Business Multi Pro WordPress Theme Documentation
Welcome to Business Multi Pro WordPress Theme. This Documentaiton will guid you. If you need any help please click on it Support section.
1. Theme Installation
a. Through WordPress Dashboard
- Go to the menu Appearance > Themes and click on Add New button.
- Click on Upload Theme button.
- Click on Browse button and navigate to the unzipped theme package on your computer.
- Look for a file called business-Multi-pro.zip Click on it to select, then click OK.
- Click on Install Now button and wait until the installation is complete.
- Click on Activate link to activate the theme on your WordPress site.
- Go to Appearance >> Theme Options >> Restore Default.
b. Manual Installation using FTP client
If you know the FTP login details of the server where your site is hosted and you have a FTP client installed (such as FileZilla), you might consider using this way of uploading your theme.
- Unzip the business-Multi-pro.zip file
- Using an FTP client to access your host web server. Go to /wp-content/themes
- Upload theme to /wp-content/themes/
- Go to Appearance -> Themes and activate theme from Dashboard.
You can activate the theme after it is uploaded on the server. In order to activate this theme you have to go to the admin panel » Appearance » Themes. In this section you should see the theme with a title Business Multi Pro . Just click on the Activate button and your theme should get activated.
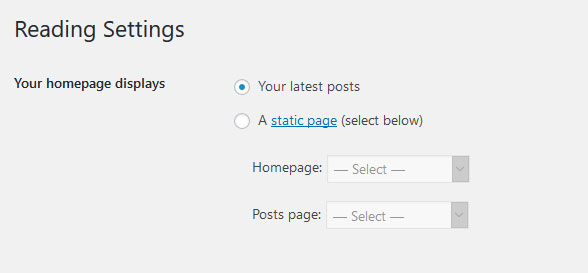
2. Homepage Setup
After activating the Business Multi Pro theme, please setup homepage using following
- Go to Settings -> Reading -> Front page displays
- Click on radio button of Your latest posts
- Go to Appearance -> Theme Options and click on Restore Defaults in bottom side

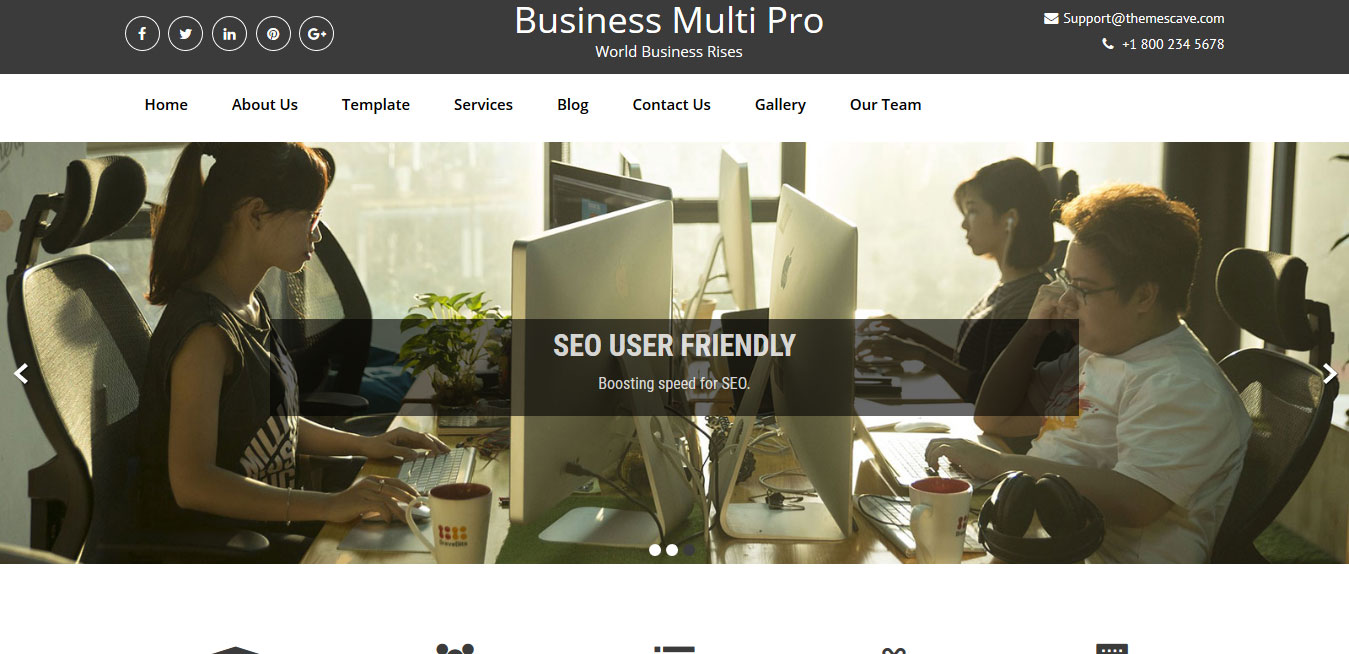
3. The header
The header consists of three main elements:
- Contact info & social media
- Site Name / Logo
- Menu

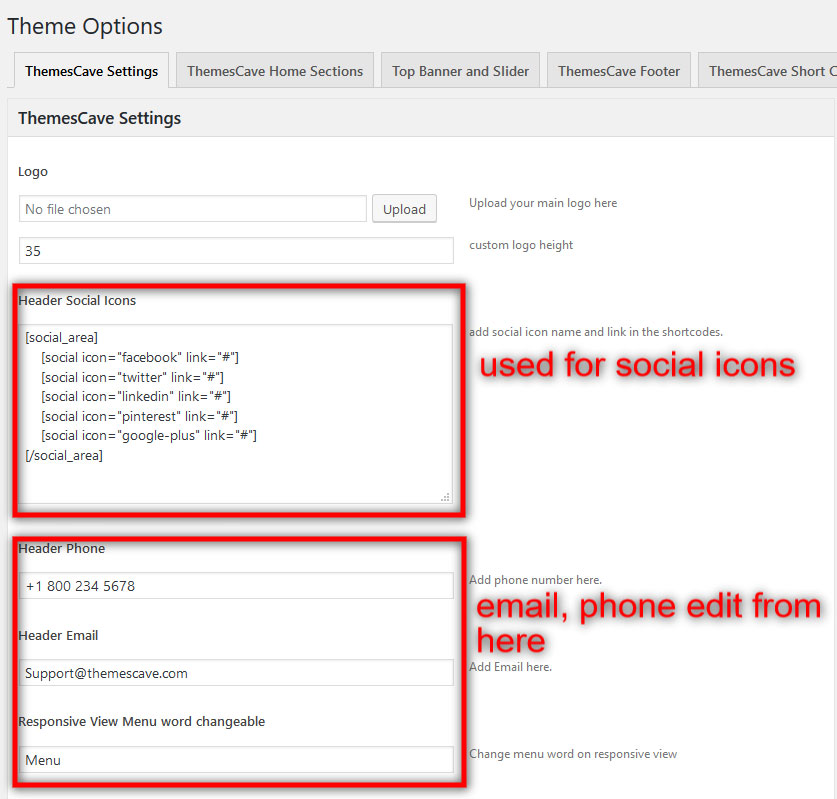
a. Contact info & social media
To customize the top header bar of contact information social media links
Go to Appearance » Theme Options » Header Top Info

b. Changing the site name / logo
If you don't have your logo image then you can use site name and tagline. To change site name and tagline
Go to Settings » General » Site Title

OR if you want to uplaod logo for your website go to
Appearance » Theme Options » Basic Settings » Logo
You can also increase logo image height as per your requirement.

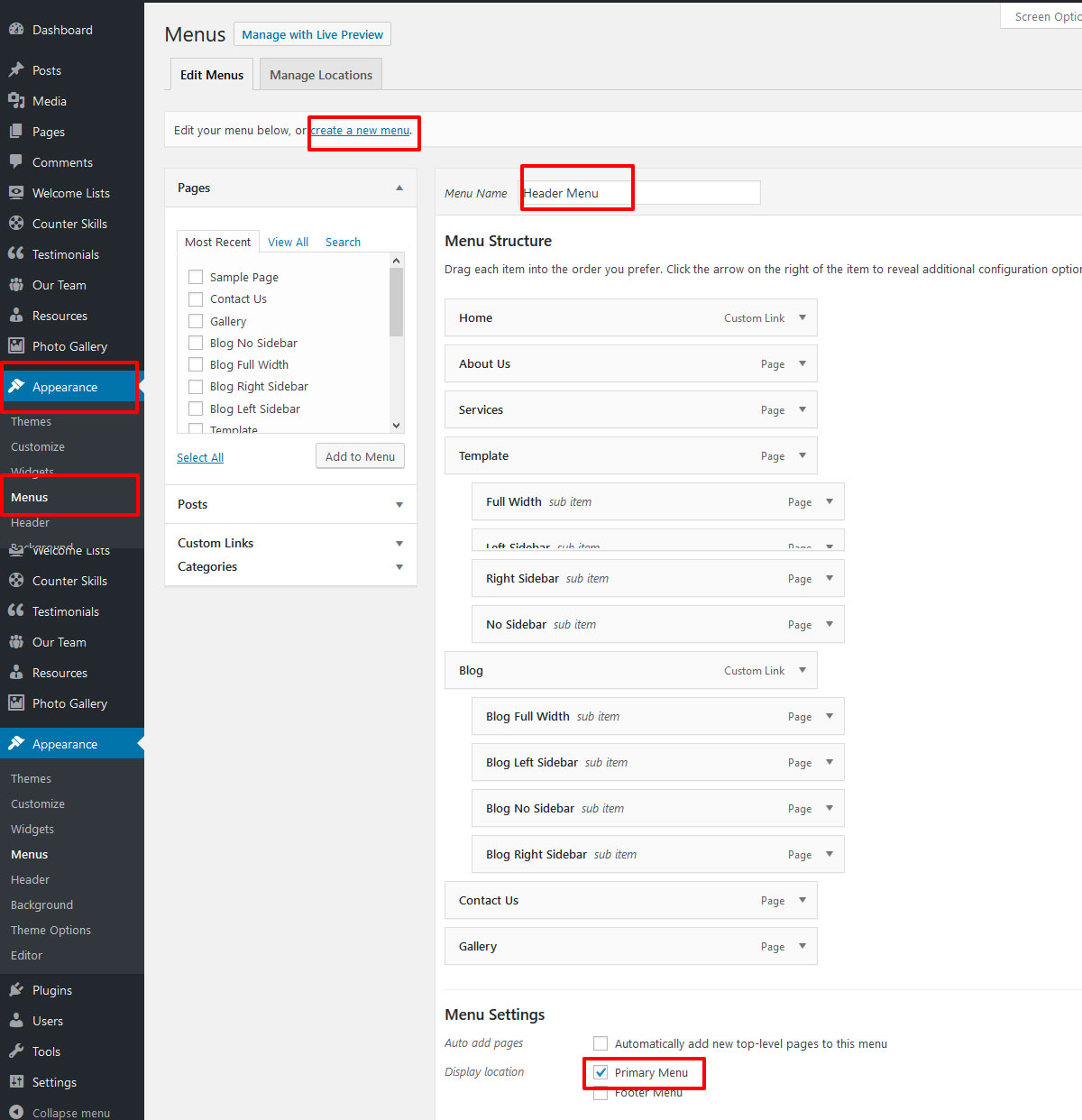
c. Setting the menu
- First of all create pages from Pages >> Add new page
- Go to Appearance >> Menu
- Click on Create a new menu link
- Give a name to your menu in Menu name and click save menu button
- Once you have create menu. You need to add pages by selecting with checkboxes. After adding menu list you can arrange it by drag and drop.
- Select menu theme locations Primary Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

