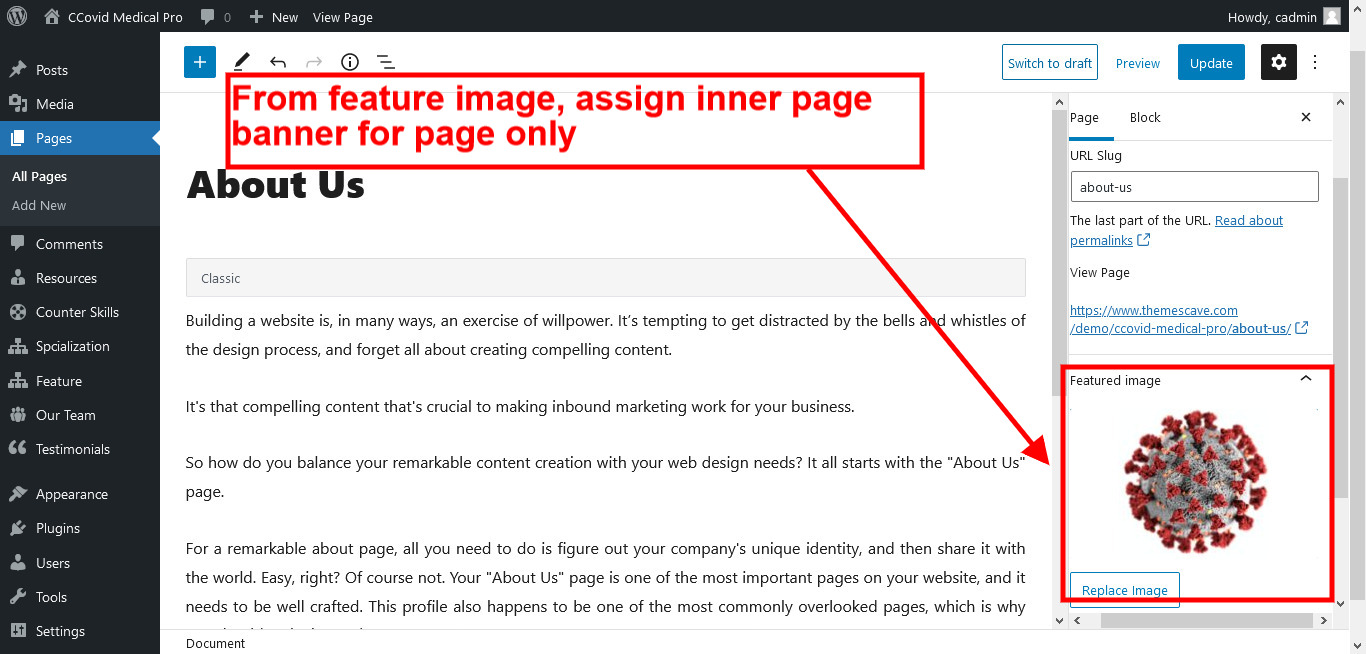
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1800 x 600 pixels


6. Homepage Section
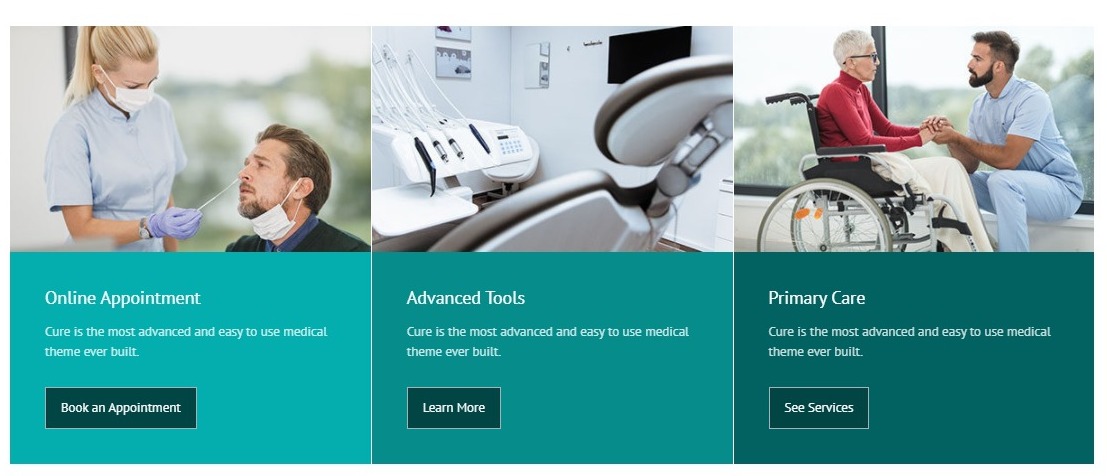
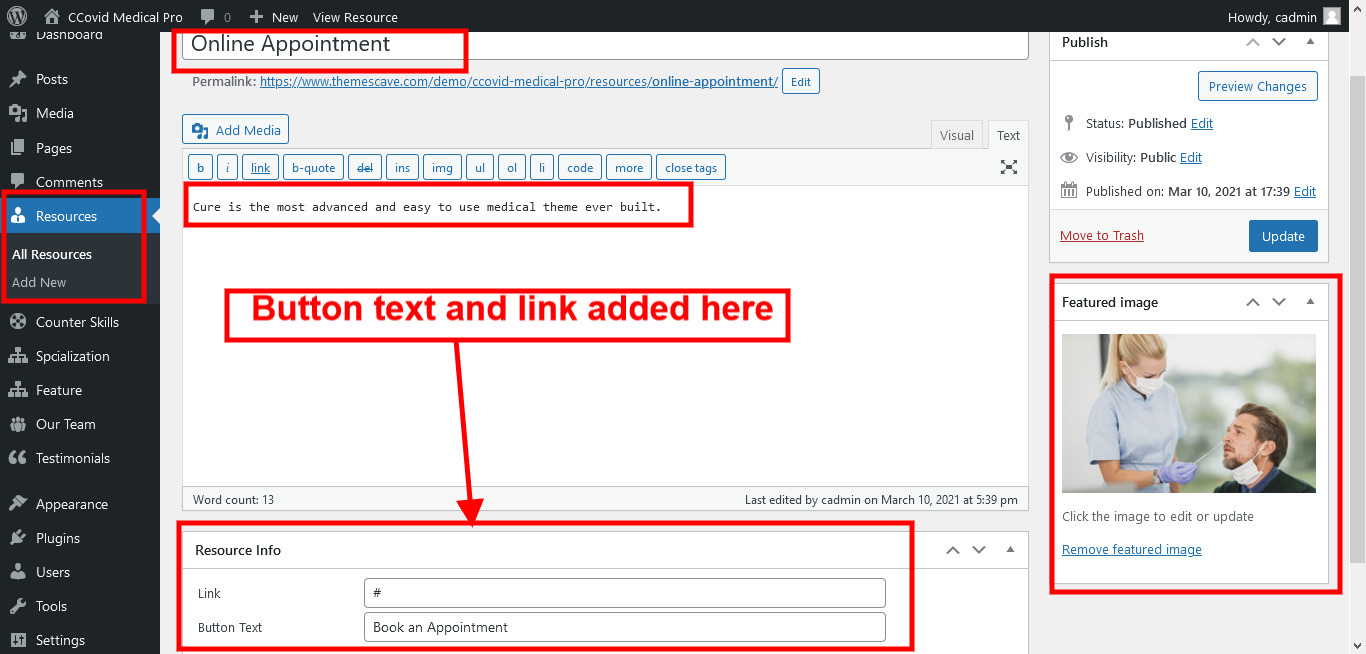
1. Resources!

To manage this section
- Click on Resources >> Add New
- Then fill all fields with top icon

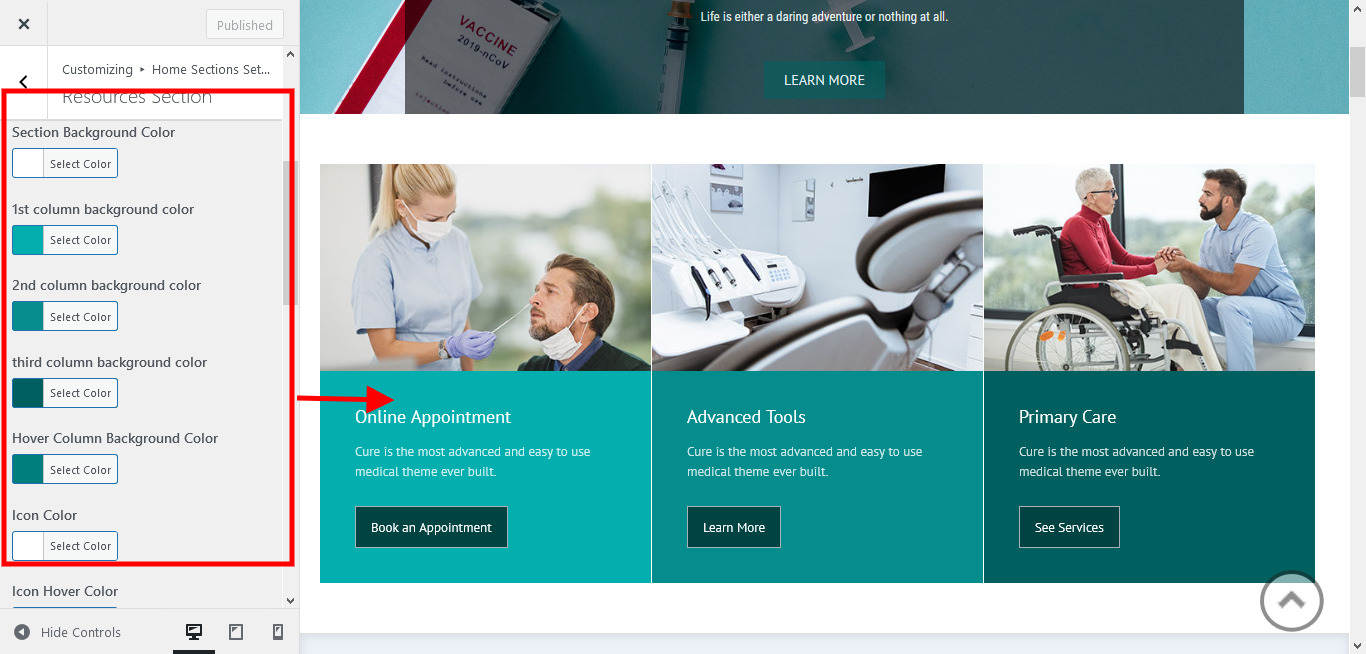
- To show section on home page please follow these steps
- Go to Appearance » customize » Home Sections Settings » Resource Section and bellow shortcode in section1
[column_content][resources][/column_content]

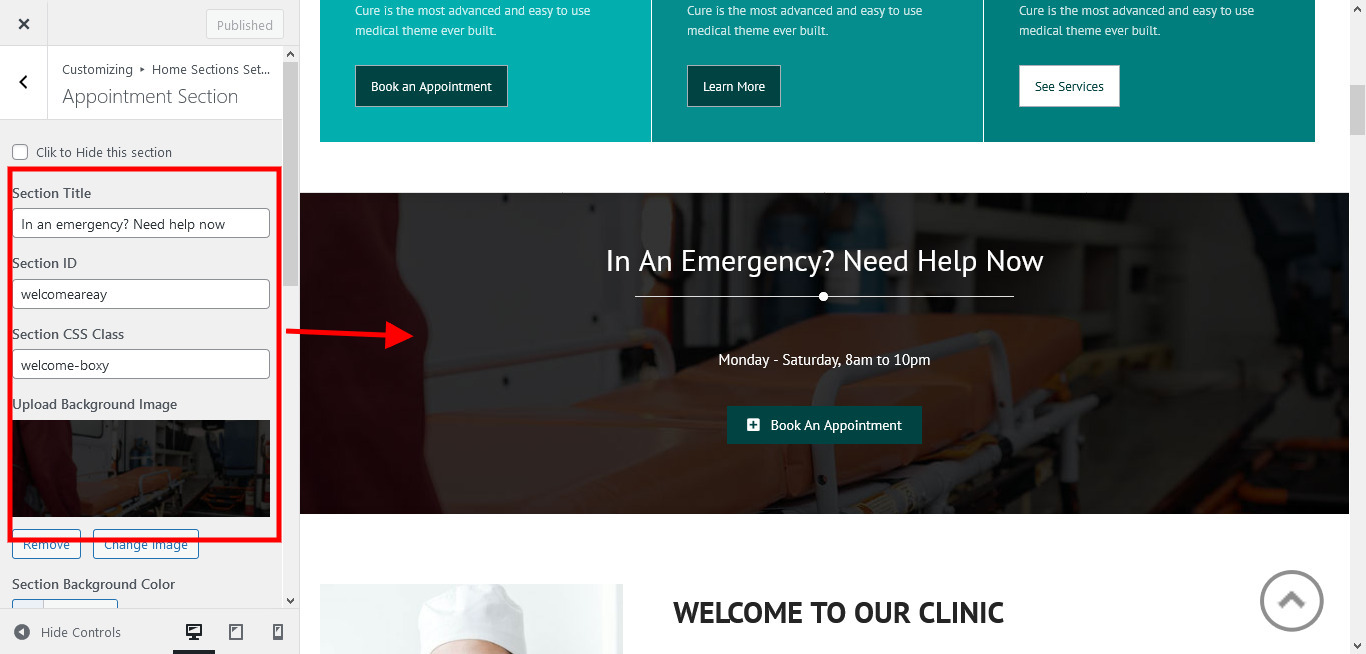
2. Book An Appointment Sections

To manage this section
- Go to Appearance » customize » Home Sections Settings » Appointment Section
- add bellow shortchode to content section
[column_content][underline marginbottom="50"][/column_content][welcome_website content="Monday - Saturday, 8am to 10pm" text="Book An Appointment" url="#"]