4. Homepage Slider

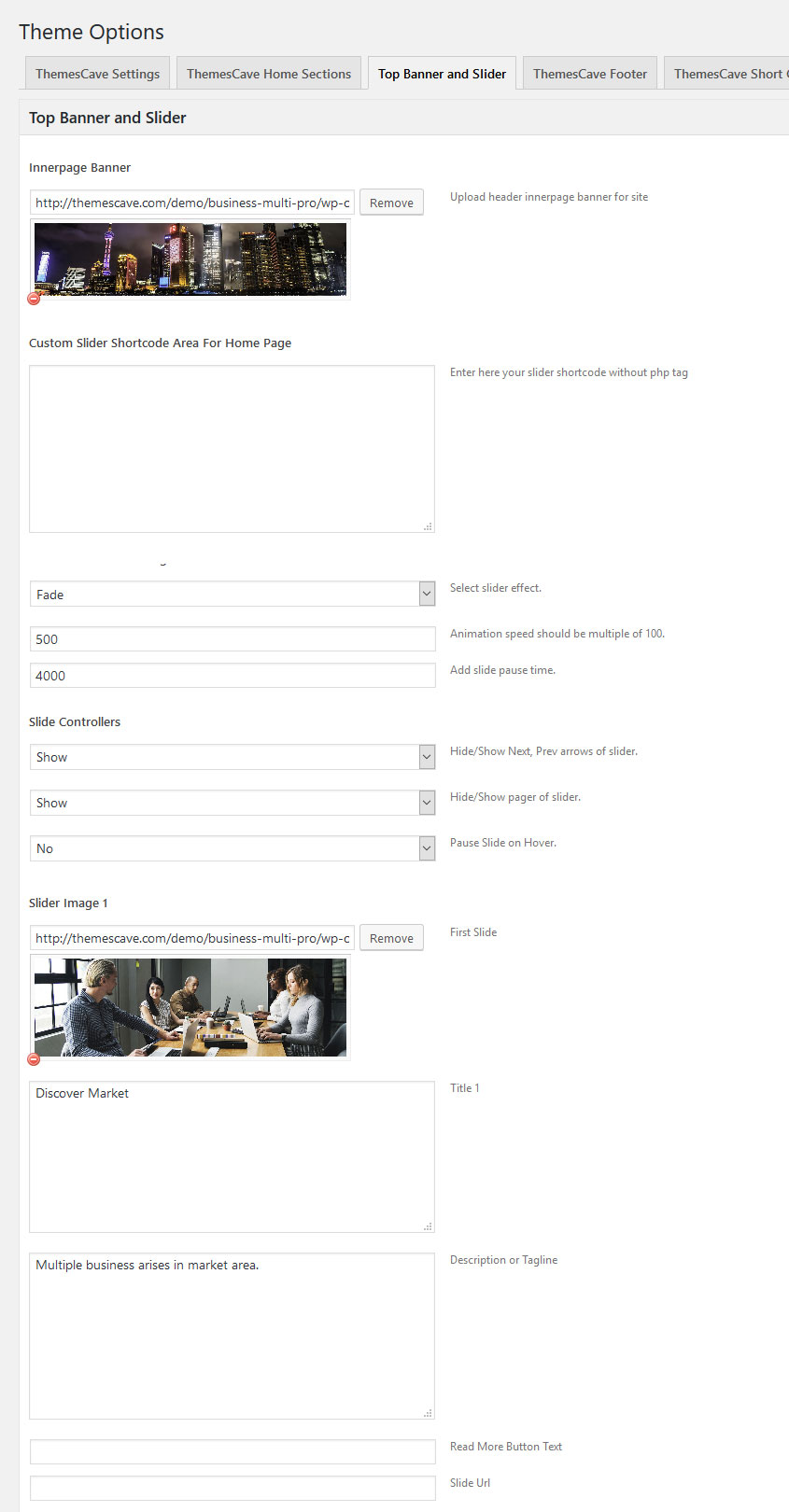
In order to add slides to homepage slider: Go to Appearance » Theme Options » Top Banner and Slider
For each slide there are different options that you can apply.
- You can change Slider Effects and Timing.
- You can change Slider Animation speed, pause time
- You can change Slider Hide/Show Direction Naviagtion of slider.
- You can change Slider Hide/Show pager of slider.
- You can change Slider Pause Slide on Hover.
- Default image for slider is 1600 × 500 pixels
If you don't want to use this default image slider, you can use any image slider WordPress plugin
- Go to Appearance » Theme Options » Top Banner and Slider » Custom Slider Shortcode Area For Home Page
- Enter your slider shortcode which is provided by plugin without php tag

5. Inner Page Banner

To change inner page banner image: Go to Appearance » Theme Options » Homepage Slider » Inner Page Banner
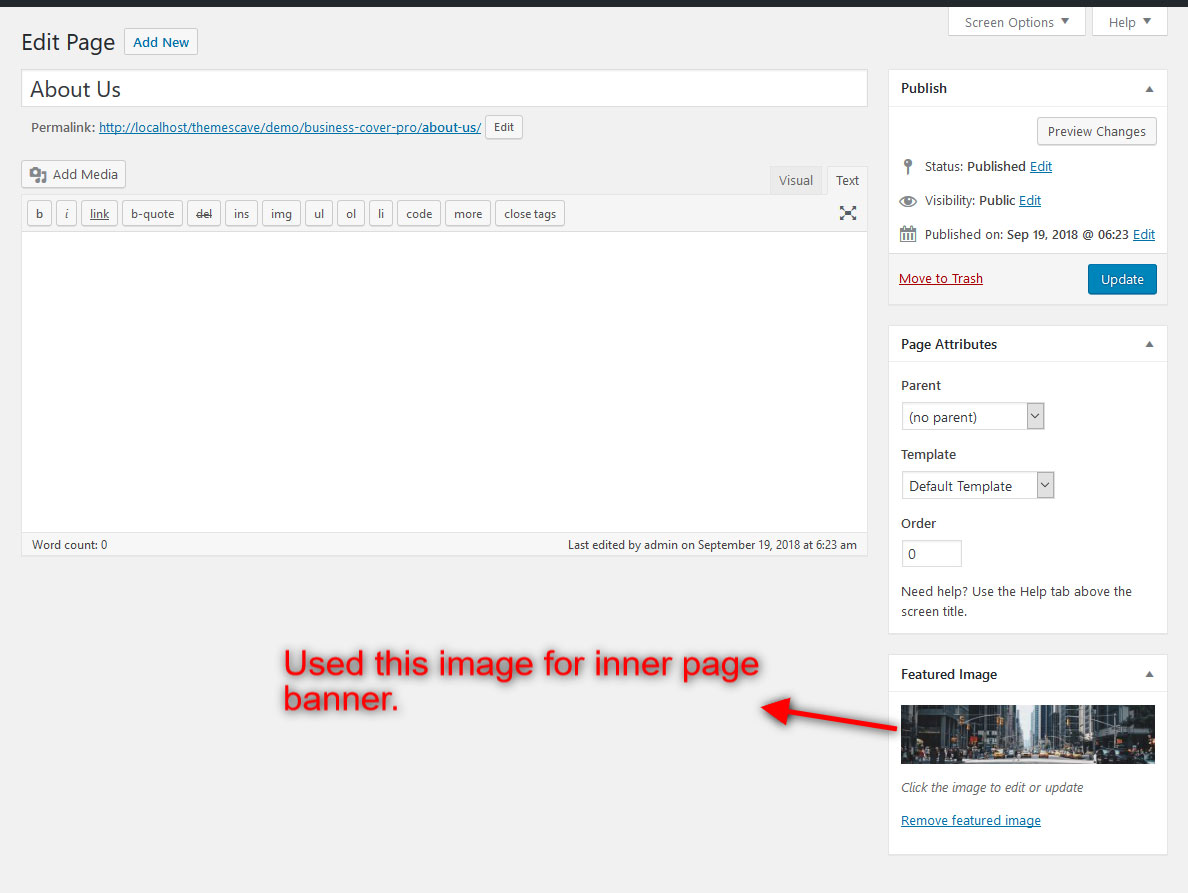
To set different banner image for each individual page
- Edit that page and set Featured Image
- Default image size for inner page banner image is 1600 x 373 pixels

6. Homepage Section
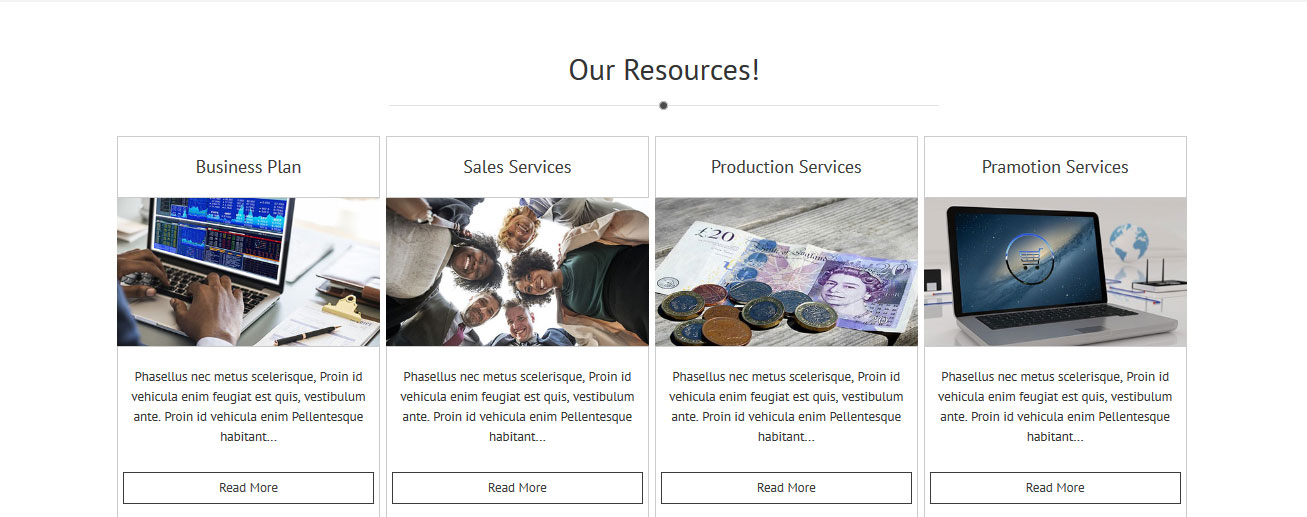
1. Our Resources!

To manage this section
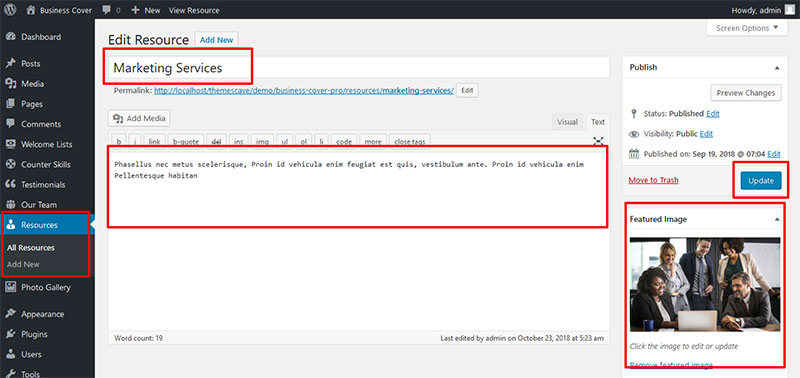
- Click on Resources >> Add New
- Then fill all fields with featured image

- To show section on home page please follow these steps
- Go to Appearance » Theme Options » ThemesCave Home Sections » Section3 and bellow shortcode in section1
[section_title title="Our" colortitle="Resources!"]
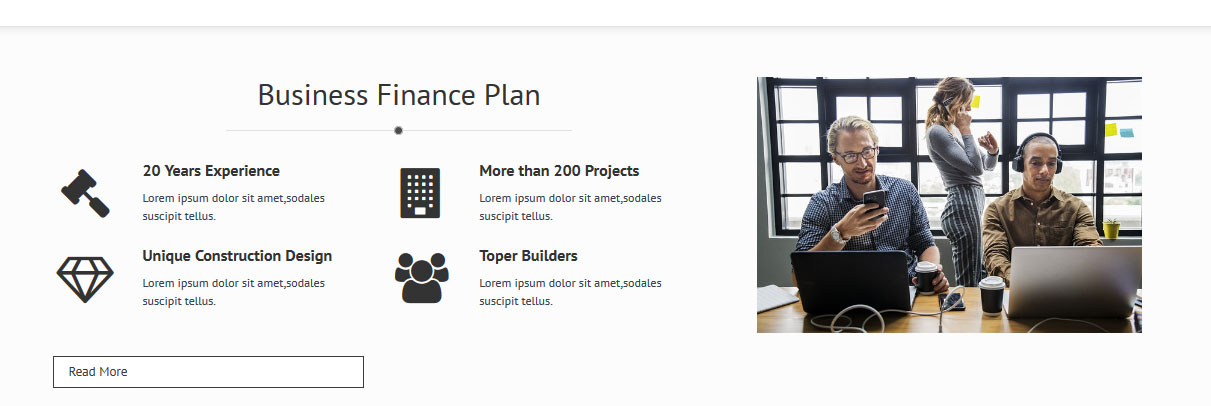
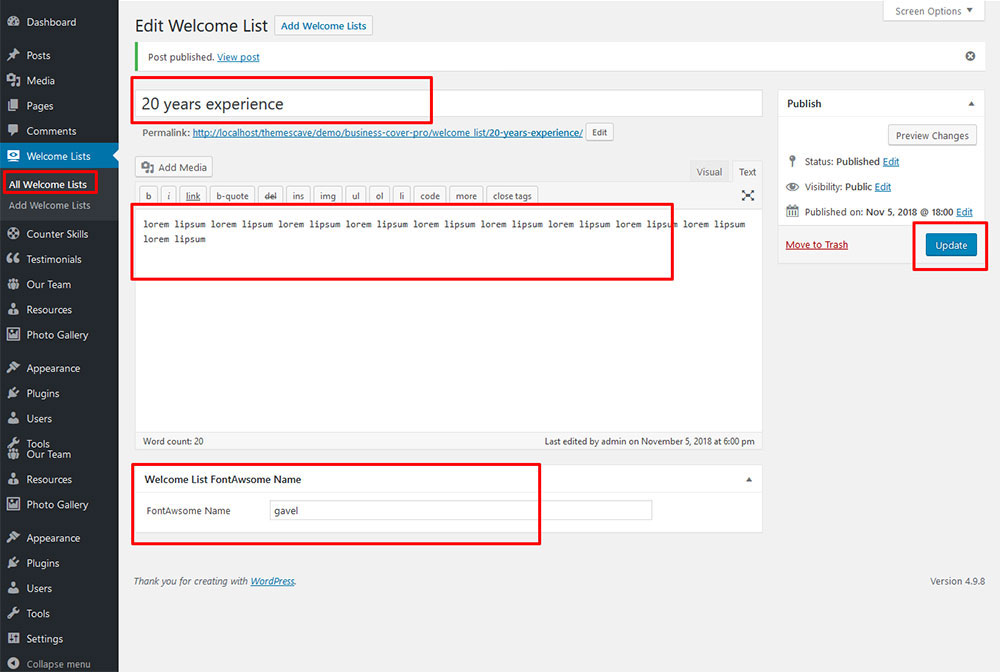
2. Business Finance Plan

To manage this section
- Click on Welcome Lists >> Add New Welcome Lists
- Then fill all fields with font awsome

- To show section on home page please follow these steps
- Go to Appearance » Theme Options » ThemesCave Home Sections » Section2
[welcomelist link_text="Read More" link_url="#"]
[column_content type="one_half"][section_title title="Business Finance" colortitle="Plan"][underline][welcomelist link_text="Read More" link_url="#"][/column_content][column_content type="one_half_last"][welcome-image imageurl="https://www.themescave.com/demo/business-Multi-pro/wp-content/themes/business-Multi-pro/images/leftimage.png" alt="welcome"][/column_content]
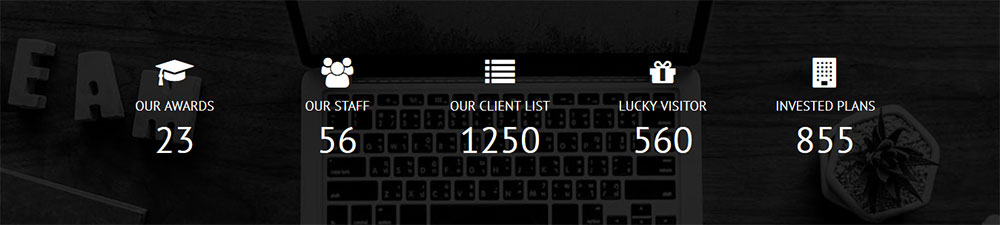
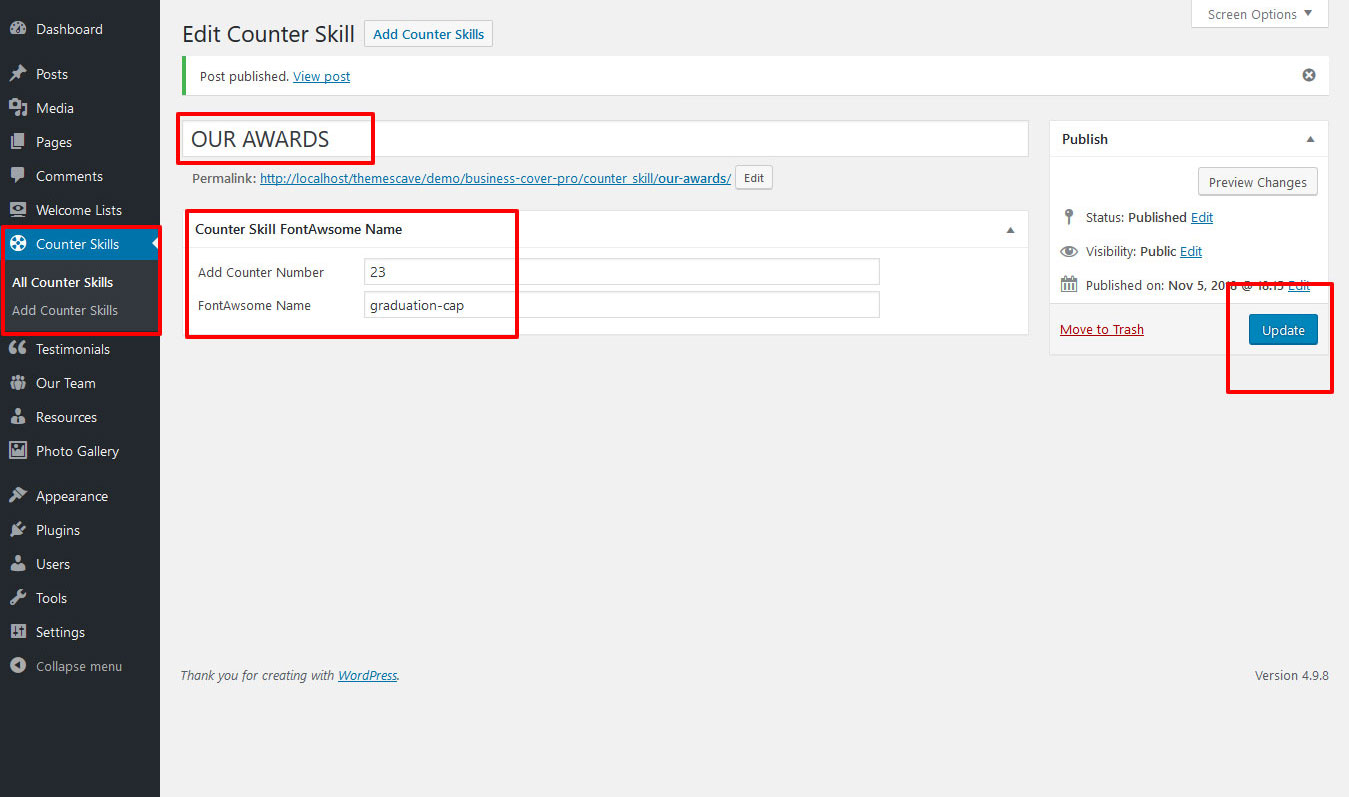
3. Counter