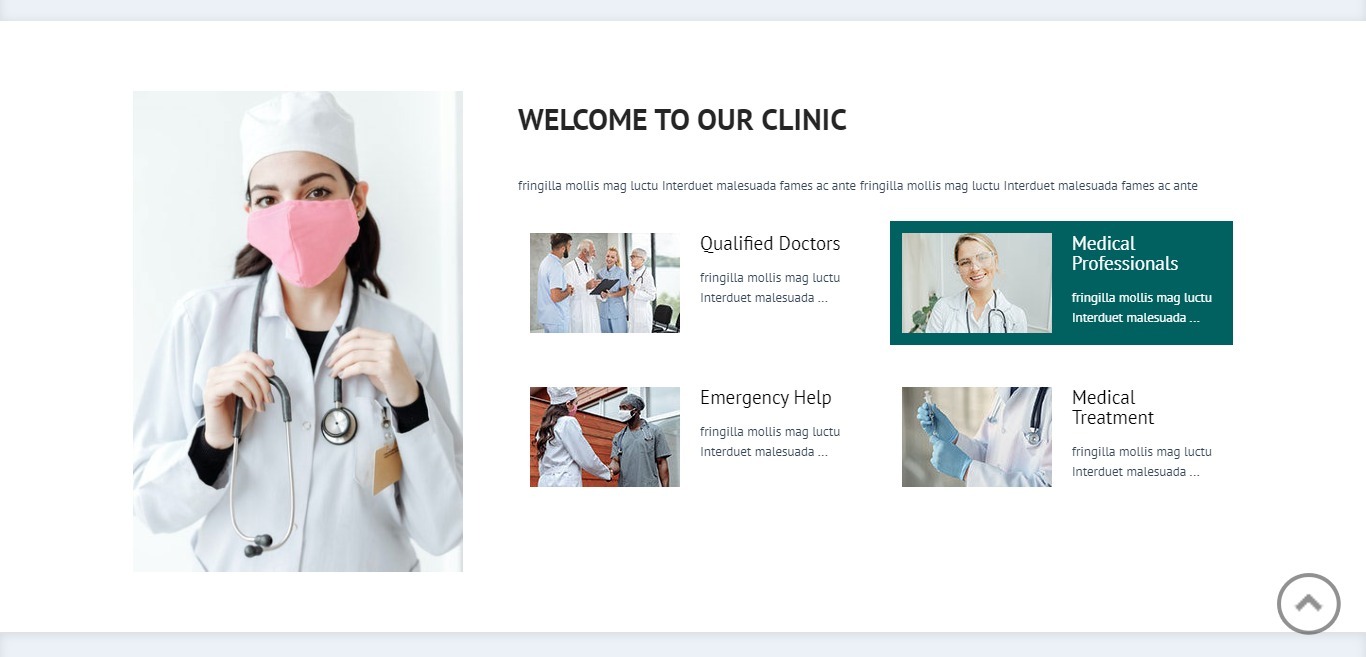
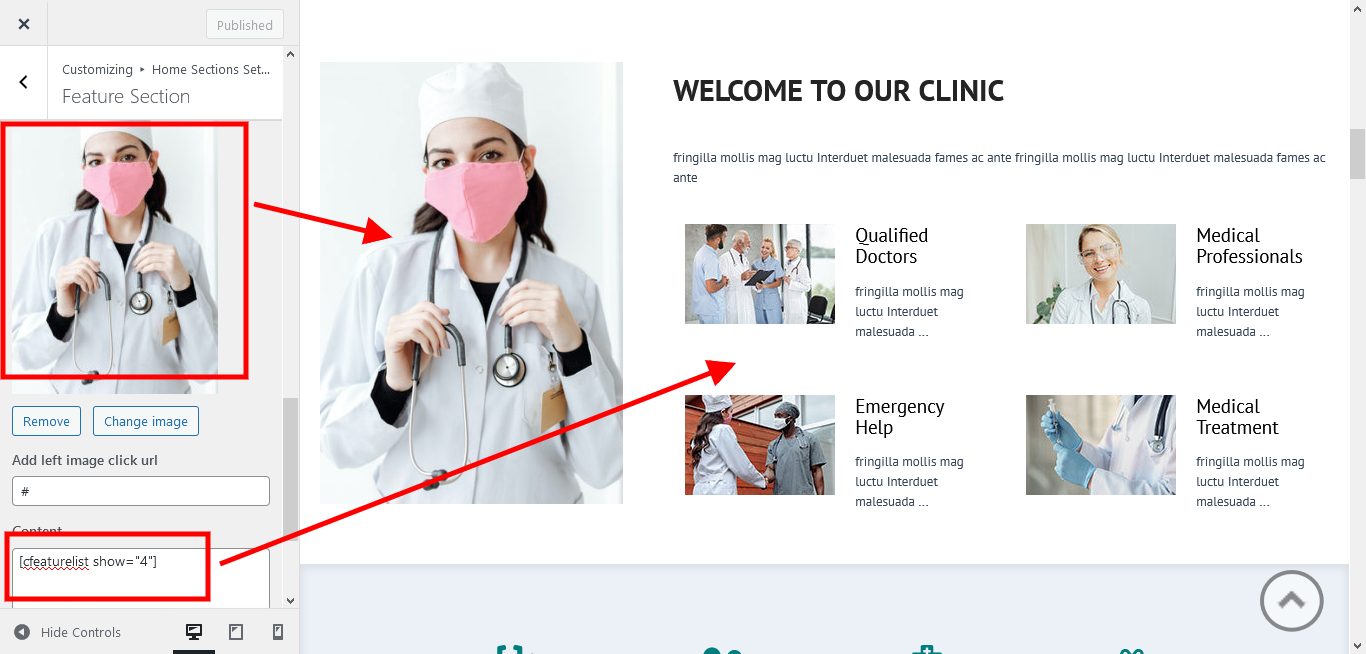
3. Welcome to clinic Sections

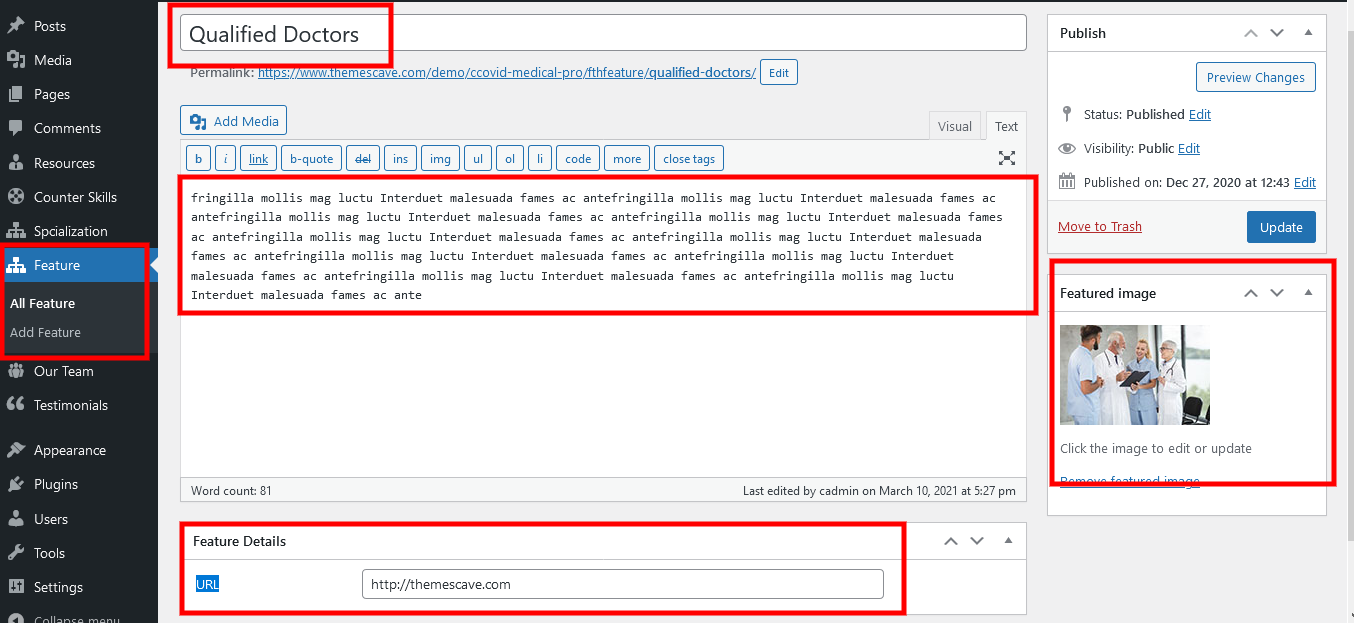
To manage this section
- Click on Feature >> Add Feature
- Then fill all fields with URL