- Click on Welcome Lists >> Add New Welcome Lists
- Then fill all fields with font awsome

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 1
Shortcode:[counter_skill]
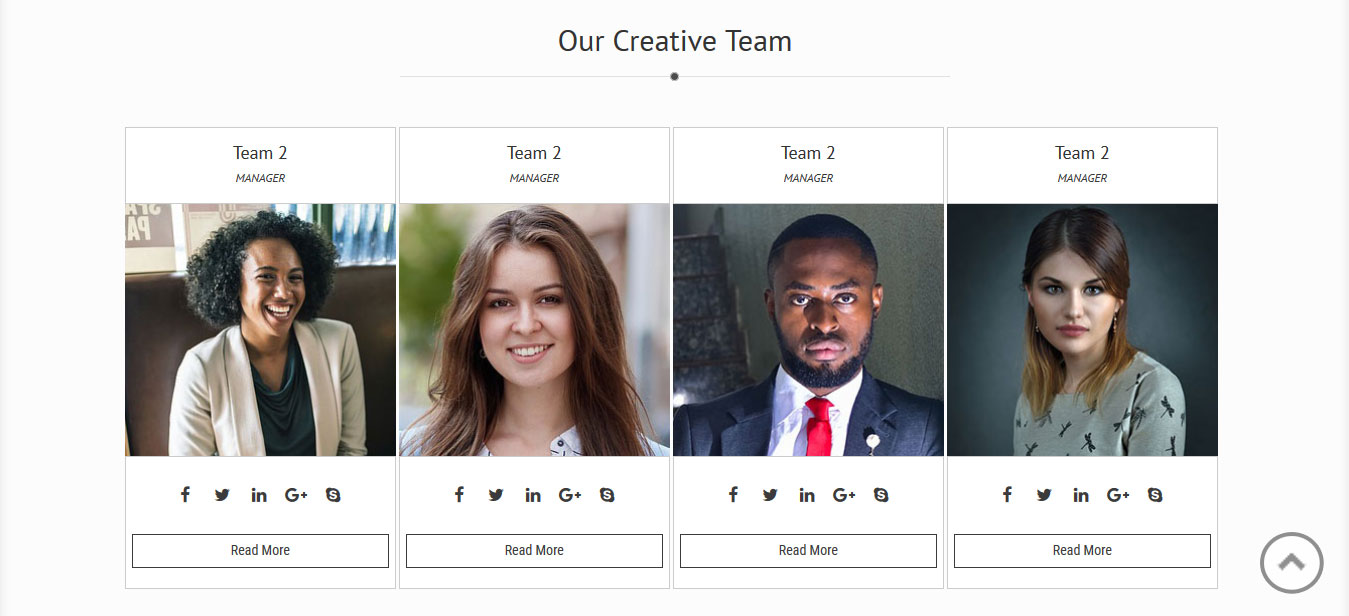
4. Our Creative Team

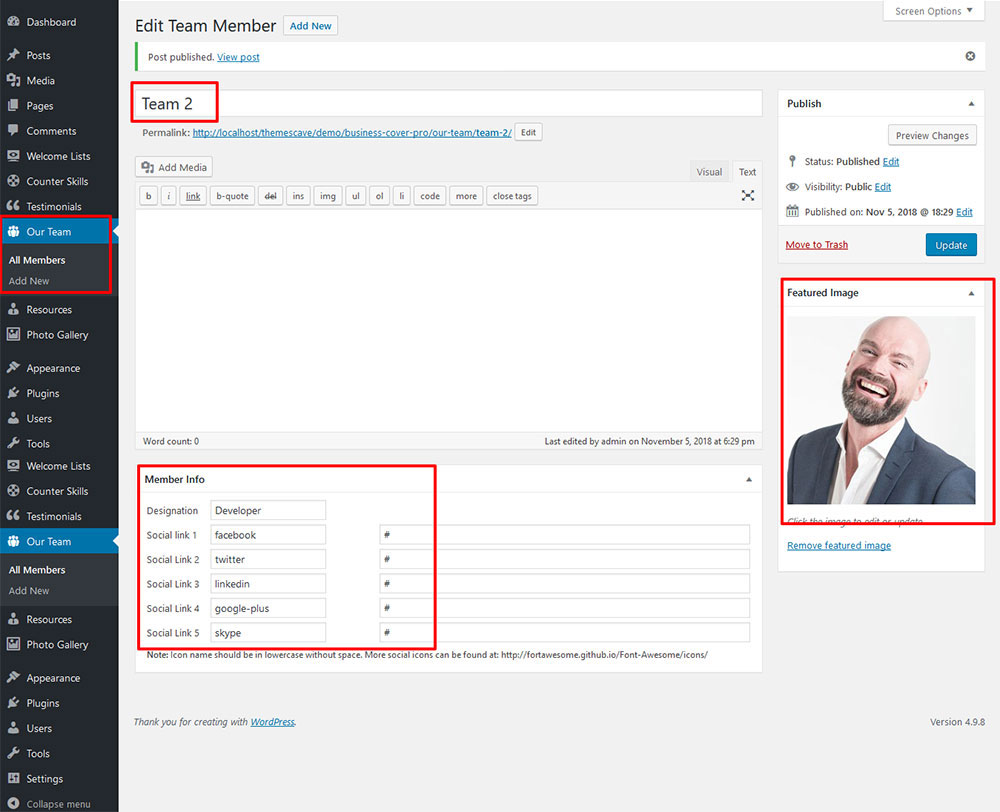
- Click on Our Team >> Add New
- Then fill all fields with Member Infor

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 4
Shortcode/Content:[ourteam show="4"]
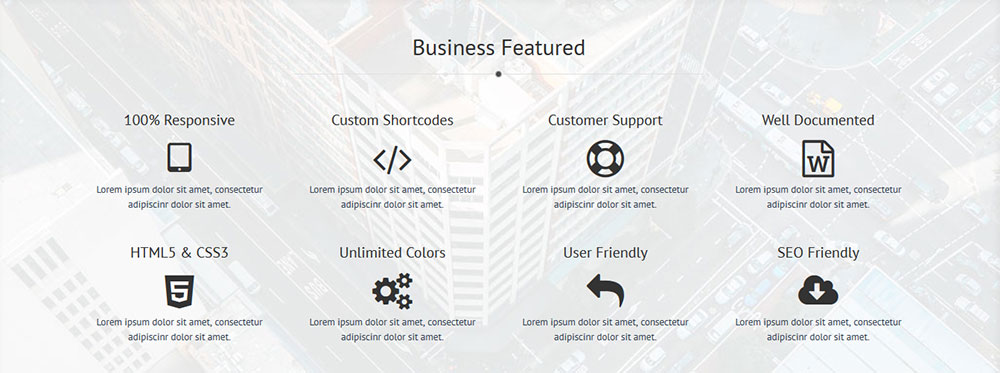
5. Business Featured

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 5
Shortcode/Content:[underline marginbottom="50"][column_content type="frdbox"][feature_list icon="tablet" heading="100% Responsive" desc="Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sit amet."][/column_content][column_content type="frdbox"][feature_list icon="code" heading="Custom Shortcodes" desc="Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sit amet."][/column_content][column_content type="frdbox"][feature_list icon="support" heading="Customer Support" desc="Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sit amet."][/column_content][column_content type="frdbox last"][feature_list icon="file-word-o" heading="Well Documented" desc="Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sit amet."][/column_content][column_content type="frdbox"][feature_list icon="html5" heading="HTML5 & CSS3" desc="Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sit amet."][/column_content][column_content type="frdbox"][feature_list icon="gears" heading="Unlimited Colors" desc="Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sit amet."][/column_content][column_content type="frdbox"][feature_list icon="mail-reply" heading="User Friendly" desc="Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sit amet."][/column_content][column_content type="frdbox last"][feature_list icon="cloud-download" heading="SEO Friendly" desc="Lorem ipsum dolor sit amet, consectetur adipiscinr dolor sit amet."][/column_content]
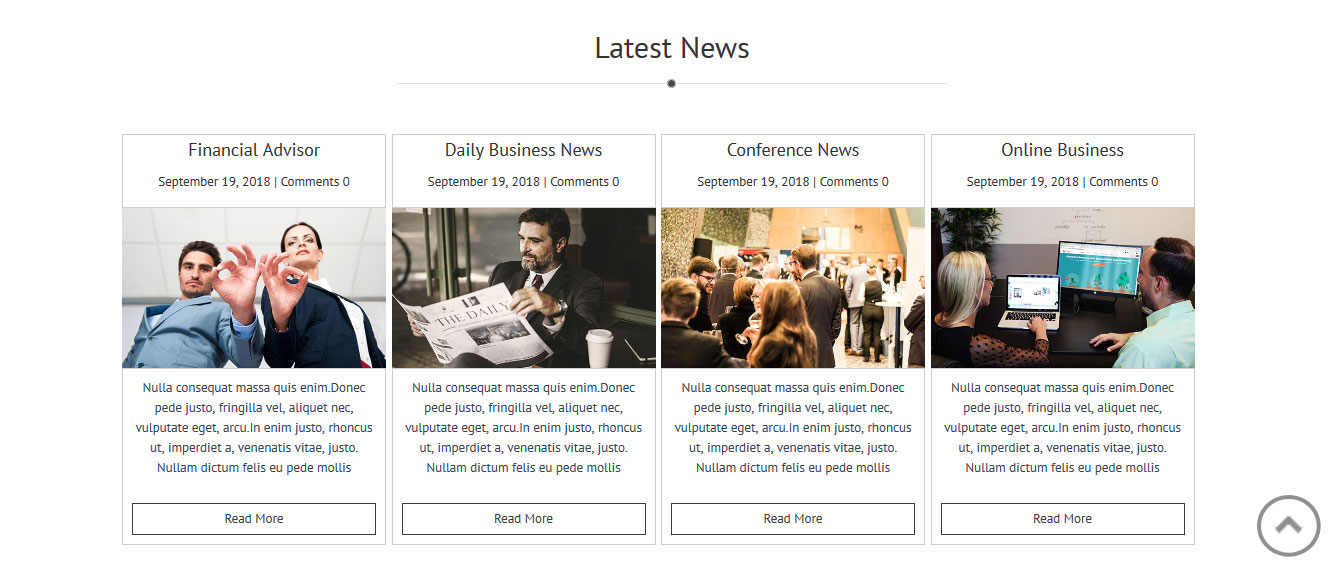
6. Latest News