- Go to Appearance » Customize » Home Sections Settings » Feature Section

- add bellow shortchode to content section
[cfeaturelist show="4"]
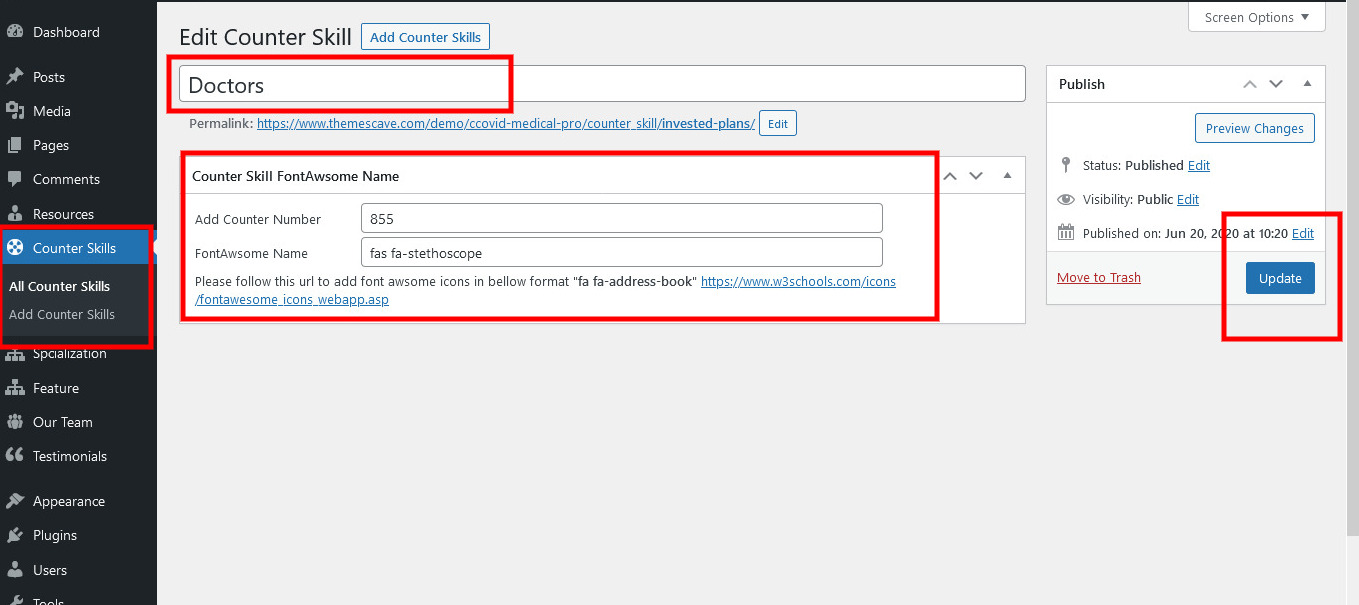
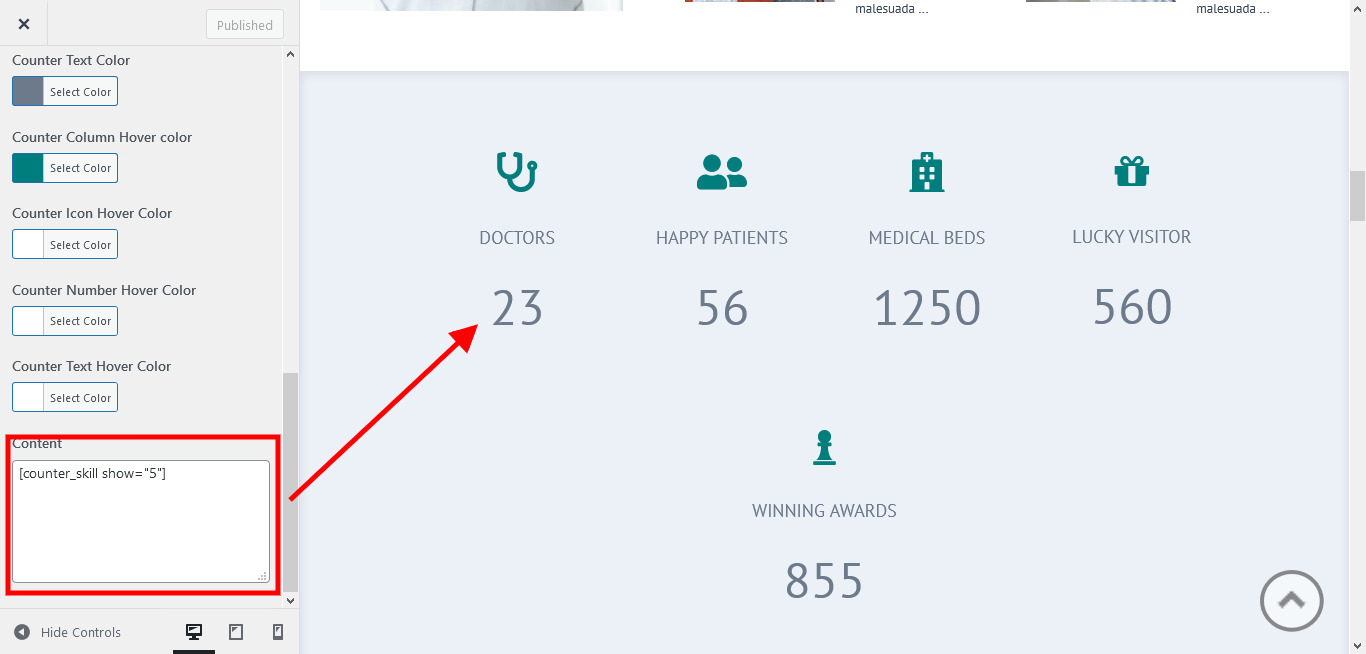
4. Skill Counter Sections

To manage this section
- Click on Counter Skill >> Add Counter Skill
- Then fill all fields with icon

- Go to Appearance » customize » Home Sections Settings » Counter Skill Section

- add bellow shortchode to content section
[counter_skill show="5"]
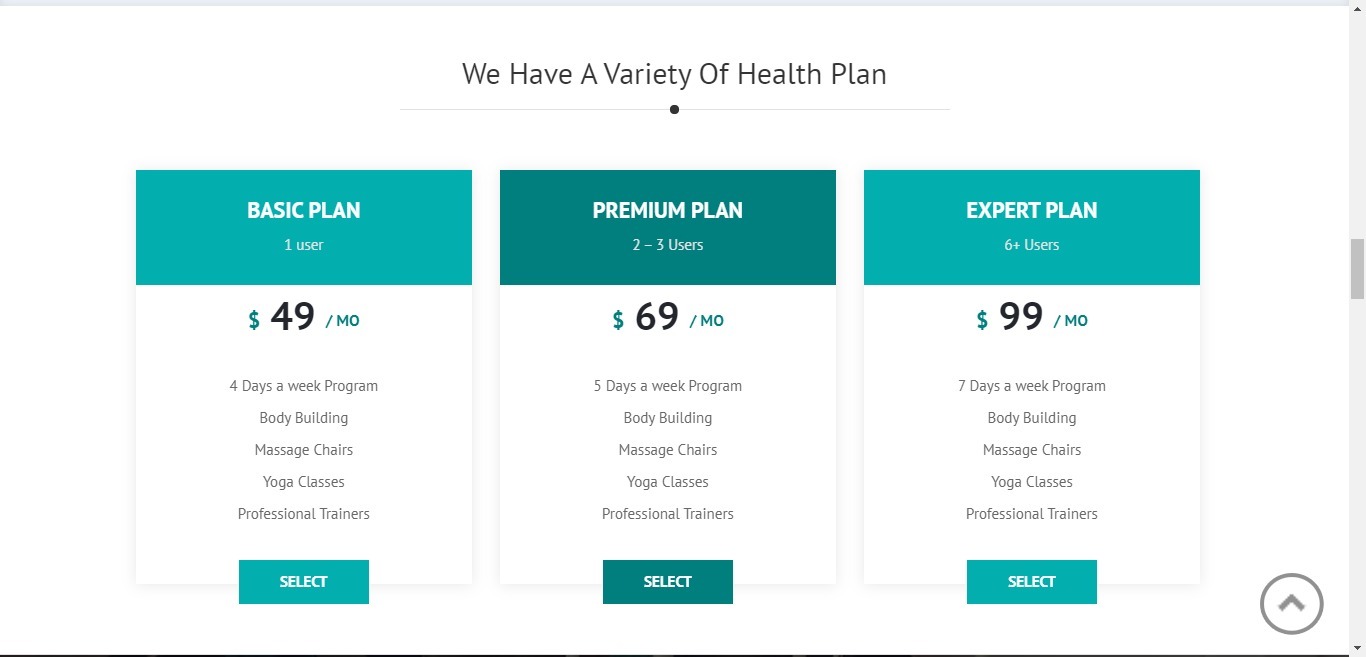
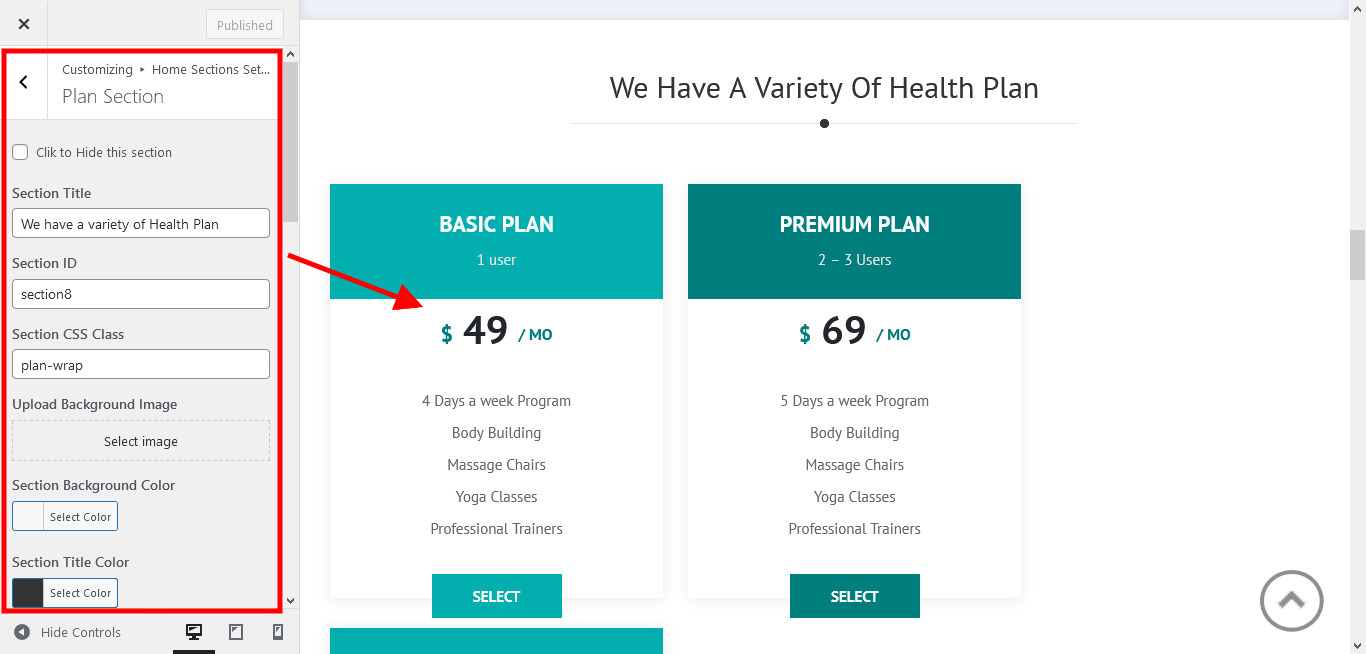
5. Membership Plan

- To manage this section go to Appearance » customize » Home Sections Settings » Plans Section

[column_content][underline marginbottom="50"][/column_content][pricing_table columns="3"] [price_column highlight="no" bgcolor="#ffffff"] [price_header bgcolor="#02aeae" color="#ffffff"]BASIC PLAN[/price_header] [pakage_detail bgcolor="#02aeae" color="#e3e3e3"]1 user[/pakage_detail] [package_price bgcolor="#ffffff" color="#22252b" currancy="$" duration="MO"]49[/package_price] [price_row]4 Days a week Program[/price_row] [price_row]Body Building[/price_row] [price_row]Massage Chairs[/price_row] [price_row]Yoga Classes[/price_row] [price_row]Professional Trainers[/price_row] [price_row] [/price_row] [price_footer link="#1"]Select[/price_footer] [/price_column] [price_column highlight="yes" bgcolor="#ffffff"] [price_header bgcolor="#007D7D" color="#ffffff"]PREMIUM PLAN[/price_header] [pakage_detail bgcolor="#007D7D" color="#e3e3e3"]2 – 3 Users[/pakage_detail] [package_price bgcolor="#ffffff" color="#22252b" currancy="$" duration="MO"]69[/package_price] [price_row]5 Days a week Program[/price_row] [price_row]Body Building[/price_row] [price_row]Massage Chairs[/price_row] [price_row]Yoga Classes[/price_row] [price_row]Professional Trainers[/price_row] [price_row] [/price_row] [price_footer link="#2"]Select[/price_footer] [/price_column] [price_column highlight="no" bgcolor="#ffffff"] [price_header bgcolor="#02aeae" color="#ffffff"]EXPERT PLAN[/price_header] [pakage_detail bgcolor="#02aeae" color="#e3e3e3"]6+ Users[/pakage_detail] [package_price bgcolor="#ffffff" color="#22252b" currancy="$" duration="MO"]99[/package_price] [price_row]7 Days a week Program[/price_row] [price_row]Body Building[/price_row] [price_row]Massage Chairs[/price_row] [price_row]Yoga Classes[/price_row] [price_row]Professional Trainers[/price_row] [price_row] [/price_row] [price_footer link="#3"]Select[/price_footer] [/price_column] [/pricing_table]
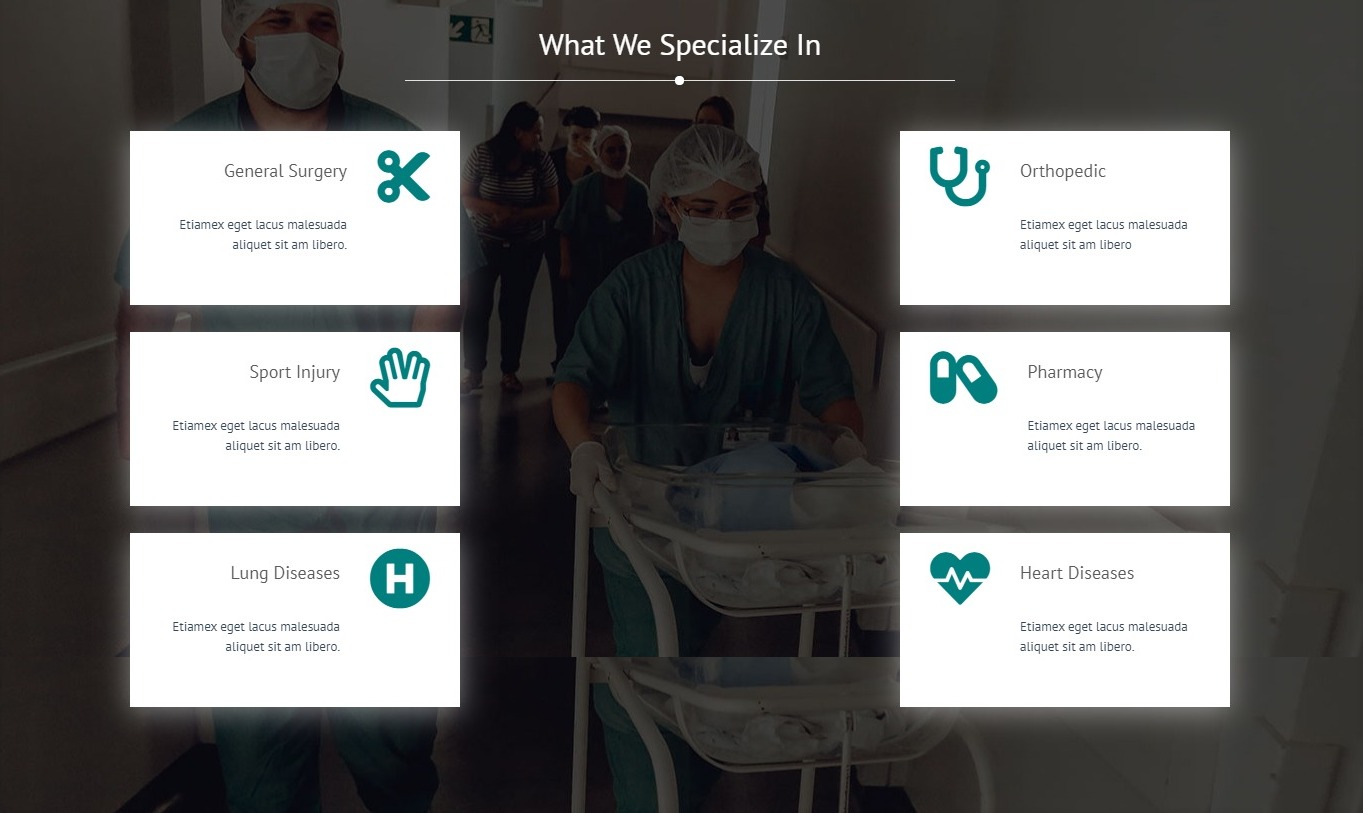
6. Specialize Sections