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 6
Shortcode:[column_content][section_title title="Latest" colortitle="News"][underline marginbottom="50"][/column_content][recent-posts show="4"]
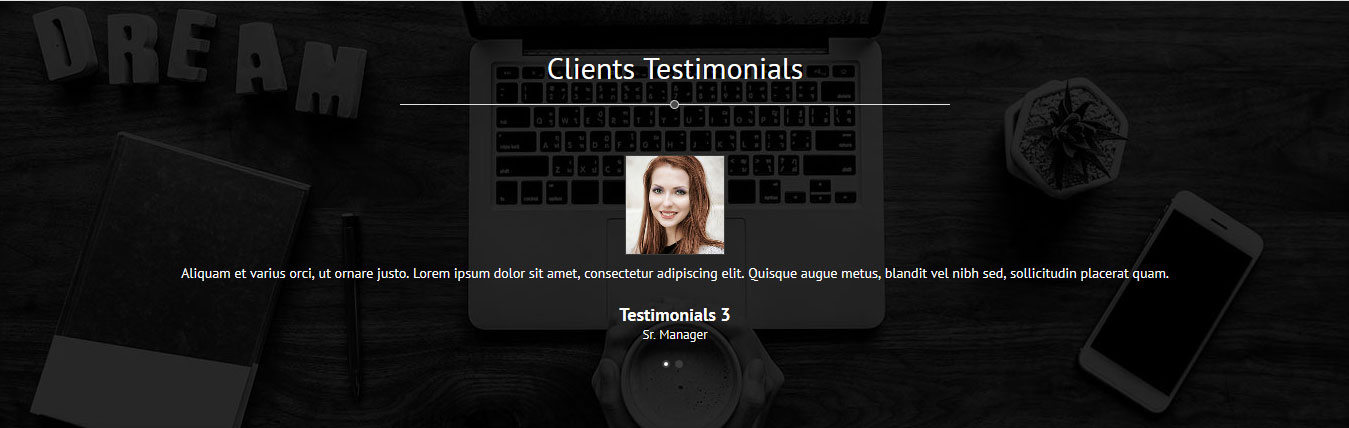
7. Clients Testimonials

This section is used to display clients testimonials in your website
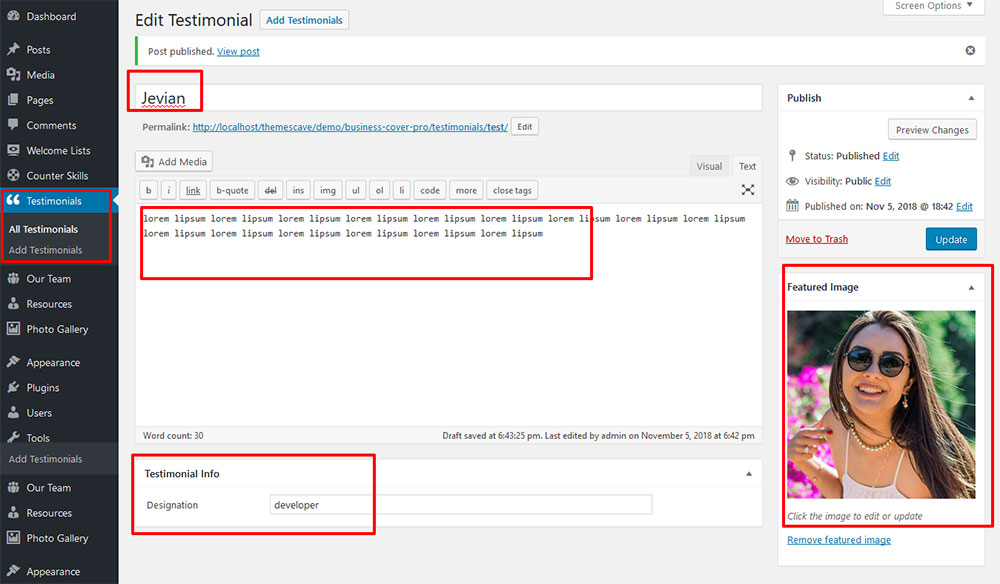
- Create new posts from Testimonials -> Add Testimonials
- Add Title, Description, Testimonials Info and set Featured Image

- To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 7
[testimonials]
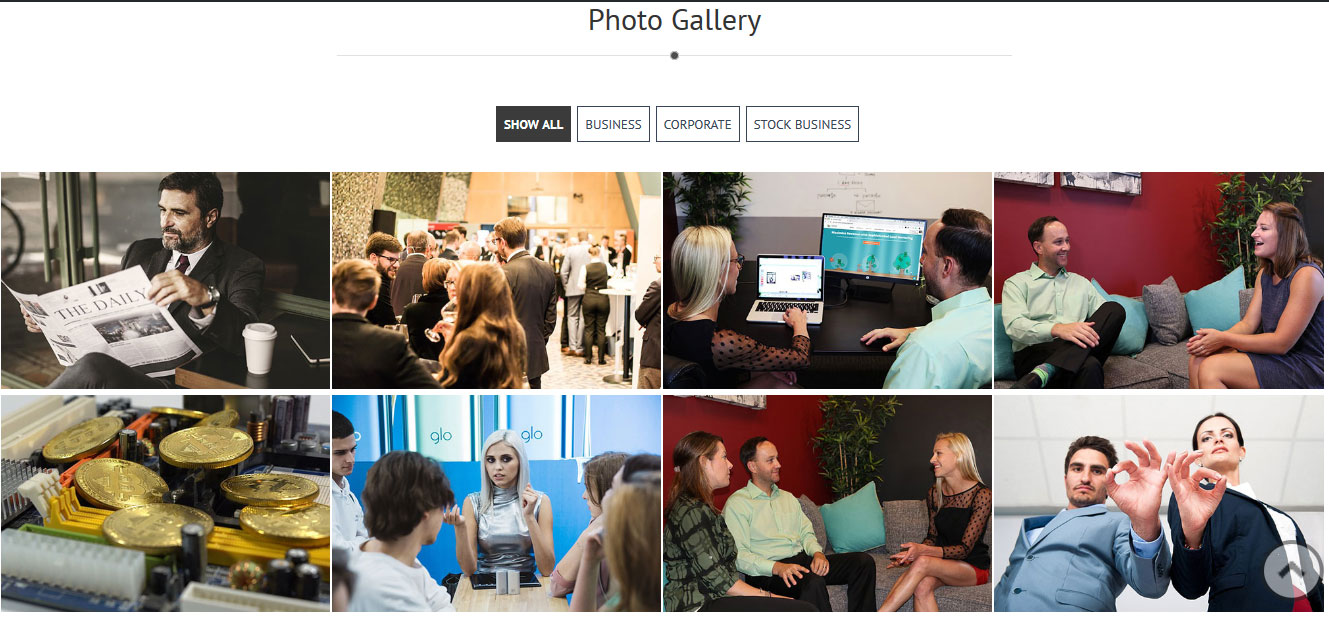
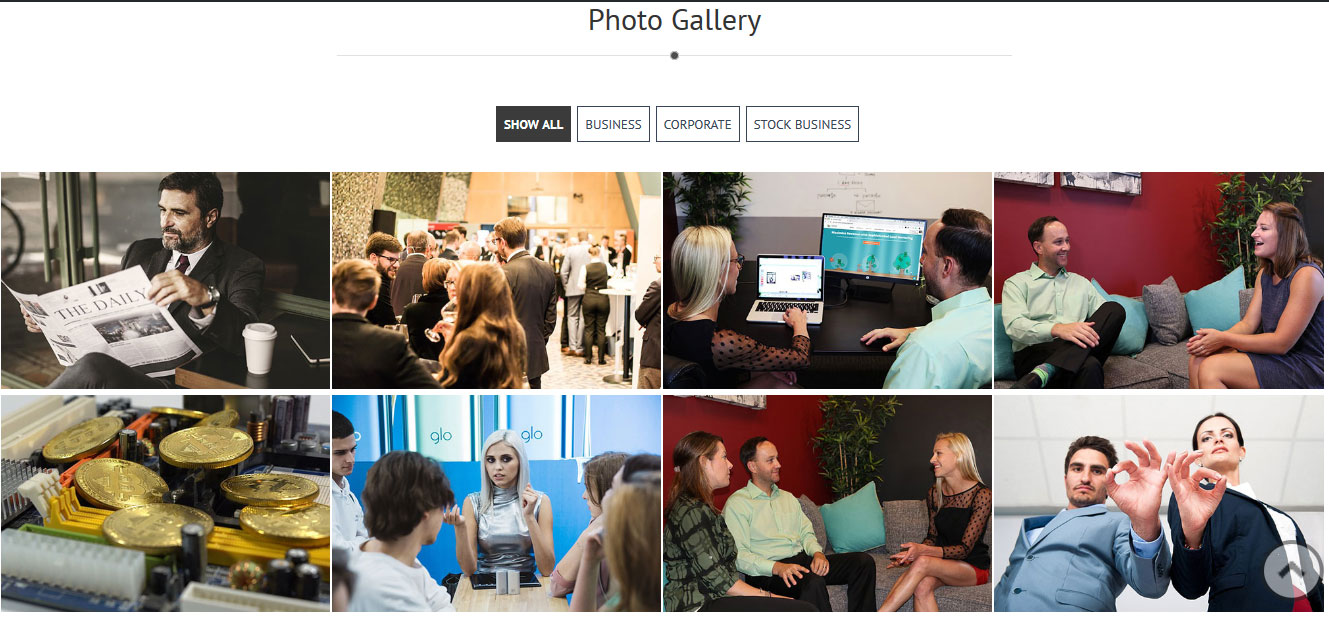
8. Photo Gallery

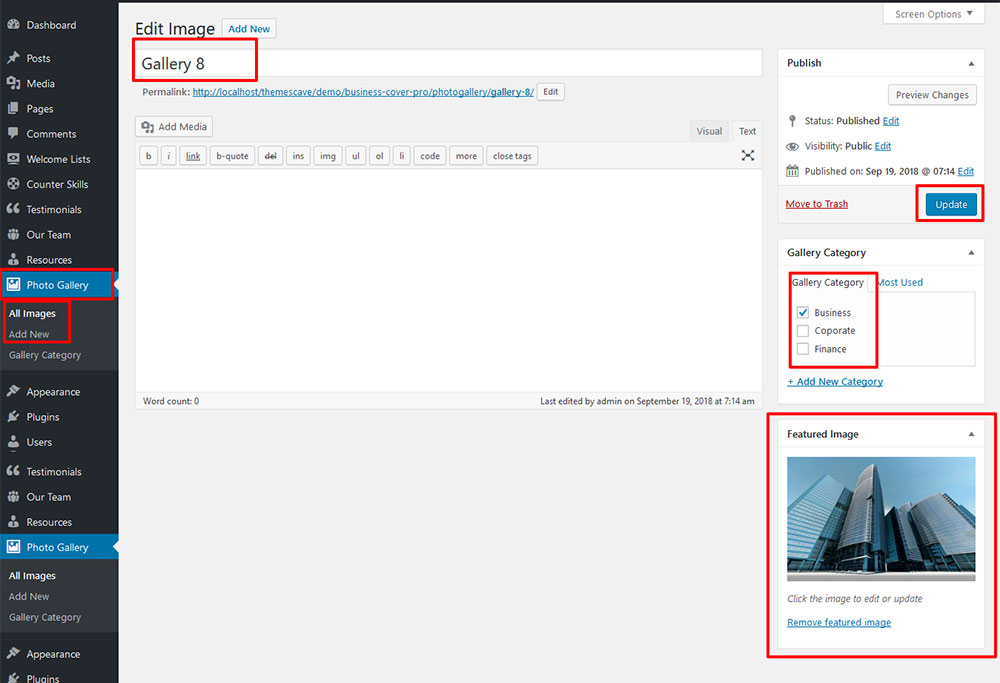
- Click on Photo Gallery >> Add New
- Then add image in feature image with selection of category

To manage this section go to Appearance » Theme Options » ThemesCave Home Sections » Section 8
Shortcode:[photogallery filter="true" show="8"]
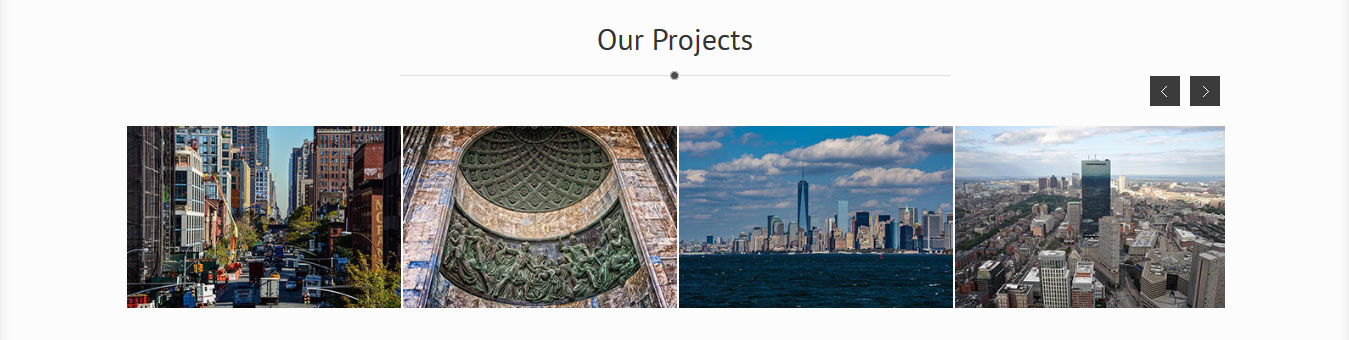
10. Our Project

To add partners logo image in this secton
- First upload logo image from Media Library. Go to Media -> Add New
- Copy full path of uploaded image
- Go to Appearance -> Theme Options -> ThemesCave Home Sections » Section 9
- Add image URL in image="" and link in link="" like below
- [client image="http://...." link="#"]
[client_lists][client image="http://example.com/wp-content/themes/business-Multi-pro/images/client-logo1.jpg" link="#"] [client image="http://example.com/wp-content/themes/business-Multi-pro/images/client-logo2.jpg" link="#"] [client image="http://example.com/wp-content/themes/business-Multi-pro/images/client-logo3.jpg" link="#"] [client image="http://example.com/wp-content/themes/business-Multi-pro/images/client-logo4.jpg" link="#"] [client image="http://example.com/wp-content/themes/business-Multi-pro/images/client-logo5.jpg" link="#"] [/client_lists]
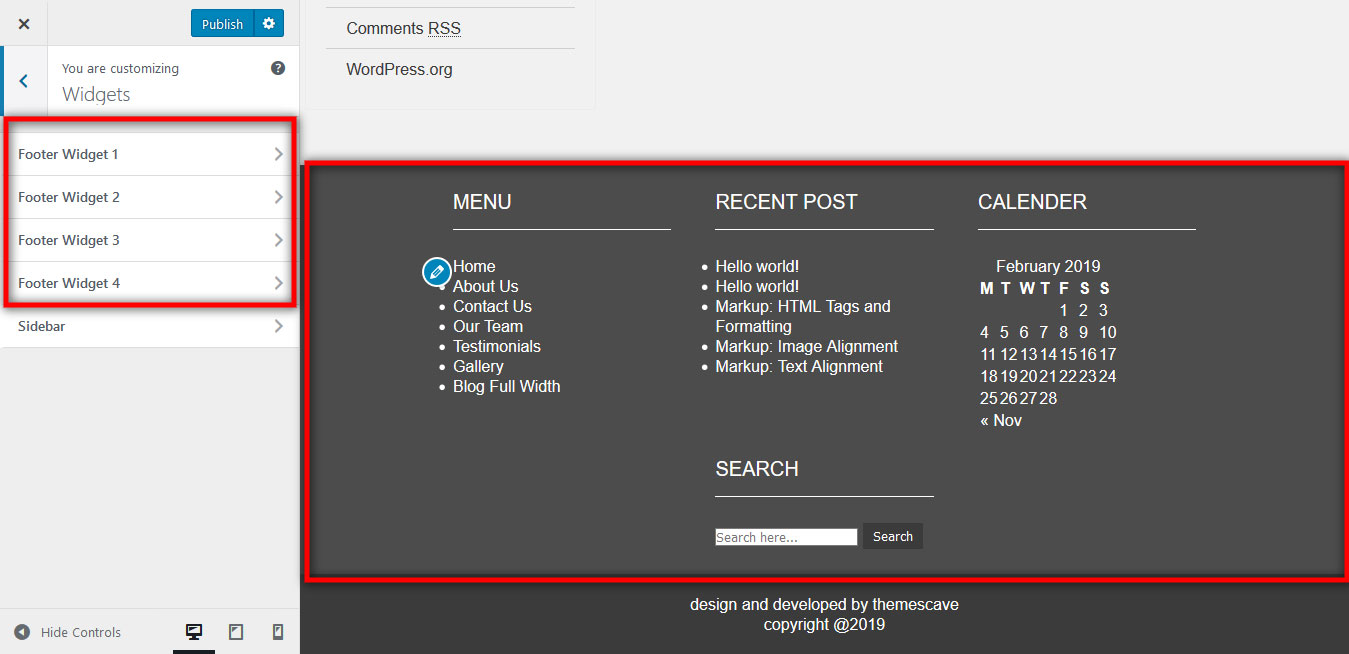
7. Footer
The Footer section consists of four main elements:
- Social Icons
- About Company
- Quick Links
- Our Services
- Latest Posts
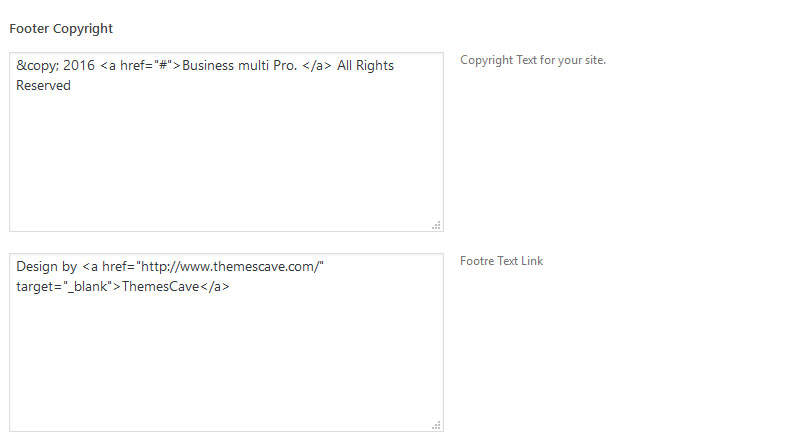
- Copyright Text
To manage footer section go to the Appearance » Theme Options » Footer


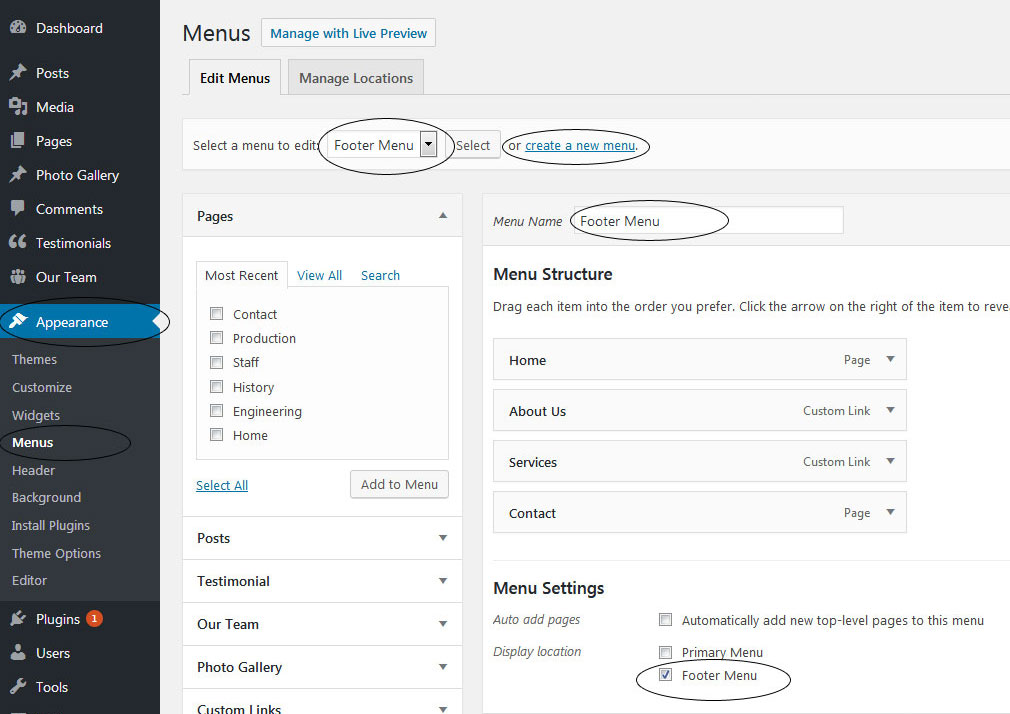
8. Setting footer menu
- Go to Appearance >> Menu
- Click on Create a new menu link to create footer menu
- Give a name to your menu (Footer Menu / Support Menu) in Menu name and click save menu button
- Add pages by selecting with checkboxes.
- Select Display location Footer Menu from Menu Settings
- Click Save Menu after adding required pages, categories in the menu