To manage this section
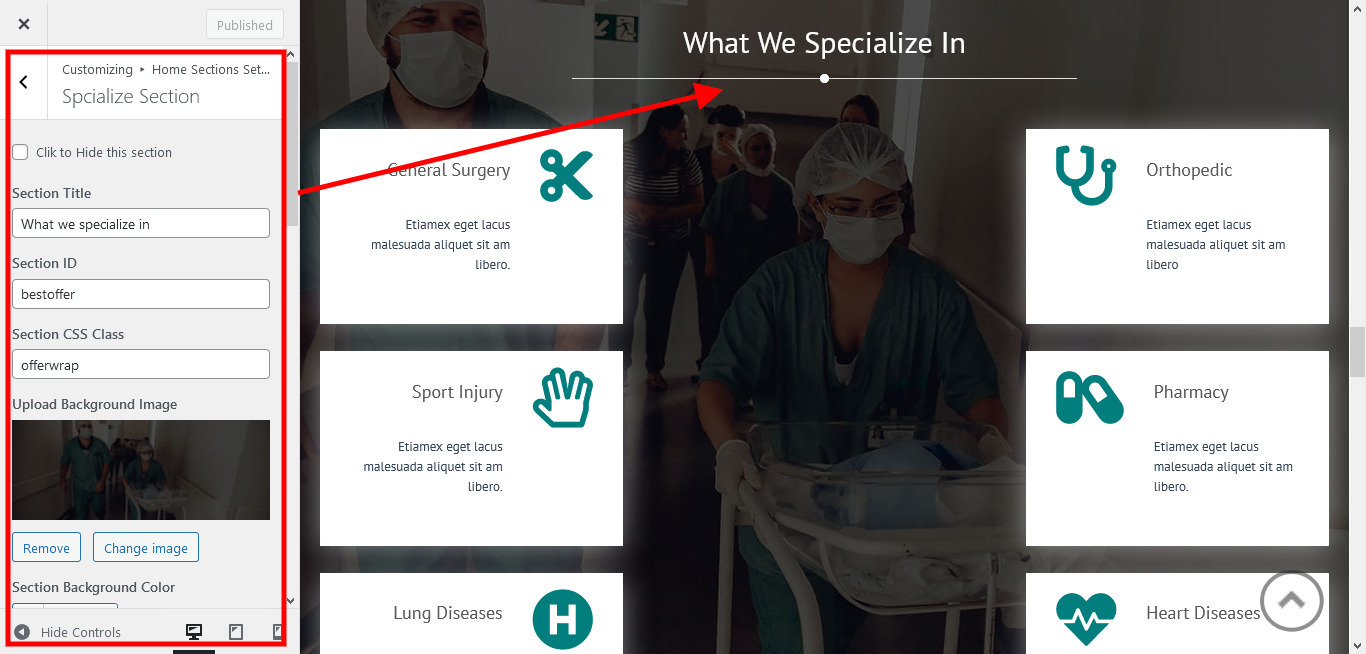
- Go to Appearance » customize » Home Sections Settings » Spcialize Section
- Add bellow shortchode to content section
[column_content][underline marginbottom="50"][/column_content][CSpcialization show="6"]

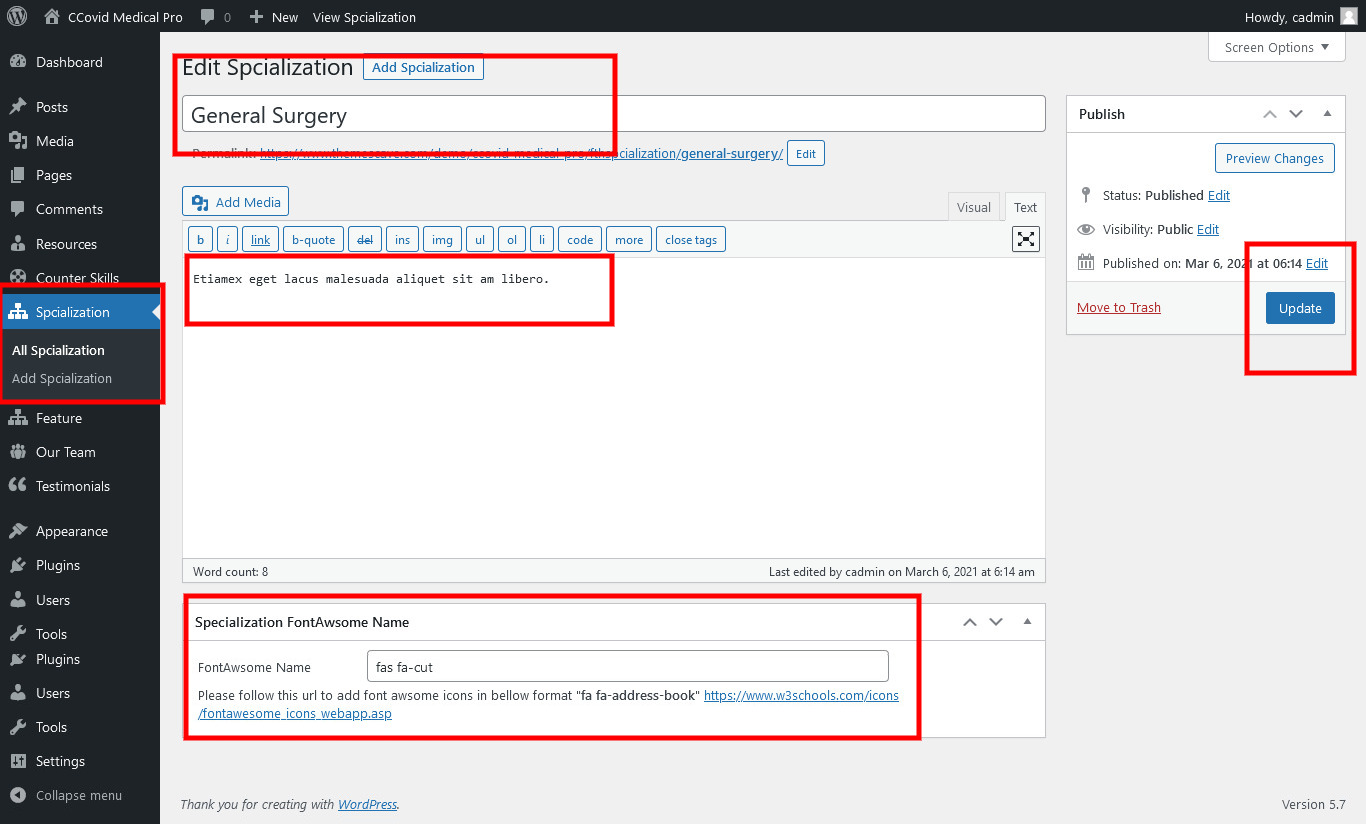
- To Work on Spcialization Go to Spcialization -> Add Spcialization then add details. After done click on publish button

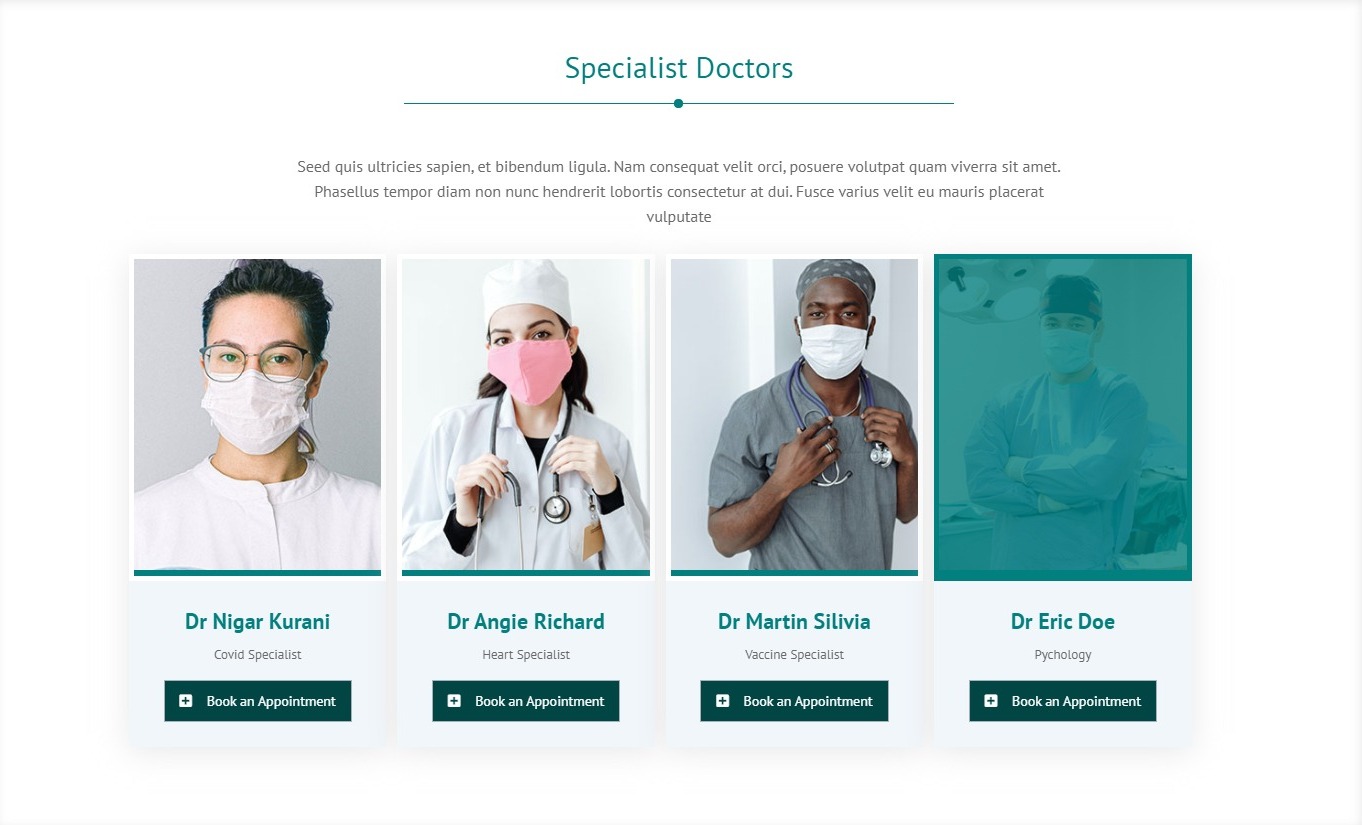
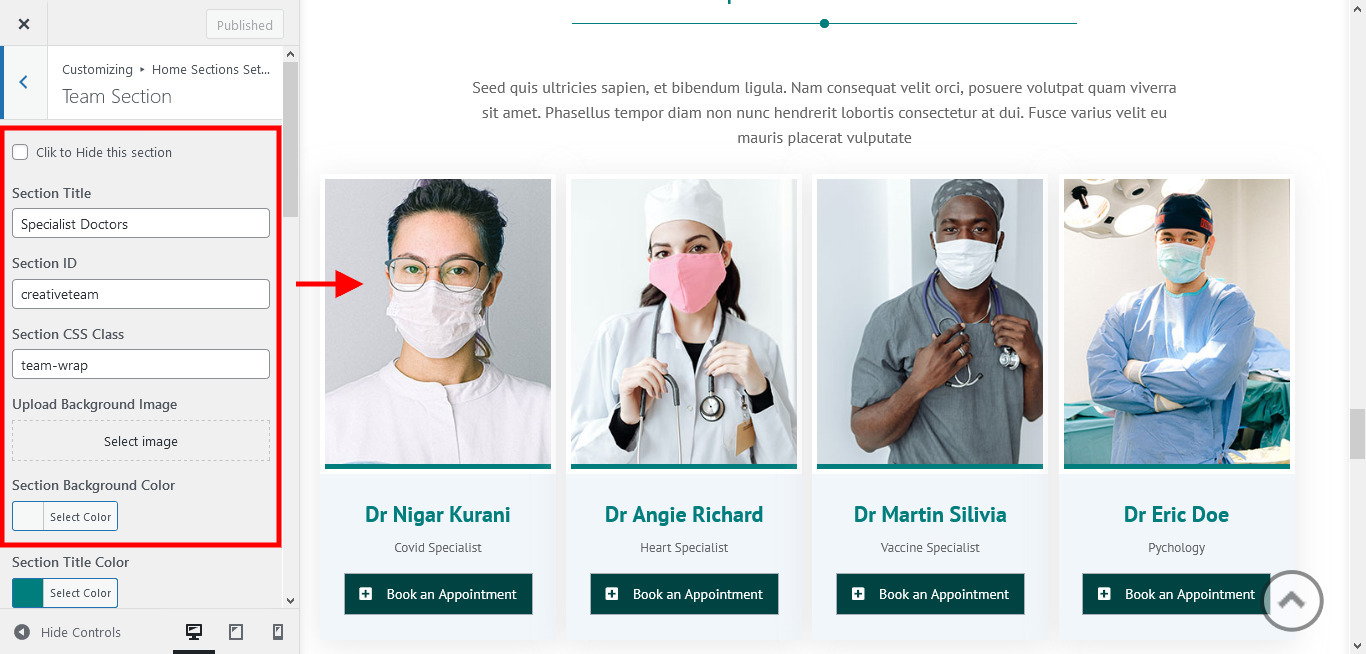
7. Specialist Doctors Sections