9. Photo Gallery

To display Photo Gallery in any of your page
- First of all add some photo from Photo Gallery -> Add New
- To create gallery category: Go to Photo Gallery -> Gallery Category (Category is optional)
- Add Title, select category and set Featured Image (This Featured image will display in photo gallery)
- Use this shortcode to display project gallery: [photogallery filter="true" show="8"]
- Set filter="false" to remove category filter in gallery
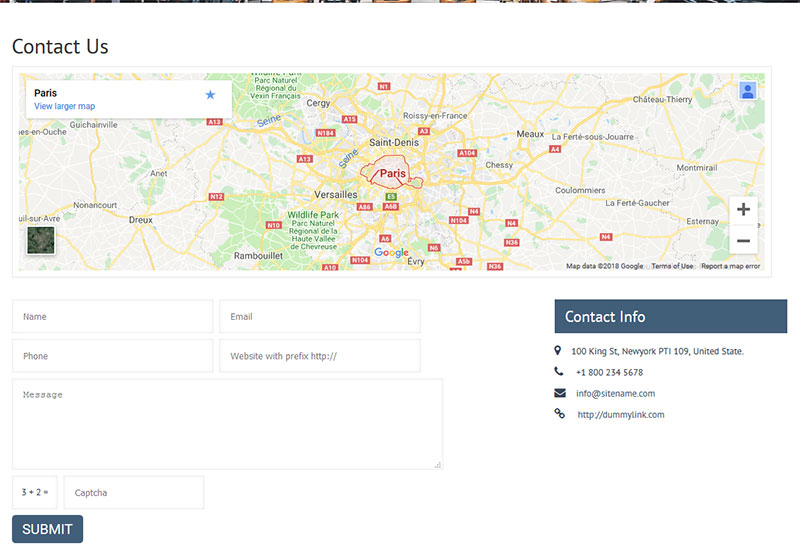
10. Contact Form

To display contact form in your website
- Create contact page from Pages » Add new page
- Select Contact Us Template from Page Attribute section
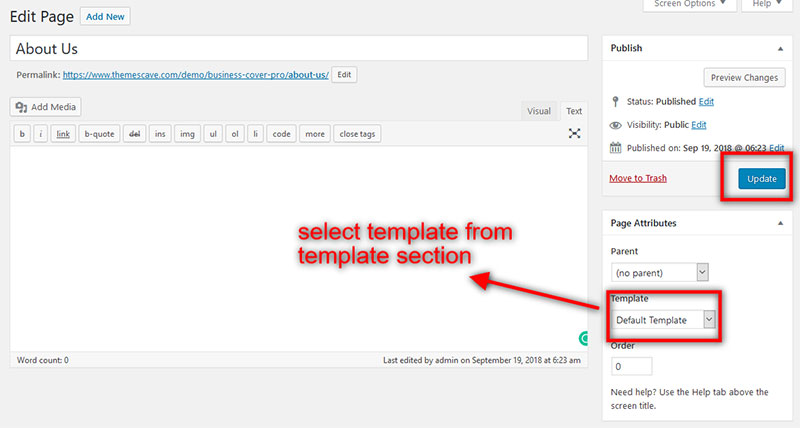
11. Page Templates & Sidebars
you can assign template to pages inplace of default template.
- Default Template
- Used to setting up the content on any page with Right Sidebar
- Left Sidebar
- Used to setting up the content on any page with Left Sidebar
- Full Width
- Used to setting up the content on any page without Sidebar
- No Sidebar
- Used to setting up the content in center on any page without Sidebar
- Contact Us
- Used to setting up the contact page.

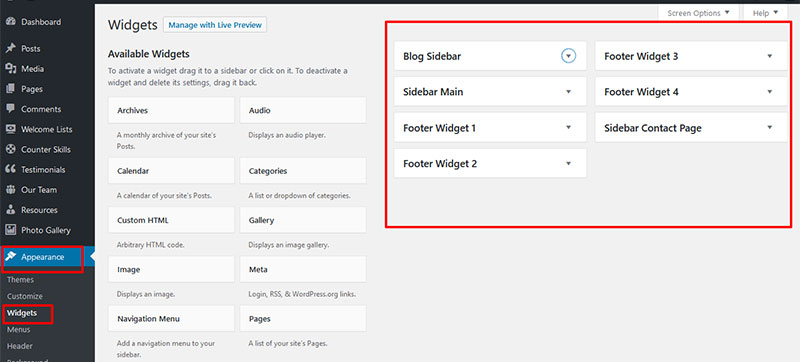
12. Widgets
The WordPress widgets are used to manage sidebars:
- Can manage sidebar from widgets (exa. blog sidebar and main sidebar)
- Footer section can manage from footer widgets 1,2.3,4

13. Shortcodes
To view all shortcodes go to Appearance » Theme Options » Short Codes:
- Photo Gallery:
[photogallery filter="true" show="8"] - Testimonials:
[testimonials] - Testimonials Listing:
[testimonials-listing show="10"] - Contact Form:
[contactform to_email="test@example.com" title="Contact Form"]
15. Support
If you have any questions regarding themes, you can mail us at support@themescave.com.
Business Multi Lite Free WordPress Theme Documentation
1. Homepage Setup
After activating the Business Multi Lite theme, setup homepage using following
Go to Appearance -> Customize -> Select Home Page Setting

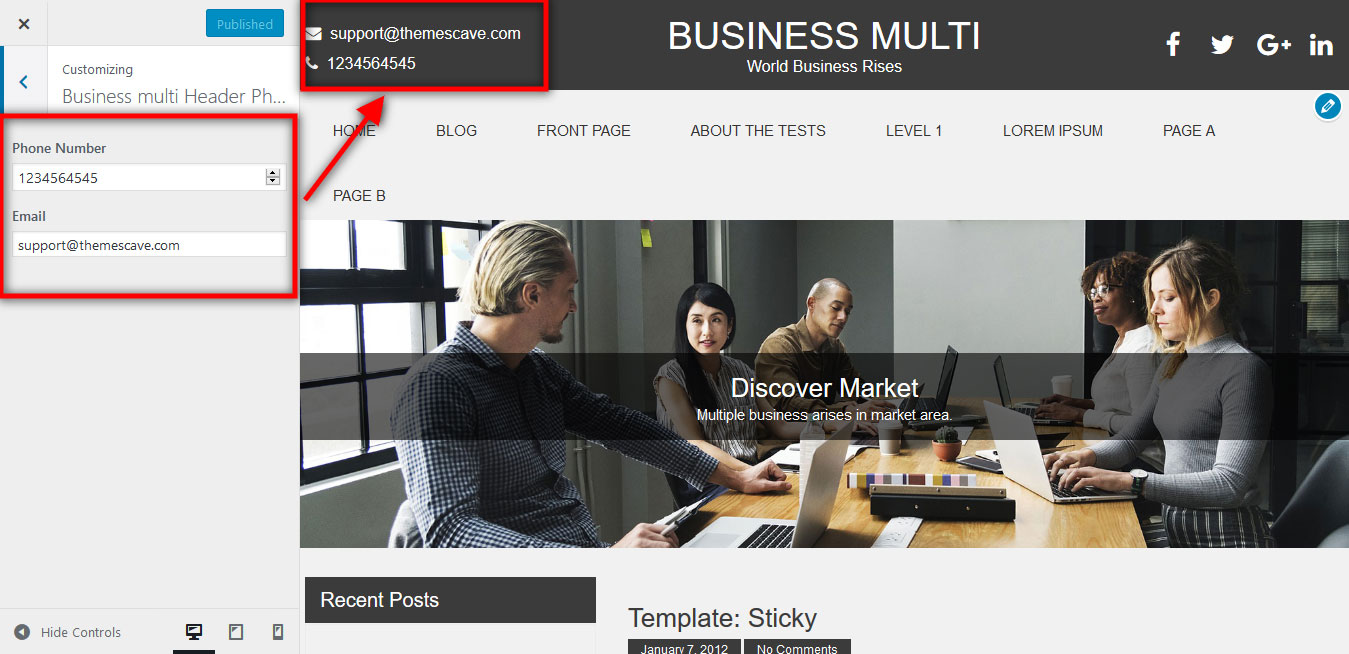
2. Customize Header Phone and email section
Go to Appearance -> Customize -> Business Multi Header Phone and email

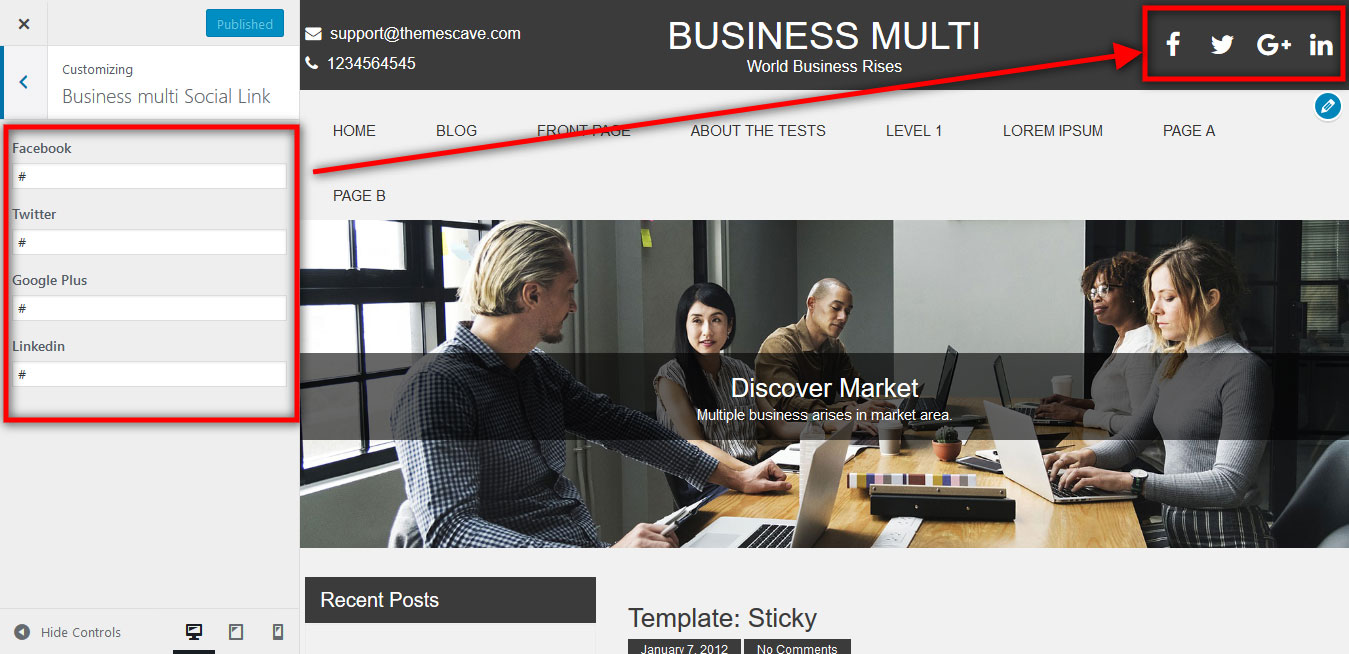
3. Customize Header social section
Go to Appearance -> Customize -> Business Multi Social Link