To manage this section
- Go to Appearance » customize » Home Sections Settings » Team Section
- Add bellow shortchode to content section
[column_content][underline marginbottom="50"][/column_content][ftherteam show="4" teamcontent="Seed quis ultricies sapien, et bibendum ligula. Nam consequat velit orci, posuere volutpat quam viverra sit amet. Phasellus tempor diam non nunc hendrerit lobortis consectetur at dui. Fusce varius velit eu mauris placerat vulputate"]

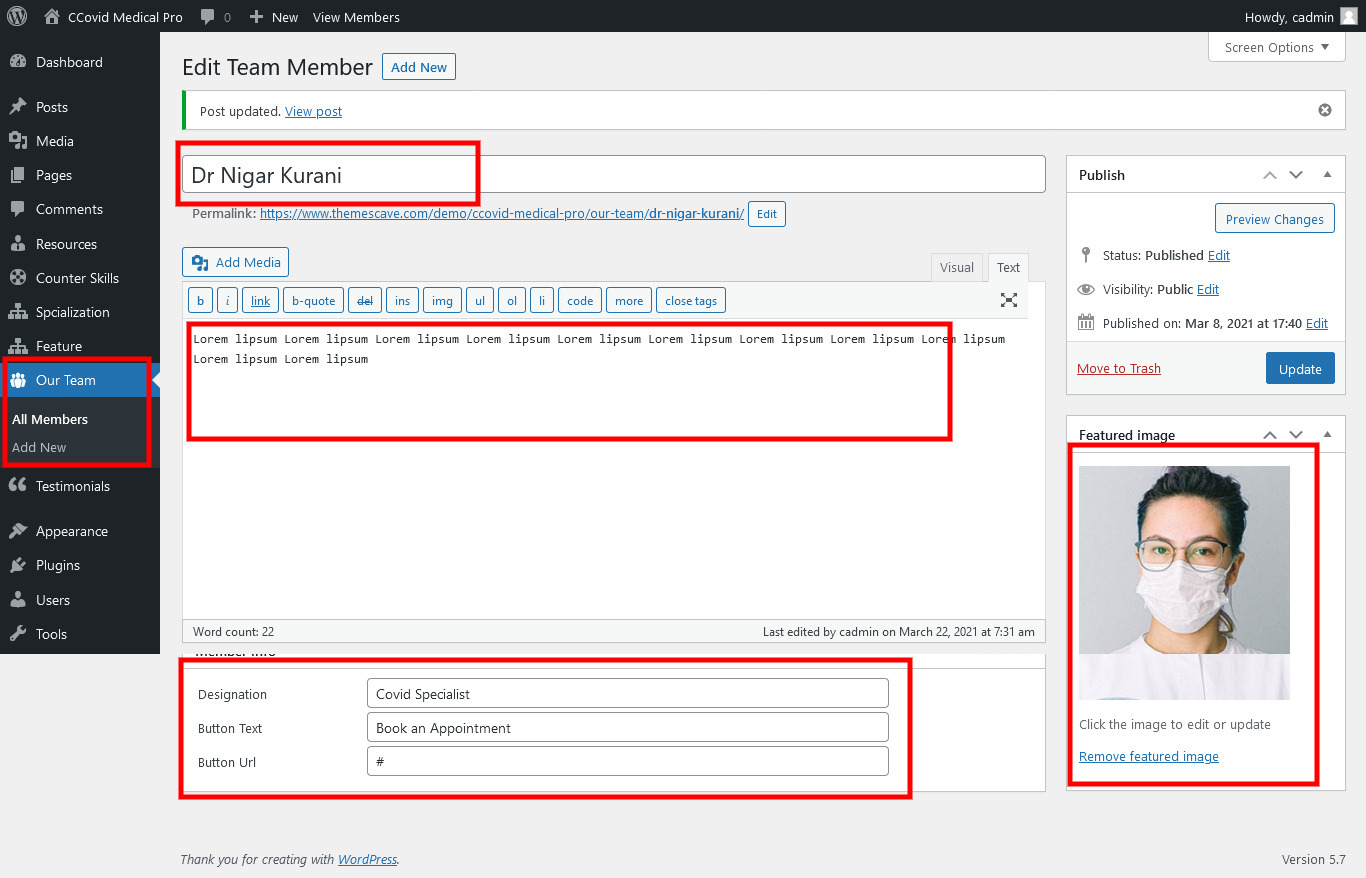
- To Work on Our Team Go to Our Team -> Add New then add details. After done click on publish button

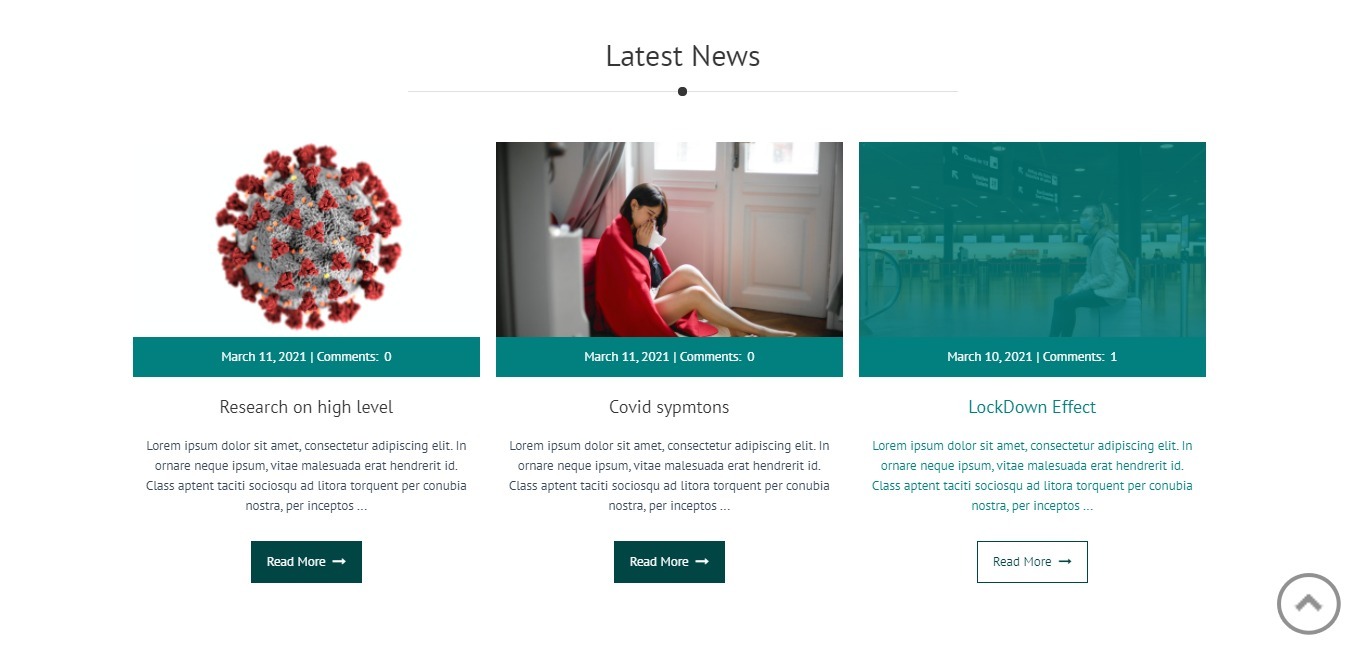
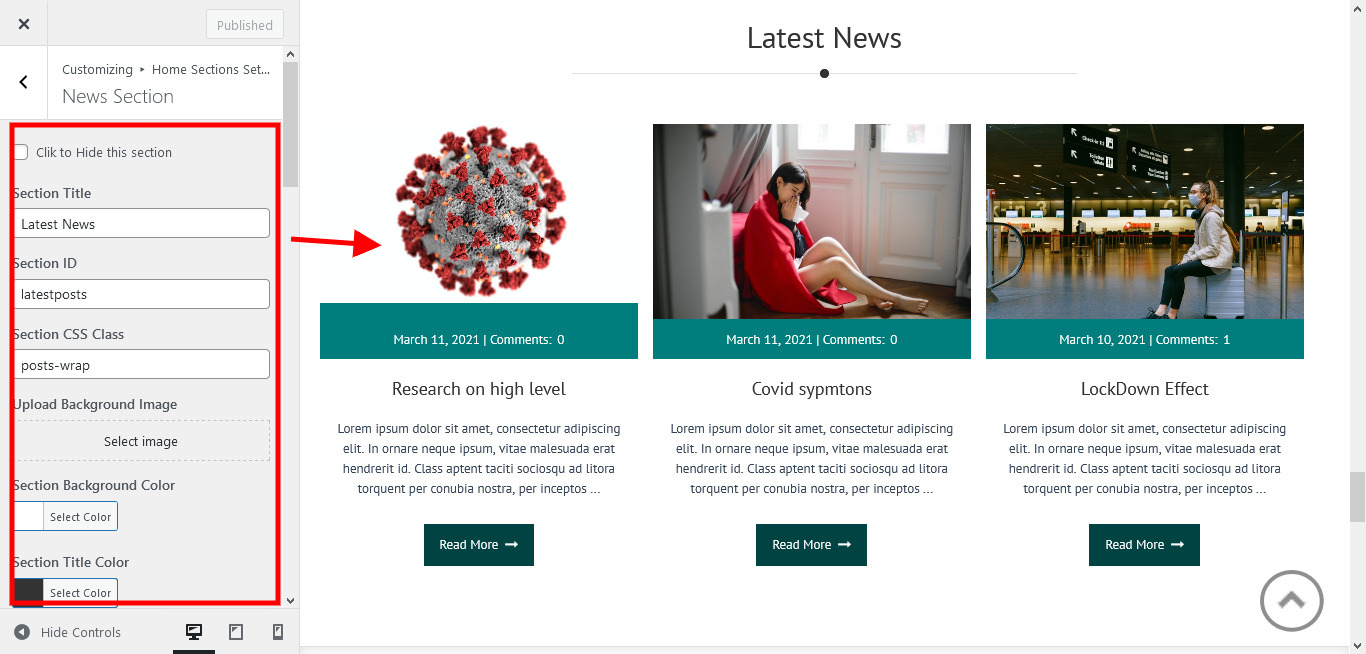
8. Latest News