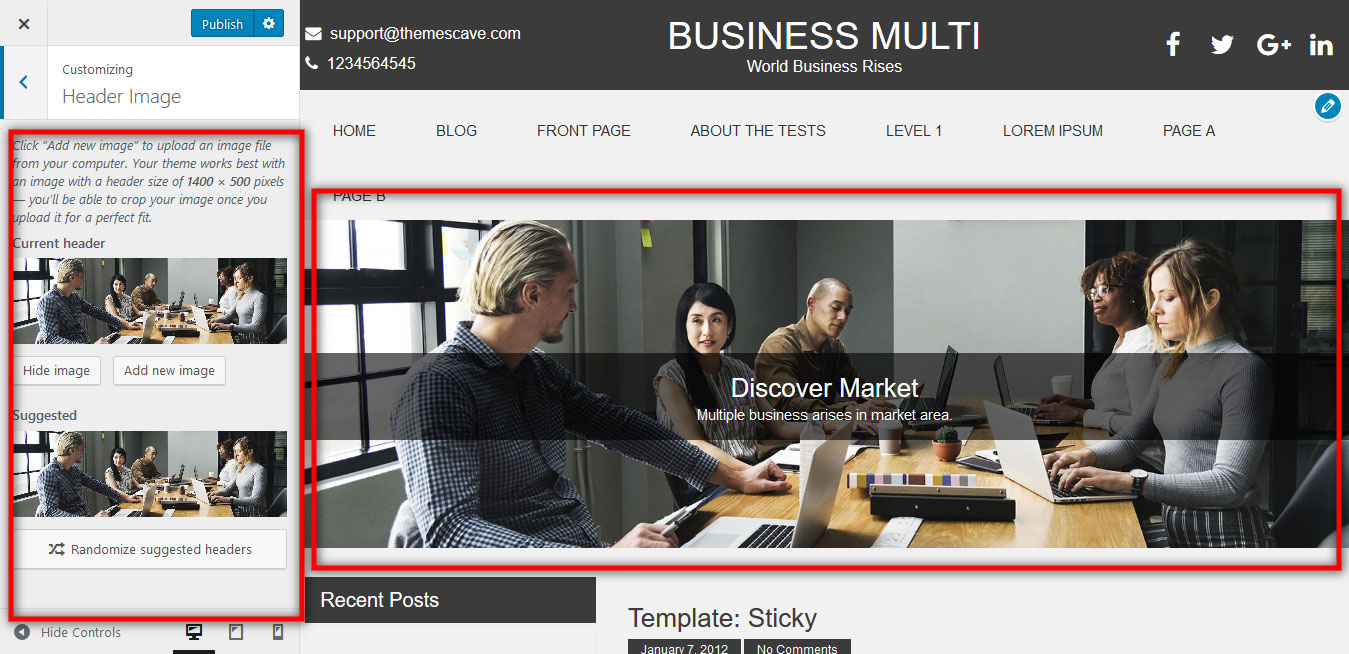
4. Customize Header Banner Image
Go to Appearance -> Customize -> Header Image with 1600*500px

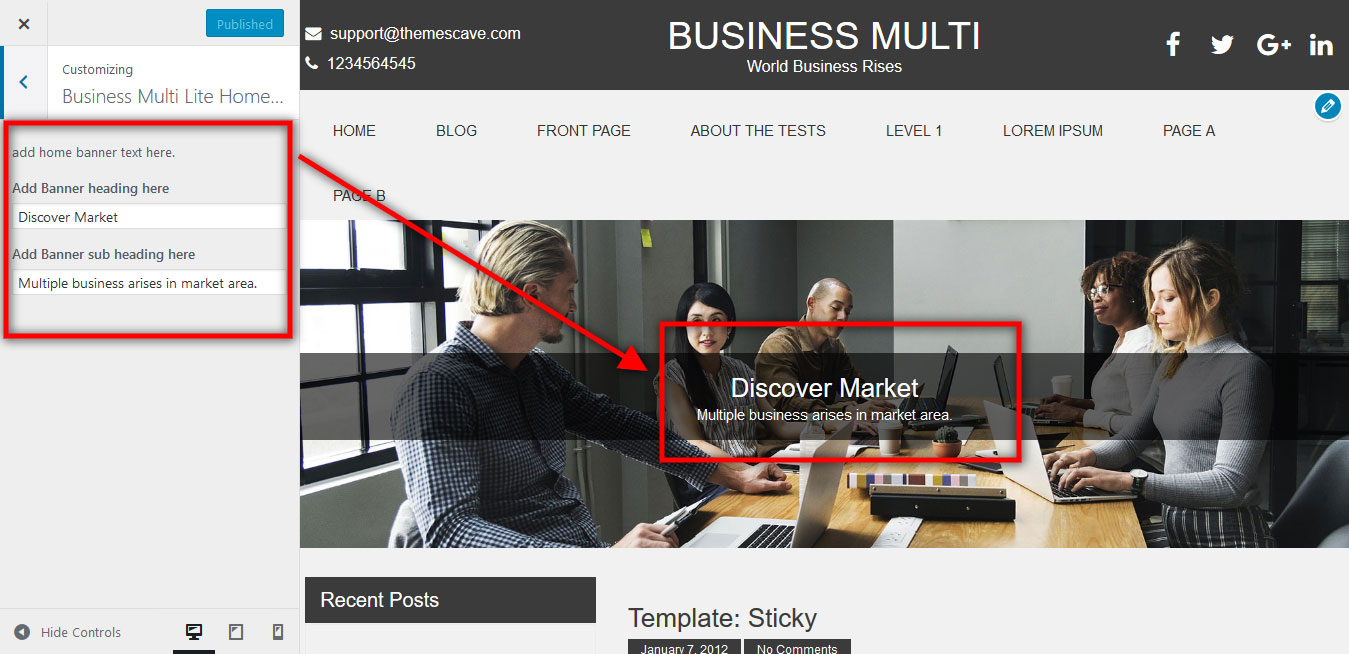
5. Customize Header Banner Image
Go to Appearance -> Customize -> Business Multi Lite Home banner text

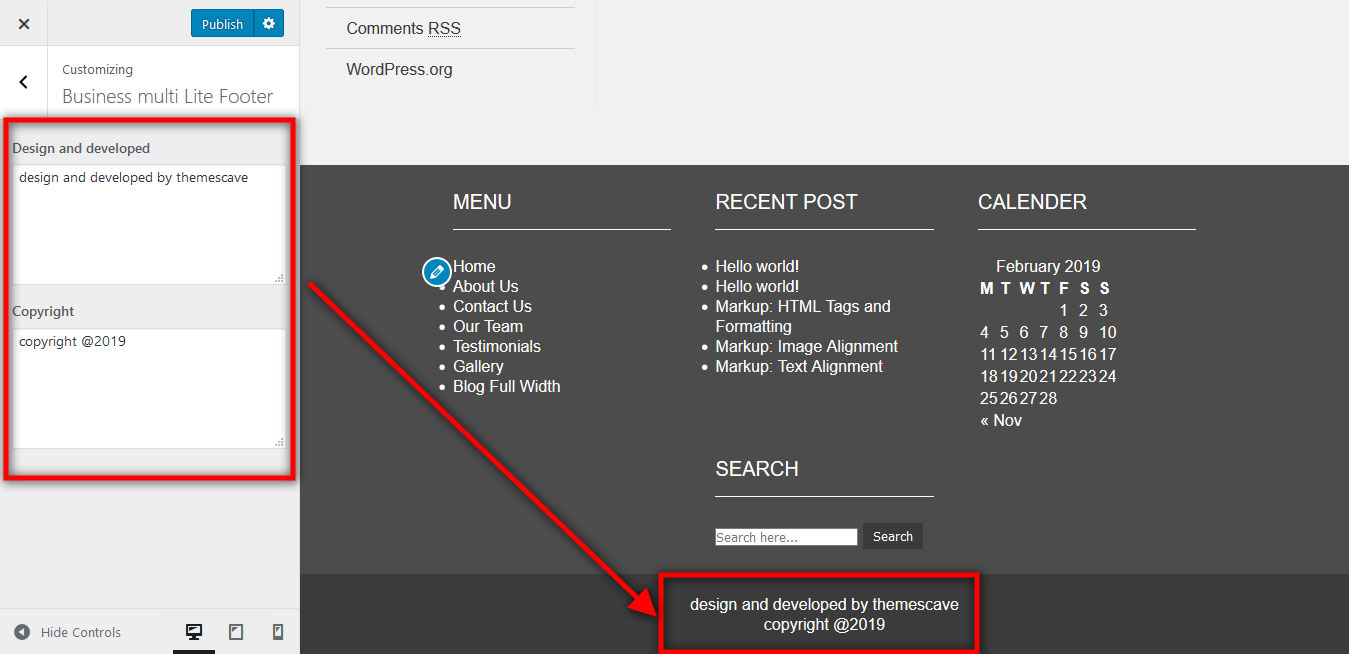
6. Customize footer Copyright
Go to Appearance -> Customize -> Business Multi Lite Footer

7. Customize footer Widget
Go to Appearance -> Customize -> Widget