To manage this section go to Appearance » customize » Home Sections Settings » News Section
Add bellow shortchode to content section :[column_content][underline marginbottom="50"][/column_content][fthernews show="3"]

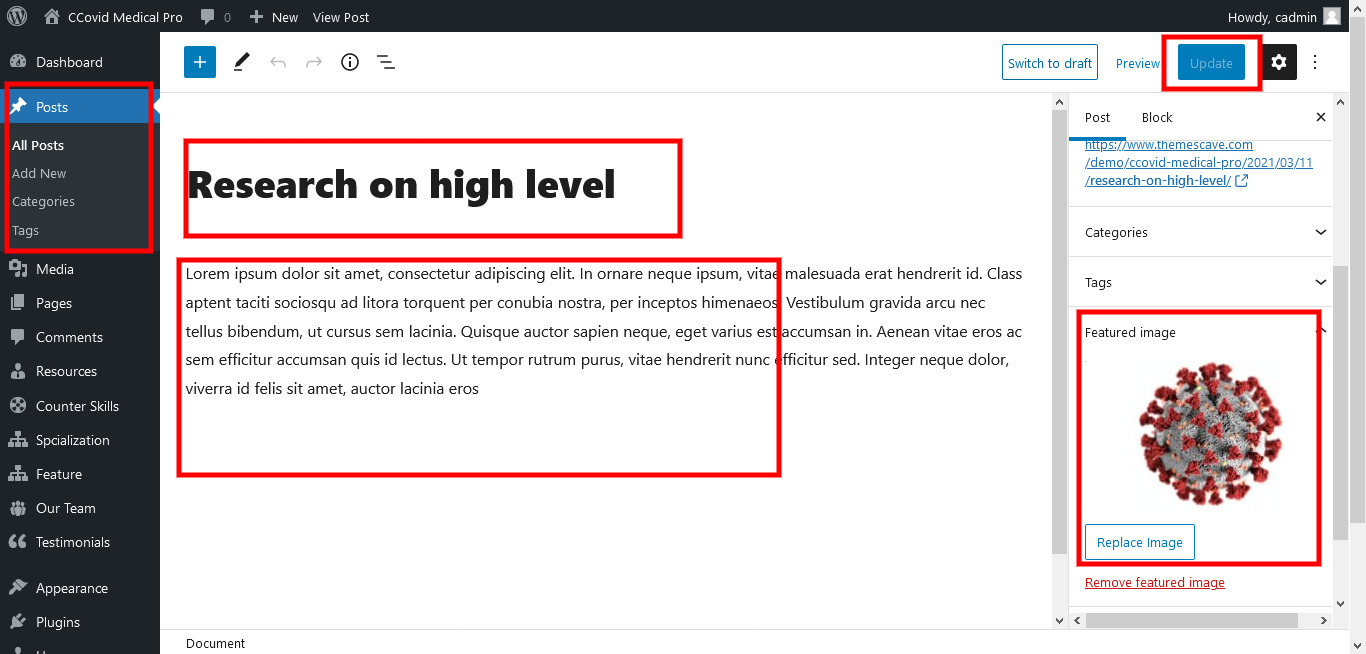
To Work on News Please Go to Posts -> Add New then add details. After done click on publish button

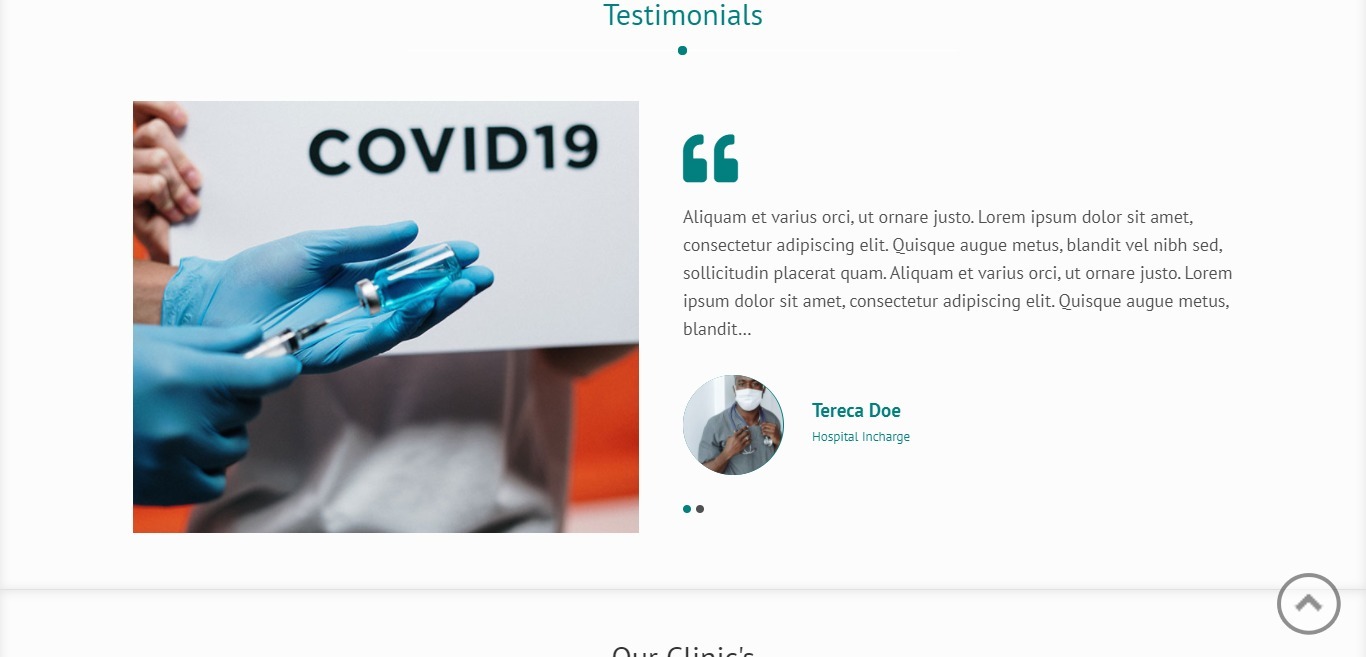
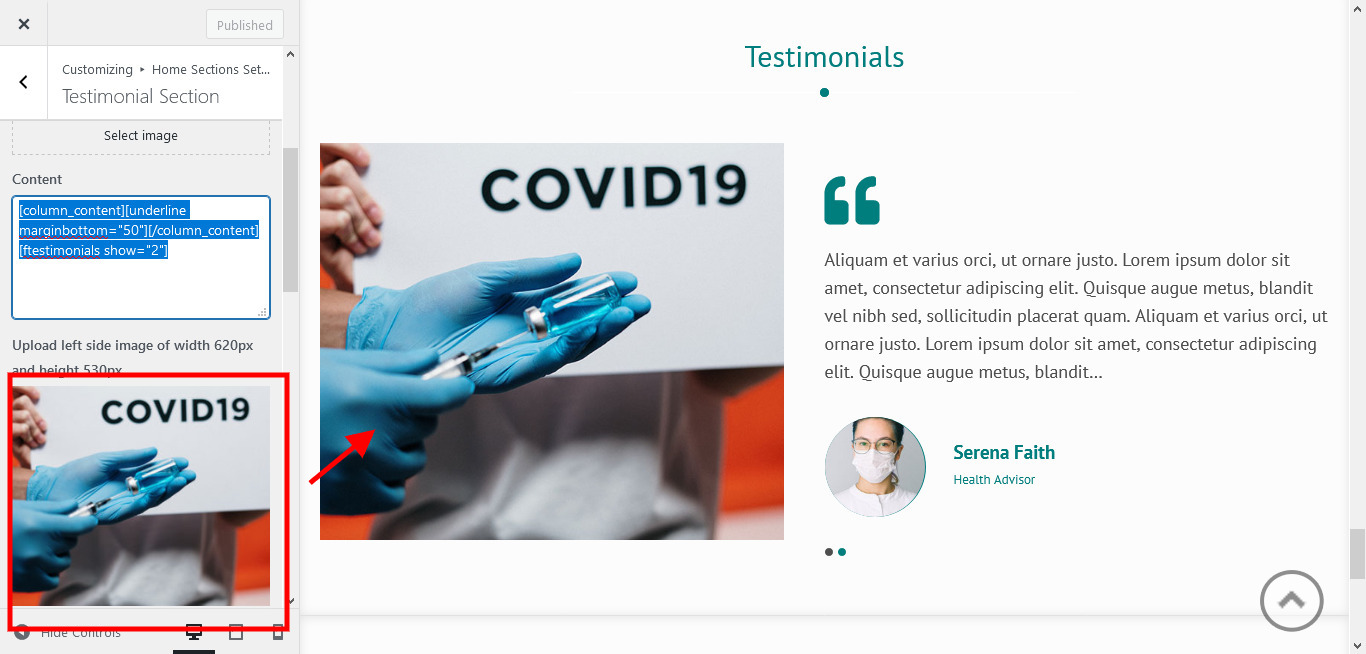
9. Testimonials

This section is used to display clients testimonials in your website
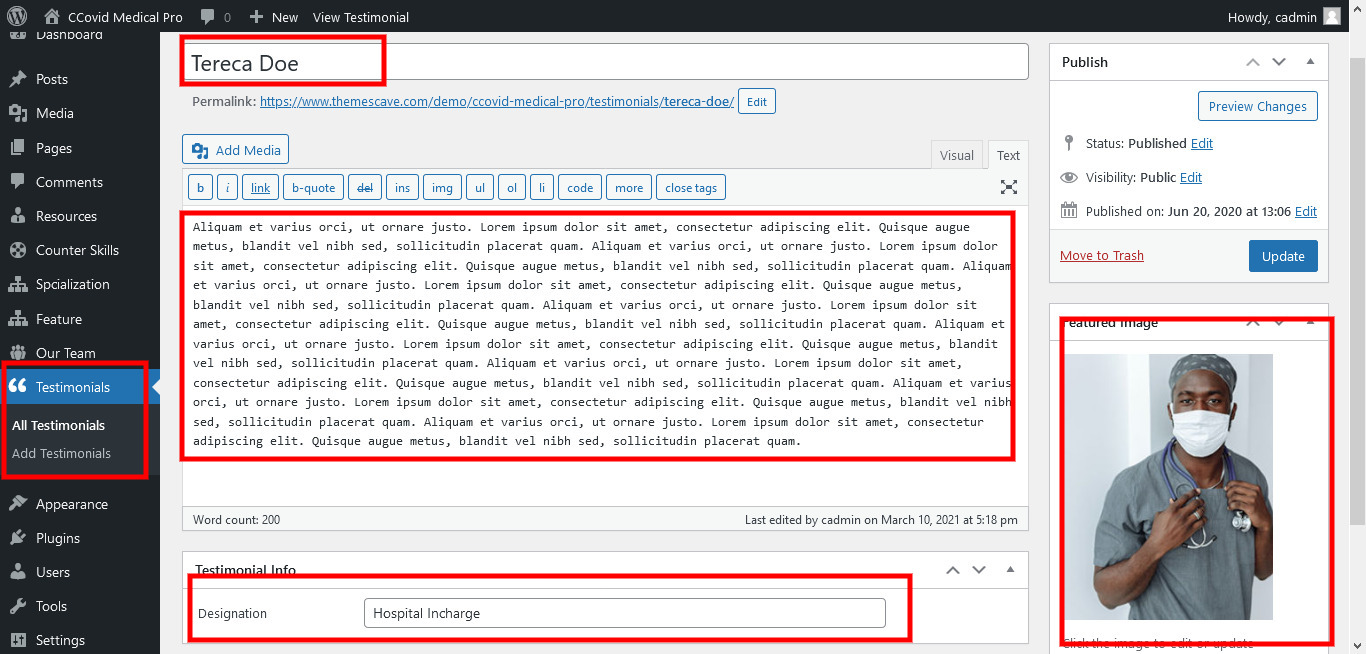
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image

- To manage this section go to Appearance » customize » Home Sections Settings » Testimonial Section
[column_content][underline marginbottom="50"][/column_content][ftestimonials show="2"]

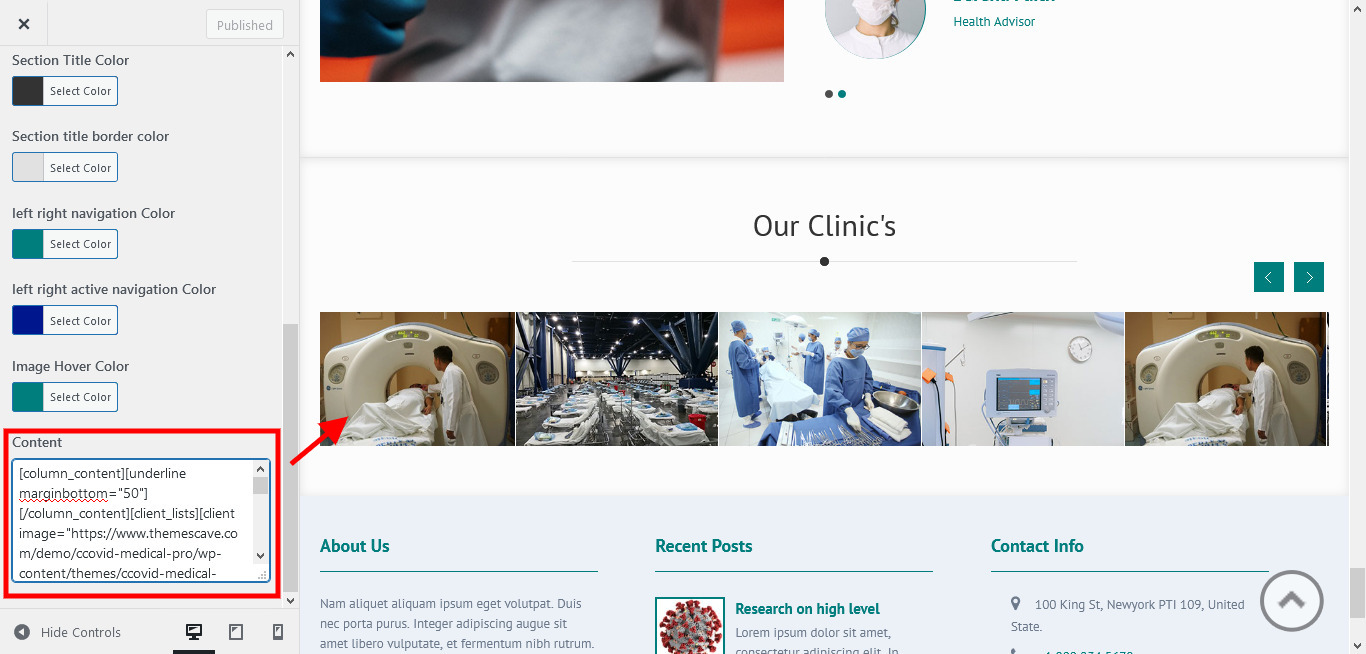
10. Our Clinics

To add partners logo image in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance » customize » Home Sections Settings » Partner Section
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
- To manage this section go to Appearance » customize » Home Sections Settings » Partner Section

[client_lists][client image="http://example.com/wp-content/themes/ccovid-medical-pro/images/client-logo1.jpg" link="#"] [client image="http://example.com/wp-content/themes/ccovid-medical-pro/images/client-logo2.jpg" link="#"] [client image="http://example.com/wp-content/themes/ccovid-medical-pro/images/client-logo3.jpg" link="#"] [client image="http://example.com/wp-content/themes/ccovid-medical-pro/images/client-logo4.jpg" link="#"] [client image="http://example.com/wp-content/themes/ccovid-medical-pro/images/client-logo5.jpg" link="#"] [/client_lists]
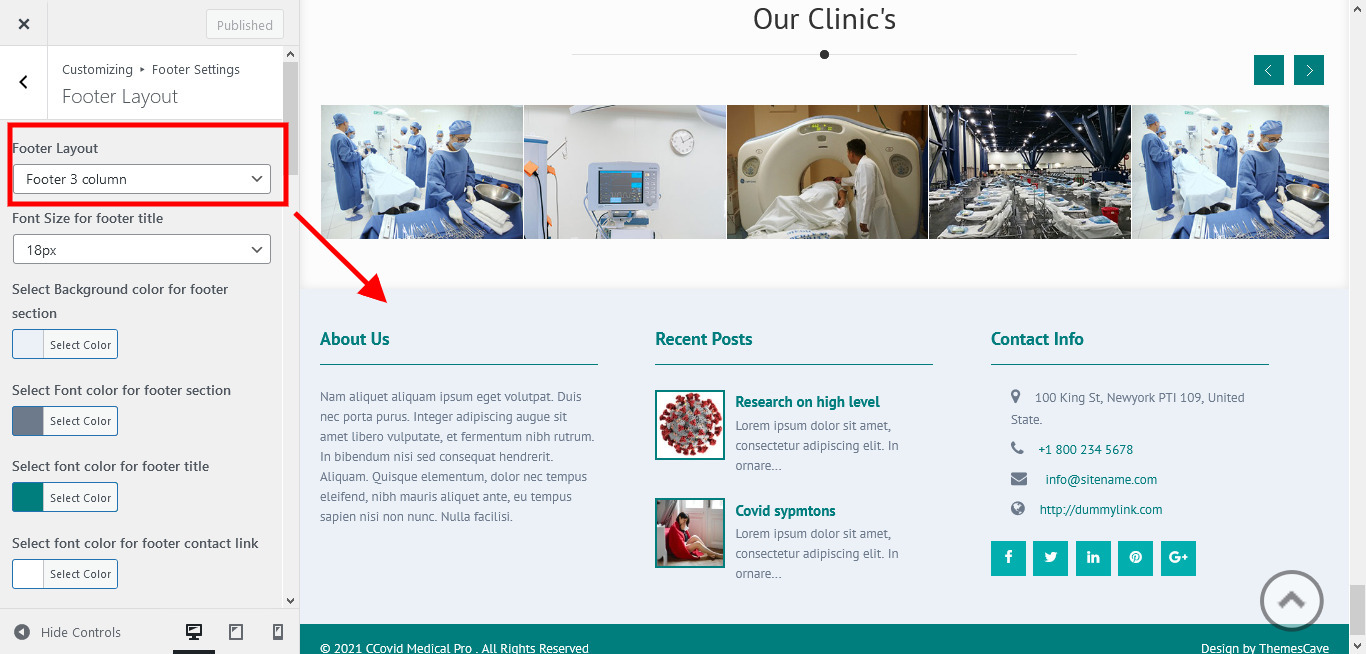
7. Footer
The Footer section consists of four main elements:
- Social Icons
- About Company
- Quick Links
- Our Services
- Latest Posts
- Copyright Text
To manage footer Layout go to the Appearance » Customize » Footer Settings » Footer Layout

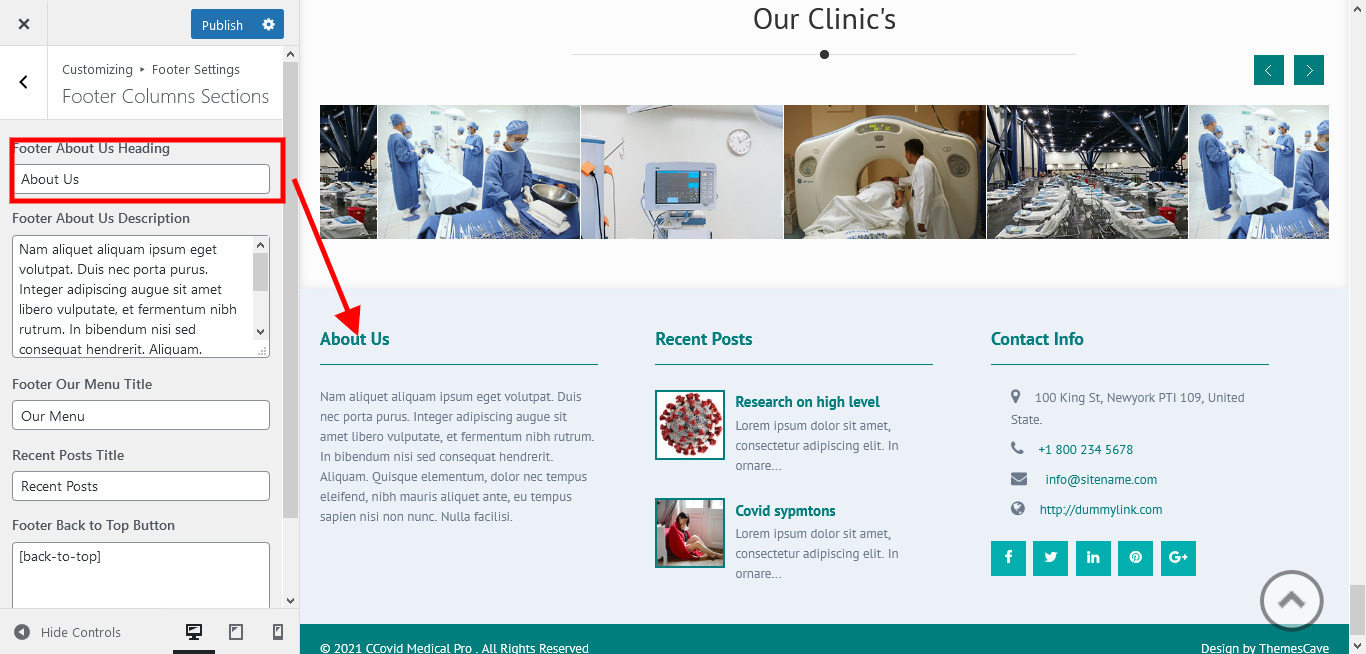
To manage footer section go to the Appearance » Customize » Footer Settings » Footer Column Sections

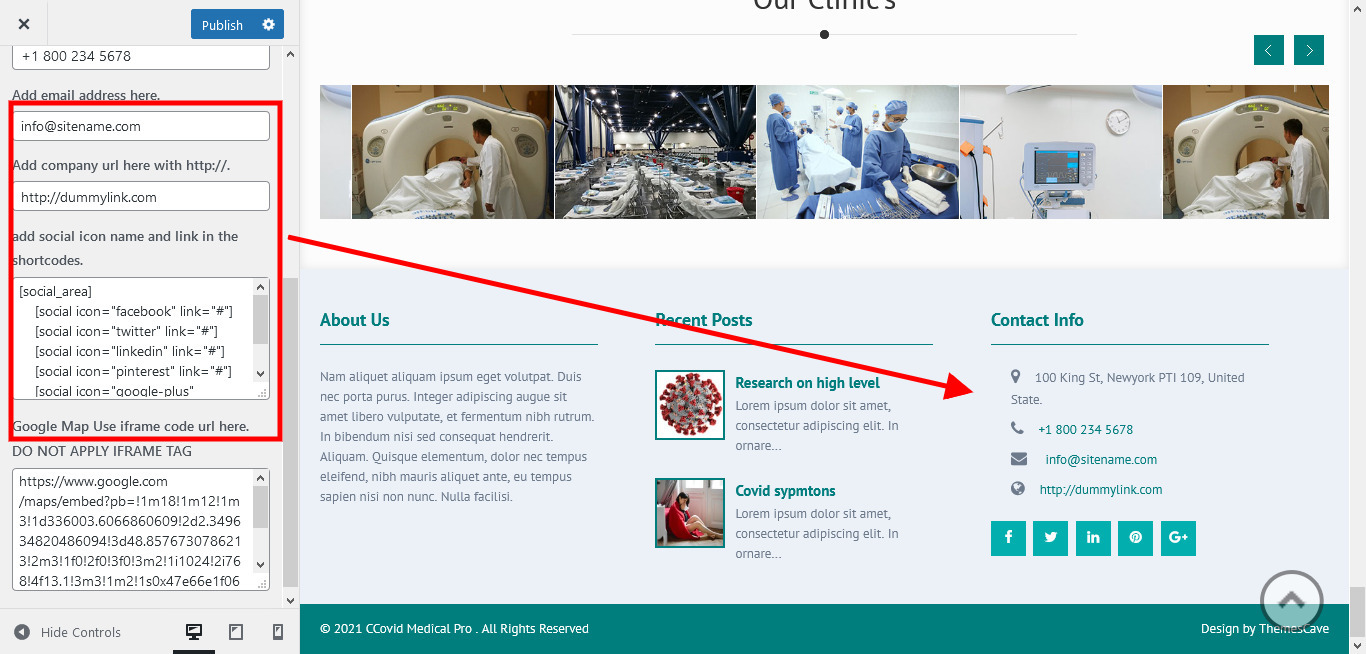
To manage footer contact address section go to the Appearance » Customize » Footer Settings » Footer Contact Address Sections

To manage footer copyright section go to the Appearance » Customize » Footer Settings » Copyright & Design
[designby_website firstcontent="Design by" linktext=" ThemesCave" url="https://www.themescave.com/"]
[copyright_website firstcontent="© 2020" linktext=" CCovid Medical Pro" url="https://www.themescave.com/" secondcontent=". All Rights Reserved"]
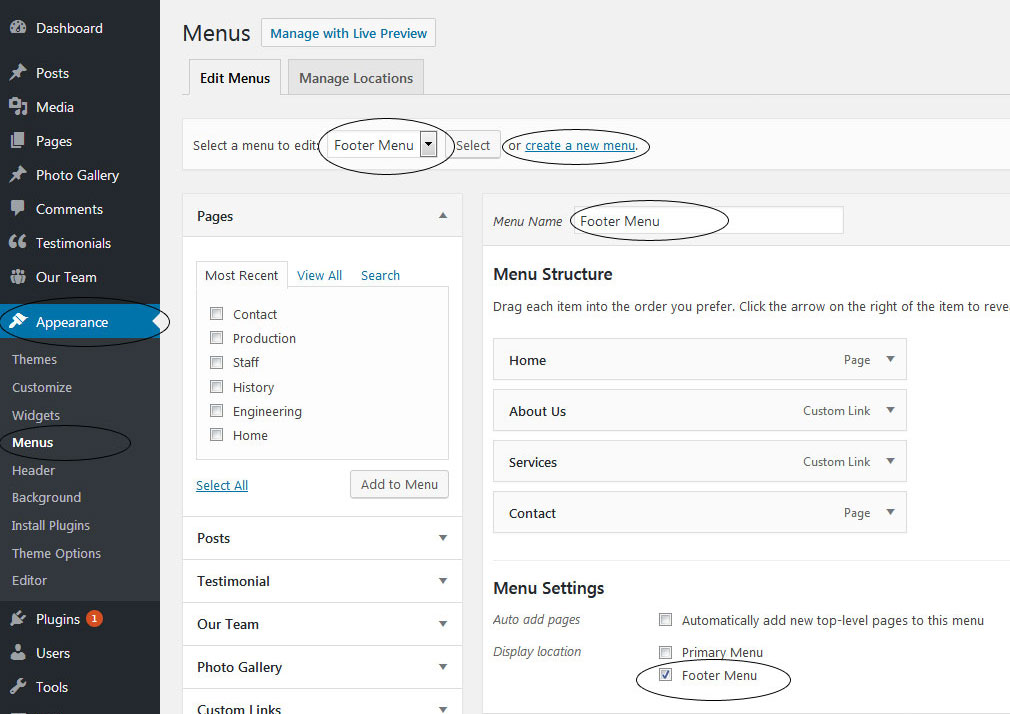
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

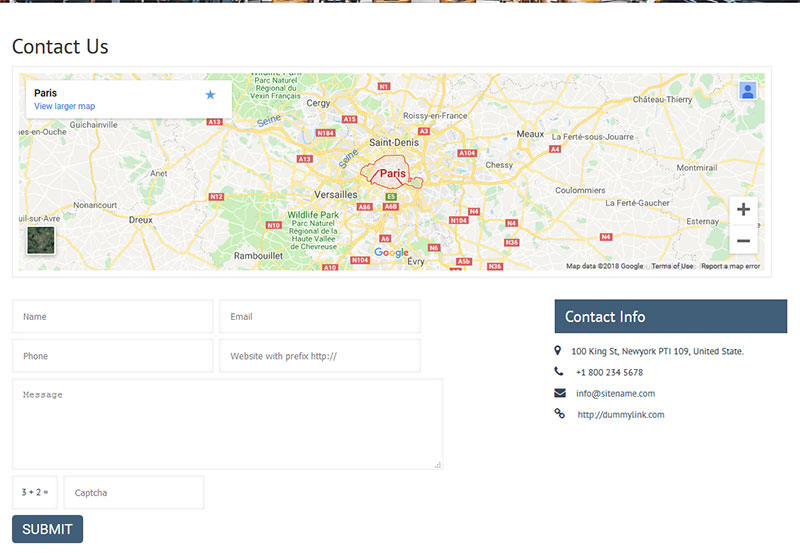
10. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
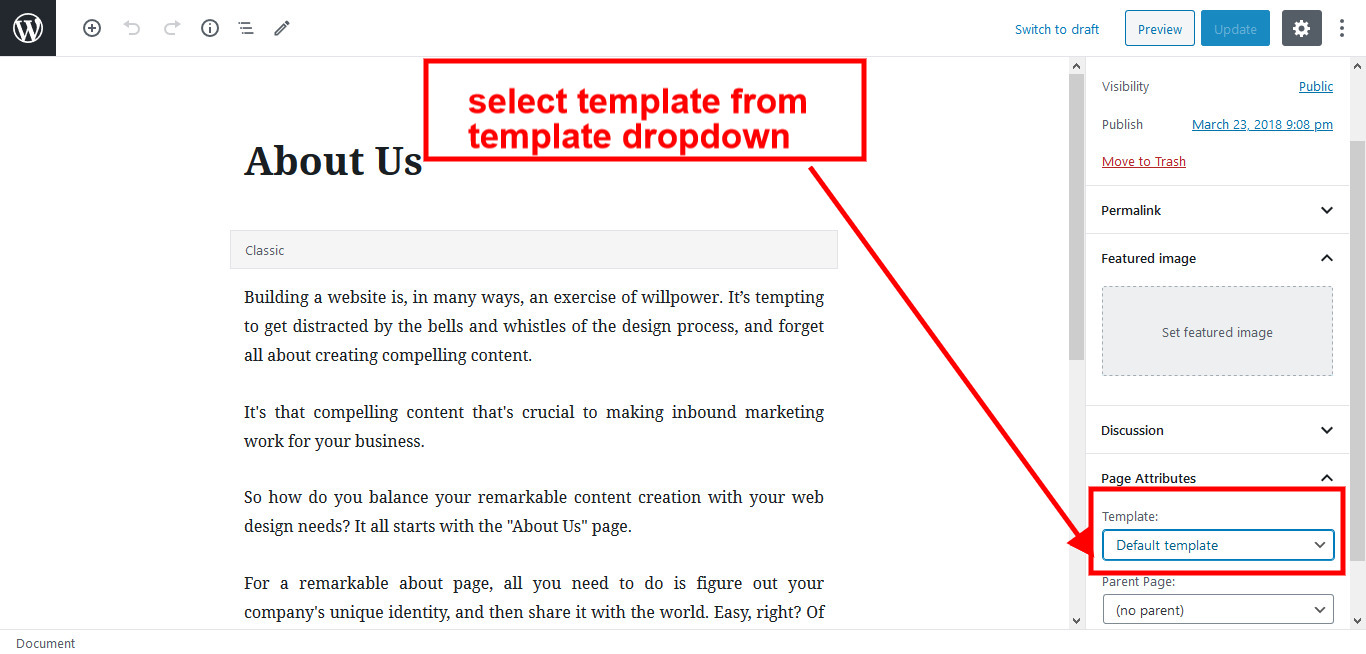
- Select Contact Us Template from Page Attribute section
11. Page Templates & Sidebars
you can assign template to pages inplace of default template.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

12. Widgets
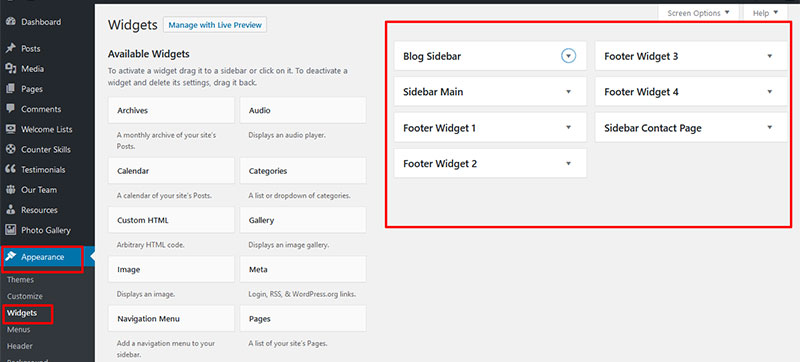
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- If you want to remove default widget then please go to Appearance -> Widgets
- Then you can add any section in that blog and main sidebar, so then default sidebar will get removed
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
- Resource:
[column_content][resources][/column_content]
- Appointment:
[column_content][underline marginbottom="50"][/column_content][welcome_website content="Monday - Saturday, 8am to 10pm" text="Book An Appointment" url="#"]
- Welcome to our clinic :
[cfeaturelist show="4"]
- Counter :
[counter_skill show="5"]
- Spcialize :
[column_content][underline marginbottom="50"][/column_content][CSpcialization show="6"]
- Team:
[column_content][underline marginbottom="50"][/column_content][ftherteam show="4" teamcontent="Seed quis ultricies sapien, et bibendum ligula. Nam consequat velit orci, posuere volutpat quam viverra sit amet. Phasellus tempor diam non nunc hendrerit lobortis consectetur at dui. Fusce varius velit eu mauris placerat vulputate"]
- Testimonials:
[column_content][underline marginbottom="50"][/column_content][ftestimonials show="2"]
- Plan Membership:
[column_content][underline marginbottom="50"][/column_content][pricing_table columns="3"] [price_column highlight="no" bgcolor="#ffffff"] [price_header bgcolor="#02aeae" color="#ffffff"]BASIC PLAN[/price_header] [pakage_detail bgcolor="#02aeae" color="#e3e3e3"]1 user[/pakage_detail] [package_price bgcolor="#ffffff" color="#22252b" currancy="$" duration="MO"]49[/package_price] [price_row]4 Days a week Program[/price_row] [price_row]Body Building[/price_row] [price_row]Massage Chairs[/price_row] [price_row]Yoga Classes[/price_row] [price_row]Professional Trainers[/price_row] [price_row] [/price_row] [price_footer link="#1"]Select[/price_footer] [/price_column] [price_column highlight="yes" bgcolor="#ffffff"] [price_header bgcolor="#007D7D" color="#ffffff"]PREMIUM PLAN[/price_header] [pakage_detail bgcolor="#007D7D" color="#e3e3e3"]2 – 3 Users[/pakage_detail] [package_price bgcolor="#ffffff" color="#22252b" currancy="$" duration="MO"]69[/package_price] [price_row]5 Days a week Program[/price_row] [price_row]Body Building[/price_row] [price_row]Massage Chairs[/price_row] [price_row]Yoga Classes[/price_row] [price_row]Professional Trainers[/price_row] [price_row] [/price_row] [price_footer link="#2"]Select[/price_footer] [/price_column] [price_column highlight="no" bgcolor="#ffffff"] [price_header bgcolor="#02aeae" color="#ffffff"]EXPERT PLAN[/price_header] [pakage_detail bgcolor="#02aeae" color="#e3e3e3"]6+ Users[/pakage_detail] [package_price bgcolor="#ffffff" color="#22252b" currancy="$" duration="MO"]99[/package_price] [price_row]7 Days a week Program[/price_row] [price_row]Body Building[/price_row] [price_row]Massage Chairs[/price_row] [price_row]Yoga Classes[/price_row] [price_row]Professional Trainers[/price_row] [price_row] [/price_row] [price_footer link="#3"]Select[/price_footer] [/price_column] [/pricing_table]
- Partner:
[column_content][underline marginbottom="50"][/column_content][client_lists][client image="https://www.themescave.com/demo/ccovid-medical-pro/wp-content/themes/ccovid-medical-pro/images/project1.jpg" link="#"][client image="https://www.themescave.com/demo/ccovid-medical-pro/wp-content/themes/ccovid-medical-pro/images/project2.jpg" link="#"][client image="https://www.themescave.com/demo/ccovid-medical-pro/wp-content/themes/ccovid-medical-pro/images/project3.jpg" link="#"][client image="https://www.themescave.com/demo/ccovid-medical-pro/wp-content/themes/ccovid-medical-pro/images/project4.jpg" link="#"][client image="https://www.themescave.com/demo/ccovid-medical-pro/wp-content/themes/ccovid-medical-pro/images/project1.jpg" link="#"][client image="https://www.themescave.com/demo/ccovid-medical-pro/wp-content/themes/ccovid-medical-pro/images/project2.jpg" link="#"][client image="https://www.themescave.com/demo/ccovid-medical-pro/wp-content/themes/ccovid-medical-pro/images/project3.jpg" link="#"][client image="https://www.themescave.com/demo/ccovid-medical-pro/wp-content/themes/ccovid-medical-pro/images/project4.jpg" link="#"][/client_lists]
- News:
[column_content][underline marginbottom="50"][/column_content][fthernews show="3"]
- Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
- Skill :
[skill title="Heart Recover" percent="95" bgcolor="#65676a"][skill title="Cancer Recover" percent="85" bgcolor="#65676a"][skill title="Covid-19 Recover" percent="90" bgcolor="#65676a"][skill title="Heart Transplant Success" percent="80" bgcolor="#65676a"]